TechRadar Verdict
A good set of new features, but the lack of an interface overhaul and occasional clumsiness can grate
Pros
- +
Good collection of CSS layouts
Spry effects easy to use and powerful
Photoshop and Fireworks integration
Cons
- -
Spry widgets too hard for beginners
No built-in support for Web 2.0 features
Adobe CSS Advisor site not yet useful
Why you can trust TechRadar
Dreamweaver is a jewel in the crown of Adobe's acquisition of Macromedia. Without doubt the de facto standard of professional web development, it's been streets ahead of Adobe's GoLive application in popularity for years.
Now part of the Adobe family, Dreamweaver has already replaced GoLive in the Creative Suite 3 collection, relegating its former rival to standalone status; every new web function in Creative Suite 3 now uses Dreamweaver instead of GoLive. But what of the program itself? What has Adobe done to make everyone glad of the change of ownership and willing to hand over money for the upgrade?
The first thing that's immediately obvious is that Adobe hasn't changed the interface at all. Stick Dreamweaver MX 2004 next to Dreamweaver CS3 and you'd be hard pushed to notice any difference whatsoever. This is surprising, partly because Adobe loves to tinker with interfaces, but also because every other app in the CS3 family now has the same look, more or less.
The interface was also the biggest problem with Dreamweaver, since it was especially Windows-y in the way it handled things such as site management. No change might please some of the installed user base, but with all the advantages that the new CS3 interface offers, it's a somewhat baffling choice and one that leaves Dreamweaver suffering from death by palette. We certainly expect a new look in CS4.
Universal appeal
What it does have in common with the rest of the CS3 family, however, is universal binary status. While initial operations encountered the spinning beachball of death, Dreamweaver quickly sped up on our test Mactel to the point of downright nippiness, something that's not necessarily true of MX 2004 on either PowerPC or Intel.
The new features in Dreamweaver are quite impressive and cross a wide range of areas, although GoLive users will feel a certain amount of déjà vu as they look down the list. Images are, of course, vital in web design and Photoshop and Fireworks are the kings of web images.
Dreamweaver now includes an import function for Photoshop and Fireworks images you've copied to the clipboard. Paste the image into your document and a version of the familiar Creative Suite 'Save for Web' dialog box will pop up. Choose the file format you want, plus compression and colour options, then save a web version to the site folder; you'll also be prompted for Alt text.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
More cleverly, if you make changes to the original image and copy and paste over the version in the HTML document, Dreamweaver remembers the optimisation settings for the image and creates a new version using those settings. It's not a patch on GoLive's Smart Objects function, which does the same thing but automatically, but it will save you a few round trips to your image-editing app from Dreamweaver.
Another GoLive-esque feature is the library of commented CSS layouts. If creating multi-column fluid or fixed layouts without recourse to tables is something you've found hard in the past, you can now rejoice - Dreamweaver CS3 comes with a set of templates for creating virtually every combination you can think of. Each layout contains a wealth of comments about how best to use it, including image use, setting font sizes and so on, making it easy to learn the secrets of CSS at the same time.
Part of the problem with CSS layouts is getting them to display properly in all browsers. Another of Dreamweaver's new capabilities is a Browser Compatibility Check function that helps you test your code for CSS properties and values that might cause problems in particular browsers.
The potential problems get flagged up in Code view, but you'll need to consult the Adobe CSS Advisor website for tips and possible fixes. We'll have to wait and see how well that works out in practice: if other Dreamweaver users (or Adobe support staff) can find the time to help out, this could be a useful site. Right now, you can't help but feel that something similar to the built-in O'Reilly reference books would have been handier.
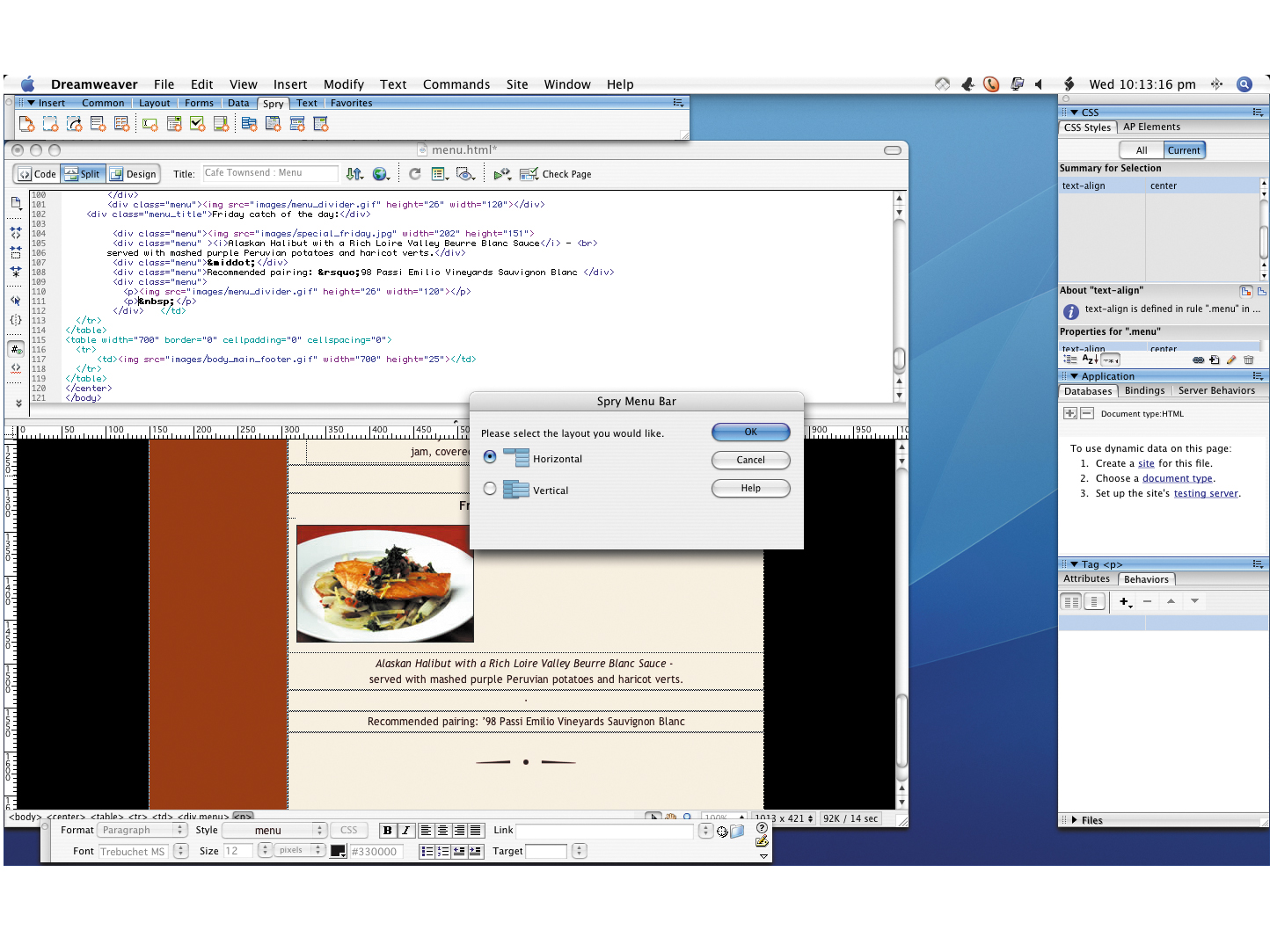
Spry effects and widgets
Probably the best of the new Dreamweaver functions is Spry integration. Unless you've been under a web-design rock for a few years, you'll have heard of AJAX - Asynchronous JavaScript And XML. Think 'Google Maps' if you're not entirely sure what this is. Spry is Adobe's AJAX framework, which includes libraries of CSS and JavaScript to enable you to add interactive functions to web pages.
Just about everyone can be happy with Spry effects once they've found out how to apply them: select an attribute, make sure it has an ID, then add the effect using the Behaviours palette and a dialog box. Spry effects can make page elements grow, shrink, fade, highlight and more. They're easy to use and look good in every browser. There's a good range, and they're the sort of things you'd always wished were simple to add to your page but weren't.
The more advanced use of Spry is Dreamweaver's collection of Spry widgets. These are customisable components for incorporating XML-driven lists and tables, 'accordions' (those things that reveal extra information on a page when you click on them), tabbed interfaces, forms with validation, repeatable web-page regions and other common interface elements.
In construction, Spry widgets are just like OS X's widgets. They're blocks of HTML, with JavaScript to define behaviour and CSS to change the look of the widget. When you add them to a page using the Spry toolbar, the HTML gets added to the appropriate section of the page code, and the page gets linked to the corresponding CSS and JavaScript.
Unfortunately, while we've already covered the JavaScript side of AJAX, there's also XML to consider. Most of the widgets rely to some degree on XML, so if that scares you as much as Dreamweaver's Bindings palette, the Spry widgets won't be your cup of tea. If XML is your thing, though, be doubly happy, because XML handling in Dreamweaver is significantly easier in CS3 and the Spry widgets make it all a lot more user friendly.
New horizons
Dreamweaver CS3 is not the absolute tour de force you might have hoped for from Adobe. It lacks built-in support of Web 2.0 features such as blogs and podcasts. It still feels a little clumsy in comparison to GoLive, with its addiction to dialog boxes.
However, Dreamweaver CS3 has definitely benefited from its new ownership. For anyone who's into serious web design, it's a worthwhile purchase at £394 for the full version and £163 for the upgrade.
Tech.co.uk was the former name of TechRadar.com. Its staff were at the forefront of the digital publishing revolution, and spearheaded the move to bring consumer technology journalism to its natural home – online. Many of the current TechRadar staff started life a Tech.co.uk staff writer, covering everything from the emerging smartphone market to the evolving market of personal computers. Think of it as the building blocks of the TechRadar you love today.