Vector vs raster: how they're different and which is better for photos, logos, and more
Smart designers know when to use vector vs raster graphics

Not sure whether to go for vector vs raster graphics? Both are essential tools for digital designers and content creation professionals, but outside of art school, you might not have really heard of either of these terms.
If you have a bit of graphic design knowledge, you’d know that there are essentially two kinds of graphics: vector and raster. As we explored in our vector graphics explained breakdown, vectors are graphics comprised of points, lines, and curves held together via mathematical equations, allowing them to be "resolution-independent." This means you can scale them indefinitely and they won’t suffer a loss in quality.
Rasters, on the other hand, are made up of pixels or tiny dots that compose an image using color and tone. Since their building blocks are pixels, raster images do not feature the kind of scalability that vector images do. Being significantly different in nature, the two kinds of graphics have different uses, strengths, and weaknesses.
Vector vs raster: Which is better for photos?

Raster graphics are made up of pixels, which are tiny dots that carry certain color information, and, combined together, they form an entire image. This makes raster images incredibly detailed. Vectors, meanwhile, have math as their building blocks and, consequently, do not offer the type of nuance that rasters do.
It isn’t impossible to achieve detail in a vector image though. A skilled designer using the best graphics design software can work wonders with a vector image. However, in terms of elements such as gradient, tone, color, and shadows, a vector image can never truly compare to what a raster image can offer. It is always going to fall short of the complexity and subtlety the latter provides.
Moreover, and more importantly, the time and energy that it will take to make a vector resemble a raster is not worth the underwhelming result. As vector images are composed of mathematically-defined points, every change in color or tone would require you to create a new line, point, curve, and equation.
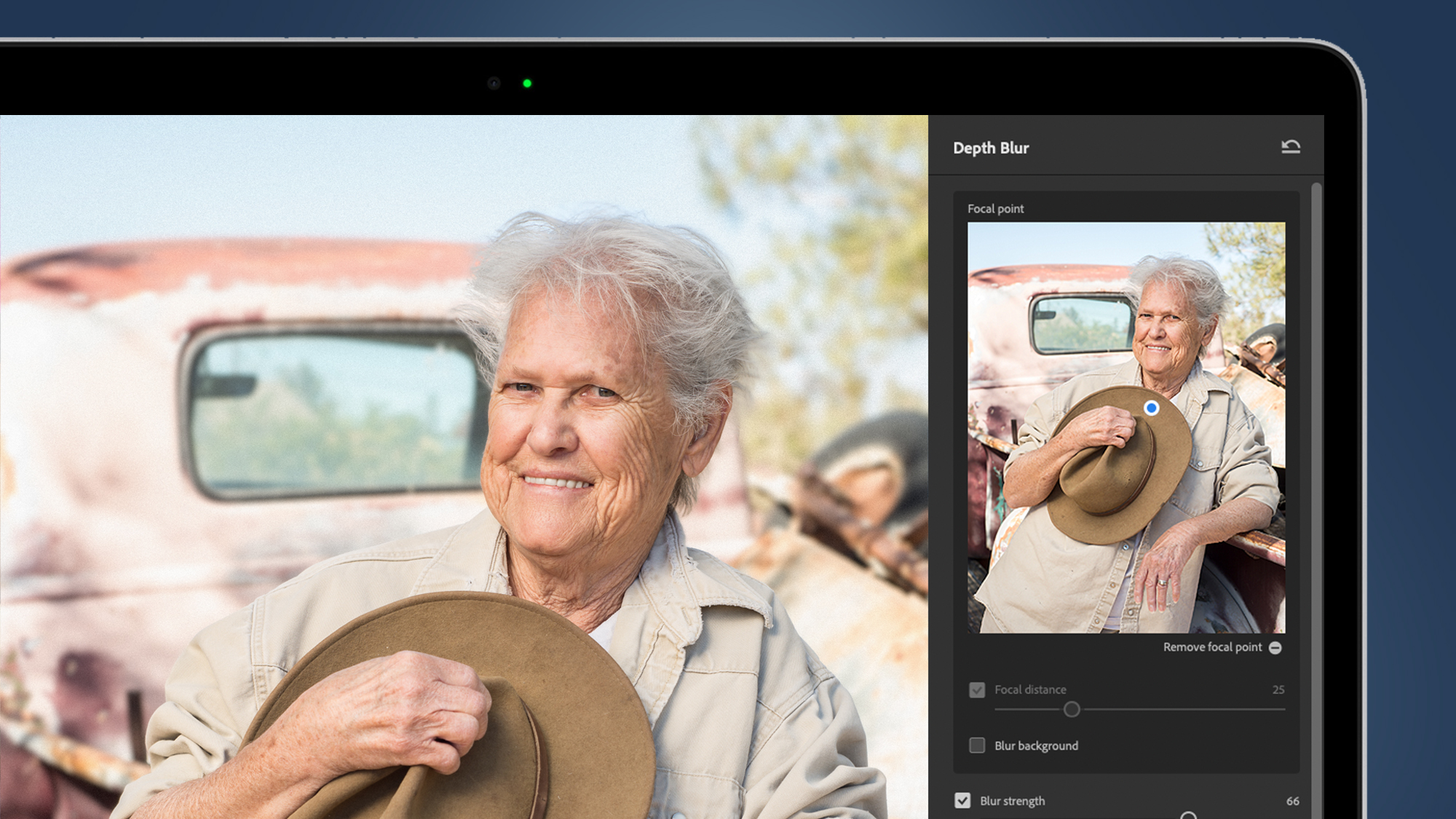
Raster images also allow photo editing that is more specific and thorough than what vectors can offer. You are given a greater degree of control over shading and light among a couple of other features. Rasters are also well-suited for digital paintings as they demand intricate mixes of various colors and shades. The answer is pretty simple, then: since photos are meant to be detailed, nuanced, and intricate, raster graphics are best suited for them.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Vector vs raster: Which is better for logos and brochures?

Vector images, unlike rasters, can be indefinitely scaled and still retain their quality. Because of this feature, vector graphics are the primary choice for businesses when they need to design material for marketing campaigns.
This material can include everything from billboards to posters and business cards. Hence, they need to make sure their illustrations are scalable and can be enlarged or reduced in size as needed.
Apart from offering flexibility in terms of scalability, vector graphics also provide ease in duplication. Vector images are relatively easier to copy. This makes them perfect for businesses looking to create material such as logos, brochures, merchandise, and so on.
Vector images also have the tendency to stand out with their attractive use of color, texture, depth, and layers. This gives businesses another reason to use them in their promotional content.
Raster images hold quite a lot of information. They don’t just carry pixels but also all the information regarding the assortment of the pixels. As a result, raster files tend to get very large and a large number of raster images will end up taking up a significant amount of even the best SSDs with terabytes of capacity on your system can quickly will up with thousands of photos and raster art files.
On the other hand, vector images are made of equations translated into code and so they take up far less space. Since businesses need to store a large number of files on their devices, saving on space is just one more reason to opt for vector images over rasters. It’s easy to see how vector graphics are clearly better suited for logos, brochures, posters, and other promotional materials, thanks to their scalability, ease of duplication, smaller storage footprint, and potential to turn heads.
Vector vs raster: What apps do you need?

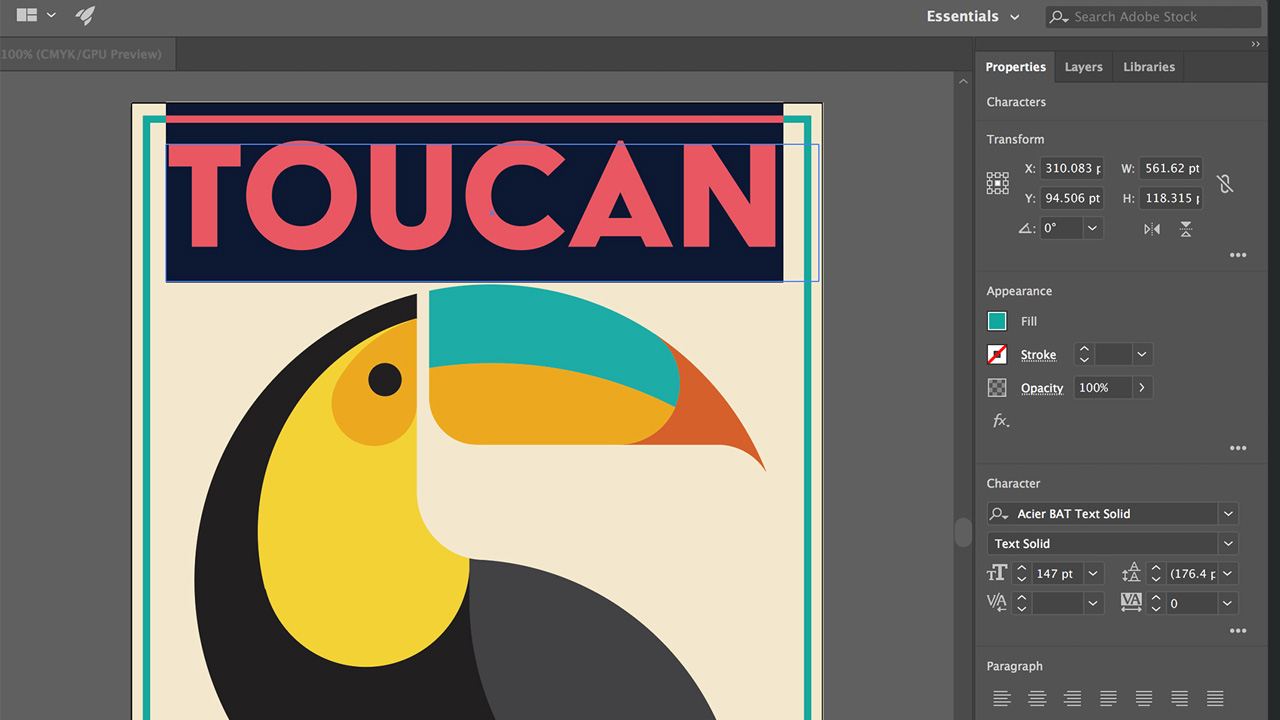
There are a number of programs for making vector-based drawings. Out of all the software available, Adobe Illustrator is the most popular, and its popularity has led it to become the industry standard. However, you have to pay to use it.
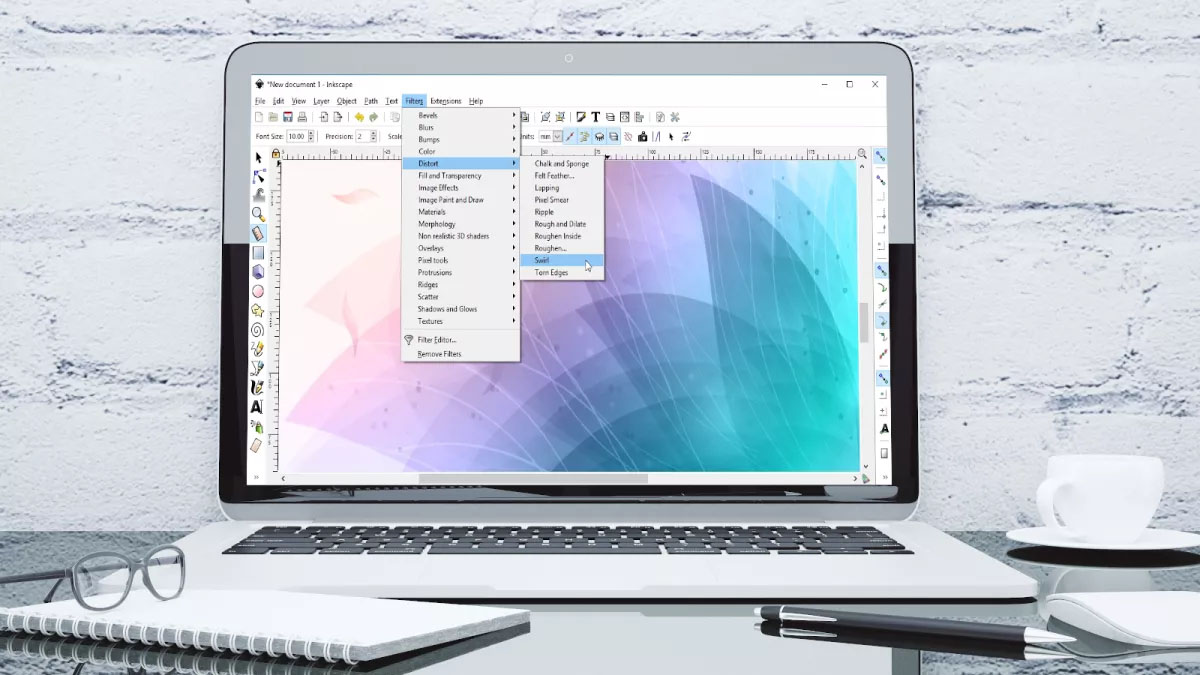
If you don’t want to spend money, you can take a look at any number of the best free Adobe Illustrator vector alternatives available online right now. Among free options, Inkscape and Vecteezy are very popular programs, and both feature a lot of robust tools to make your best vectors come to life.
Other popular programs include CorelDraw and Affinity Designer, and vector images can be both created and edited using these programs. The most common file formats for vector graphics are AI, CDR, and SVG, depending on which software you’re using to design vector images.
The best photo editors include mainstay's like Adobe Photoshop, the most popular software for raster graphics around, and it even has some vector capabilities as well. Just as Illustrator is the industry standard for vector graphics, Photoshop is the standard for raster images. Sketchbook Pro and Corel Painter are other common raster editors, and file formats for raters include JPG, PSD, BMP, PNG, GIF, and TIF, just to site the most common examples.
Vector vs raster: Which is right for you?
There isn’t one correct answer to this question, because it ultimately depends on what you are trying to do.
If you are dealing with photos and require extremely intricate editing, raster is the most suitable choice. It would be a pain to edit vector images with pixel-point precision, and the result won’t be as impressive as a raster anyway. Similarly, if you wish to create a very nuanced image that features complexity in terms of color, tone, depth, and content, go for raster graphics. Pixels have the ability to offer the kind of detail that vectors simply can't.
On the other hand, vector images are best for any project that demands scalability. As previously mentioned, marketing material such as logos and brochures are good examples of such projects. The ease vectors offer in terms of being resized without losing quality is incomparable to raster images being scaled up or down. Vectors are also ideal for when you want to store a large number of files without compromising on your storage space.
Ultimately, knowing what your project requires is going to settle the vector vs raster graphics question all on its own, so now that you know the strengths and weakness of both, making the decision for your next project will be easier than you think.
Dua is a freelance technology writer who's contributed to TechRadar, PCMag and ScreenRant. She's been a technology fan since she was young, and used to pore over the latest product reviews. When not playing with or researching some new piece of tech, you might find her reading, working out or playing the ukelele.