I asked ChatGPT to program a game with me, and we failed for hours
Programming with ChatGPT is harder than you think

ChatGPT is an inspired AI Chatbot capable of carrying on conversations and writing business documents, books, and poorly crafted movie scripts. It can even program. However, it’s this last bit where you can run into some significant limitations, especially if you’re still using the free version of OpenAI’s platform.
Here's the story of my longest continuous conversation with ChatGPT. It's a tale of programming, collaboration, inspiration and, yes, a whole lot of frustration.
Inspired by someone’s successful effort to build a Sudoku/Wordle-like game ChatGPT , I decided to try building "Tic-Tac-Go." That’s right, it’s an amped-up version of the world’s simplest game. In my version, we’d expand the grid from 3x3 to 12x12. The rules would be simple. Here’s how I explained it to ChatGPT (complete with a few typos that ChatGPT graciously forgave (one of its gifts):
I want to create a variant on the game tic-tac-toe, but I need it to be more complex. So, the grid should be 12-by-12. It should still use "x" and "o". Rules include that any player can block another by placing their "x" or "o" in any space around the grid, as long as it is in one of the spaces right next to the other player. They can choose to place their "X" or "o" in any space, as well, to block future moves. The goal is to be the first one to have at least six "x" or "o" in any row, column, or diagonal before the other player. Remember, one player is "x" and the other is "o". Please program this in simple HTML and JavaScript. Let's call this game: Tic-Tac-Go.
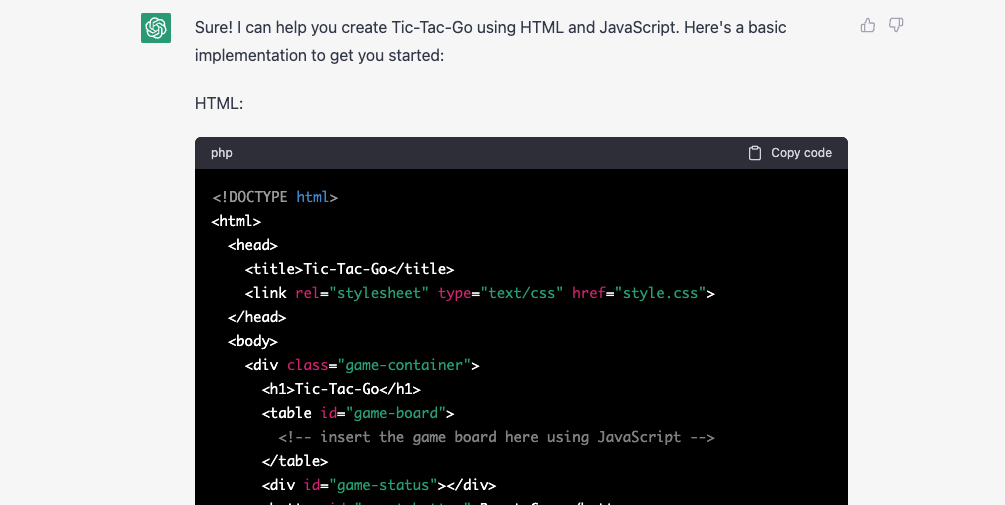
Things started off pretty well. Chat GPT immediately spit out three scripts, one in HTML, one a CSS file, and one in JavaScript. Unfortunately, the JavaScript was truncated, and this became a pattern as I frequently ran up against ChatGPT’s apparent, yet undocumented character count limit (possibly 4096).
(PS: If you want to explore more about programming and coding, then check out our buying guides on the best laptop for programming, the best monitor for programming and the best text editors.)

When I asked ChatGPT why it cut off my code, it apologized and delivered the rest. In general, it always felt like I was working with a very accommodating, and quite human, junior engineer. ChatGPT is qualified in coding but in situations like this it behaves like a subordinate.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Throughout this long process, ChatGPT would dutifully explain its code. At the end of the final bit of JavaScript, it delivered this message:
This code initializes the game board, handles player moves, checks for wins and ties, resets the game, and adds event listeners to the reset button. You should be able to copy and paste this code into separate HTML, CSS, and JavaScript files and run the game in your browser. Let me know if you have any questions!
Even though I spent the late 90s coding HTML and JavaScript and running websites, I was rusty, so I had a series of questions about how to handle these files. I remembered that you could run a website locally if you stored all the files in one folder and opened the HTML file in your best web browser, but I needed to doublecheck the file names to ensure the references ChatGPT put in the HTML would match whatever I created.

I grabbed each bit of code and put them in separate plain text files and then named them with the appropriate file extensions: “.js”, “.css”, “.html”. To be honest I messed up the naming of one, which slowed me and ChatGPT down a bit.
What was interesting is how hard ChatGPT worked to help me debug the code. Nothing was working when I opened the HTML file in Safari and Chrome, and I got a lot of suggestions for how to fix the problem.
Eventually, I realized that I had misnamed the JavaScript file with “.jss”. That was an easy fix. Now the HTML at least loaded but all I had was the name of my game and a “Reset Game” button.

This launched a long, iterative process where I did my best to explain what I wanted and ChatGPT did its best to fulfill my requests. I liked how it always acted like it completely understood my requests but would sometimes miss huge aspects of the game and act like it was all there.
ChatGPT initially delivered the HTML without a grid for the game. I noticed there was no HTML code between the “div” tags. ChatGPT told me I was right and did its best to fill it out.
Throughout the hours-long process, ChatGPT never forgot that we were working on this game, but it did lose the thread in myriad other ways.

By far, the biggest issue became the character count limit. As I began to frame out what I needed – like a functional 12 x 12 grid – it became apparent that ChatGPT could not fit all the desired code in one or more prompts.
The code got increasingly complex and ChatGPT would keep cutting off the remainder. I instructed it to break it into, for instance, six parts and deliver them one at a time.
At first, this worked fairly well.
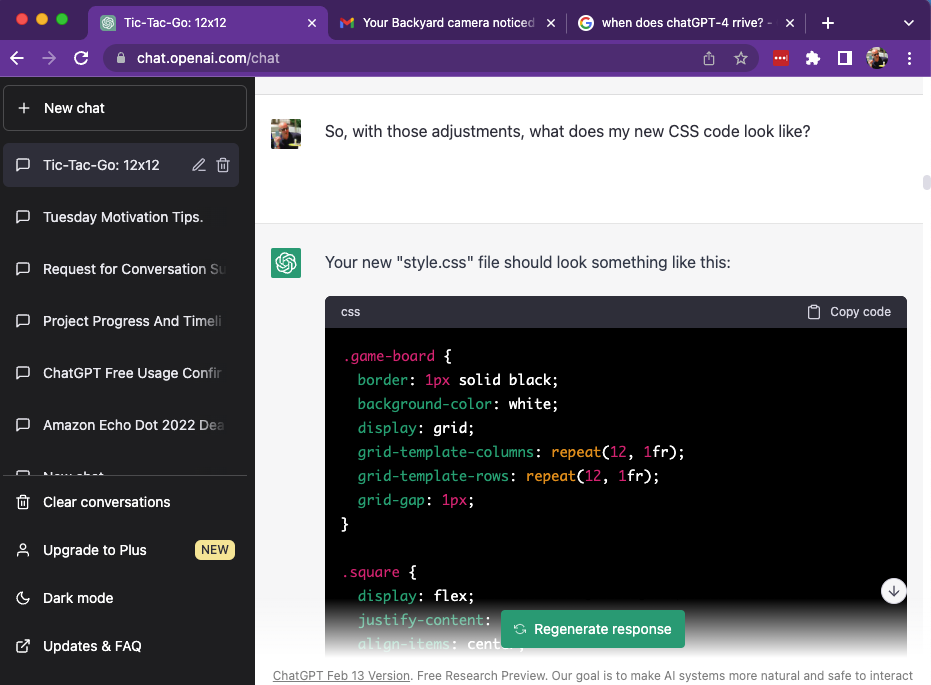
However, it also became clear that ChatGPT was losing track of some bits of my guidance. As I was collecting one section of lengthy HTML code, I noticed that it had switched, mid-stream, to CSS code.
In another instance, it kept restarting the HTML code delivery.
Eventually, ChatGPT delivered its most significant game code set yet, but when I ran it, I realized that ChatGPT has repeated code in such a way that some of it ended up appearing on the game board. It was unusable.

As I looked through the code and scripts, I realized that it was getting so complex that I no longer entirely understand what I was looking at. It appeared that ChatGPT planned on having the code generate another file that would keep track of the game's action and score. I was kind of excited to see if it would work.
Sadly, we struggled for well over an hour to figure out how to get all the code on my machine. At one point, ChatGPT suggested I start a GitHub account and start storing and integrating the code there. But without a single complete set of the code, I didn’t know how to do that.
With more and more truncated bits of unusable code, I decided to have ChatGPT start over but with clearer delivery instructions:
I still need my HTML, JS, and CSS files and each time you deliver them you mix up the parts. Can you deliver in sequence, a complete set of HTML broken up, so it doesn't break the character limit, followed by a JS file broken up so it does not break the character limit, followed by a CSS file broken up so it does not break the character limit? For the HTML, revert the best version of the game. Do not cut corners on looks and functionality. Check the code before giving it to me. All of it Please, do not mix up the code or leave anything out.
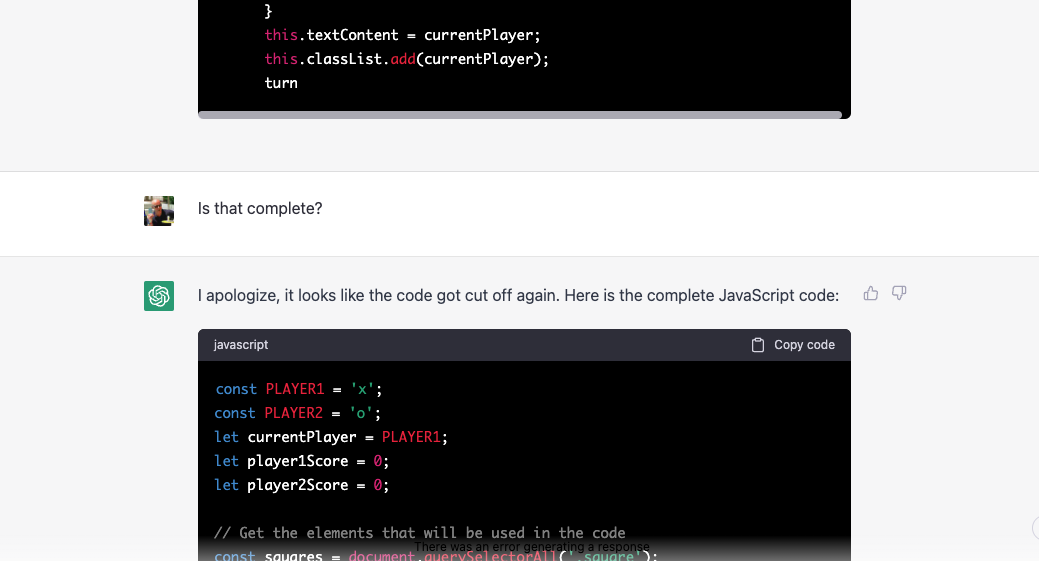
As usual, ChatGPT was full of apologies and then dutifully started spitting out the first few sections of HTML. And then I got an error message and no matter what I did, ChatGPT did not respond.
I felt like I broke the AI.

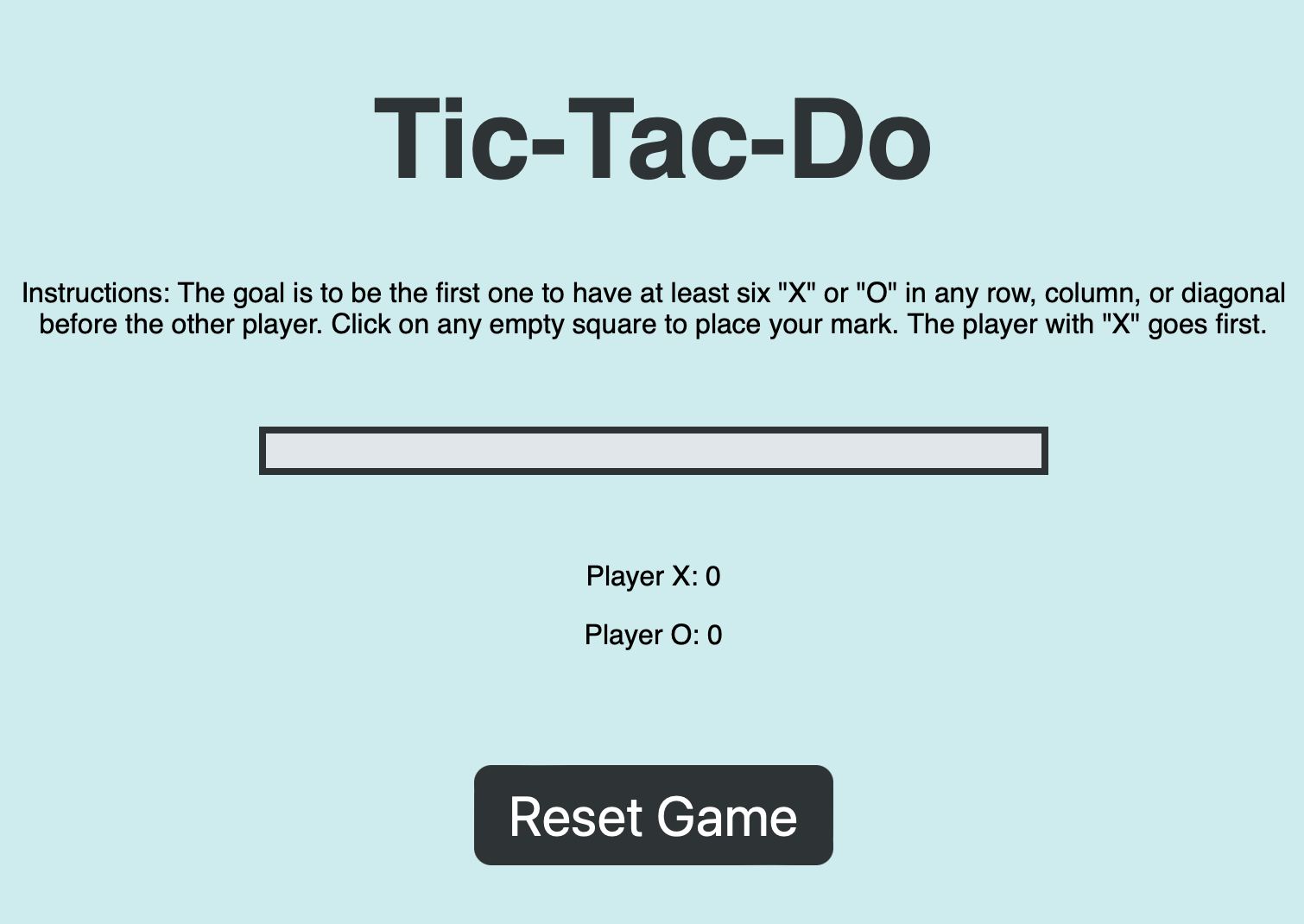
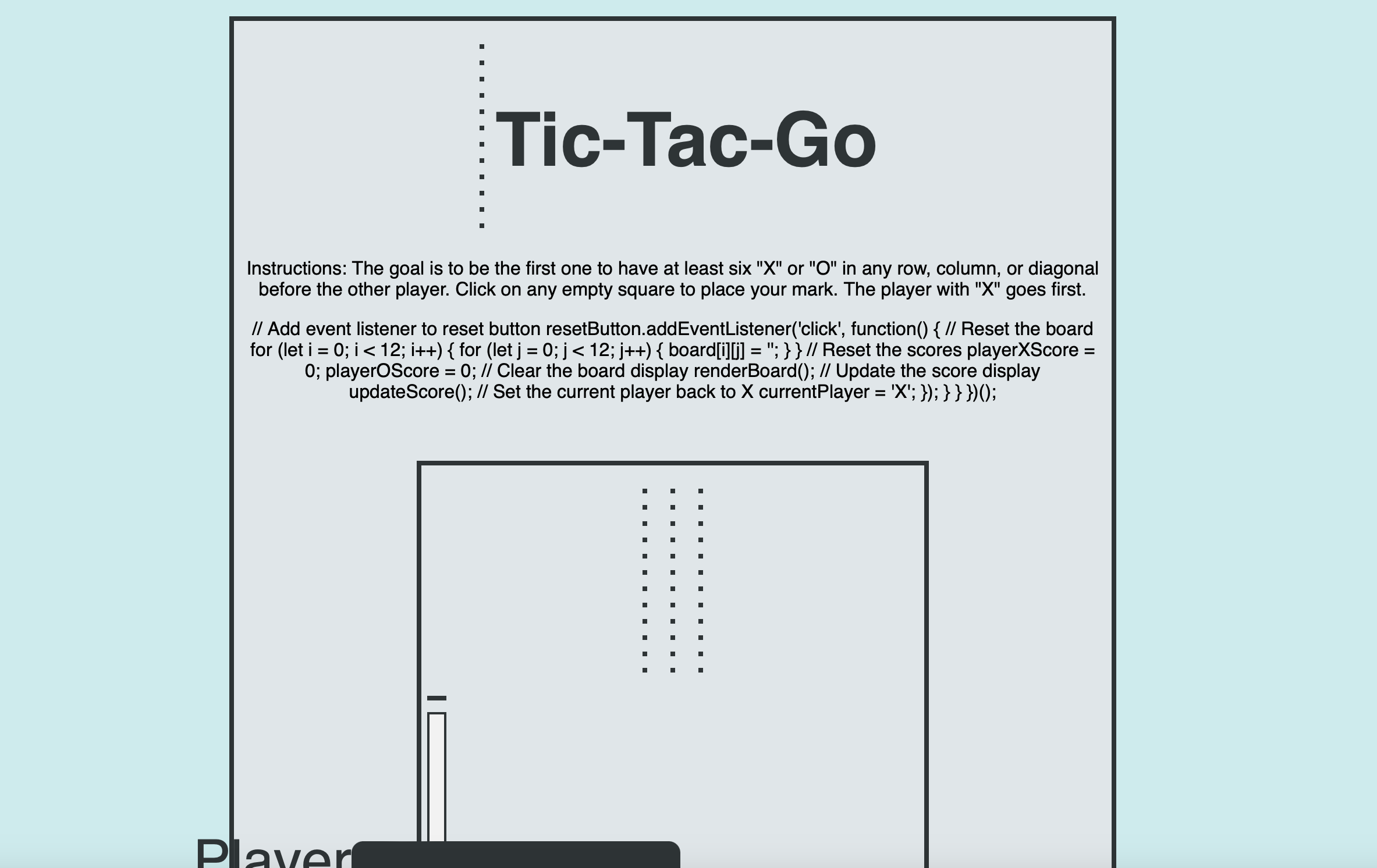
Ultimately, the closest we got to a functioning game board was a single, wide, non-functional gray box below the game instructions, a misspelled name (somewhere along the way ChatGPT introduced “Tic-Tac-Do”), a scoreboard, and the “Reset Game” button.
What did I learn?
ChatGPT is a powerful tool for code creation but it’s still an assistant at this point and not capable of consistently delivering all of your completed code.
As I’ve discovered in other ChatGPT projects, the longer you work with OpenAI’s creation, the more muddled ChatGPT gets. It’s like you set out together but at some point, ChatGPT has traveled too far from home so it gets lost. If you put all your trust and reliance in ChatGPT’s hands it could lead you astray. Basically, the more you know, the better off you’ll be.
I also learned that if you need a lot of code from ChatGPT, you might want to pay for the ChatGPT Plus version, which may have helped my character limit problems.
I still dream of someday making this game. Maybe we can try again when OpenAI kicks out ChatGPT-4.

A 38-year industry veteran and award-winning journalist, Lance has covered technology since PCs were the size of suitcases and “on line” meant “waiting.” He’s a former Lifewire Editor-in-Chief, Mashable Editor-in-Chief, and, before that, Editor in Chief of PCMag.com and Senior Vice President of Content for Ziff Davis, Inc. He also wrote a popular, weekly tech column for Medium called The Upgrade.
Lance Ulanoff makes frequent appearances on national, international, and local news programs including Live with Kelly and Mark, the Today Show, Good Morning America, CNBC, CNN, and the BBC.