
Tired of IE's feeble HTML5 support? Google is planning to help out with its new Chrome Frame, a plug-in for IE6 and later.
Once installed it will monitor the pages you're viewing, and any that are marked as compatible will automatically be rendered by the Chrome Frame, so displaying all of the HTML5 goodies that IE leaves out: the CANVAS tag, SVG vector graphics, CSS3 colours and a whole lot more.
It all sounded very simple, and the installation process was particularly straightforward. We pointed our copy of IE8 at the Chrome Frame site, clicked "Get Google Chrome Frame", and watched as the plug-in was downloaded and installed in around 30 seconds.
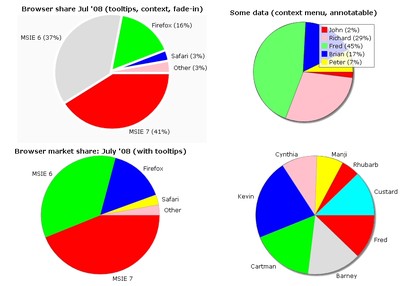
Next we tried a test page on the RGraph site which uses the HTML5 canvas tag to draw various charts and graphs. Normally these wouldn't be displayed in IE, and despite the site including the correct Chrome Frame tag () they weren't visible now, either. Hmm.

NOW YOU SEE: These charts aren't visible within IE - unless you install Chrome Frame
There's another way to forcibly test a page, though, and that's by including "cf:" in front of the URL. So we pointed the browser at cf:http://dev.rgraph.net, and that did the trick, the page was rendered by Chrome Frame and our colourful charts appeared immediately. That's much better, and we immediately forgave the earlier hiccup. This is a beta, after all.
The real benefit of Chrome Frame should come from its blisteringly fast JavaScript engine, though. To test this we first pointed IE8 at the SunSpider JavaScript Benchmark page, where it completed all the tests in 5.287 seconds.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Then we used the cf: trick to force Chrome Frame to render the page, and this time the tests took only .526 seconds - that's more than 10 times as fast.
These are seriously impressive results, and if you currently spend a lot of time on a JavaScript-heavy site then you could benefit from them within IE right now. Just change the bookmark to add cf: before the URL and see what happens.
It's a hassle to do this for every page, though, and it can actually cause problems on some sites. They won't realise you're using Chrome Frame, and may instead send you pages specifically designed for IE, potentially creating worse results than if you were using IE on its own.
Chrome Frame isn't going to be really useful until most HTML5 pages are modified to support it, then.
If that happens then it really will bring fast, standards-compliant browsing to anyone who currently must use IE (businesses where it's the corporate standard, say).
But until then, the simplest way to get Chrome performance remains the same as always: install a copy of Chrome.
-------------------------------------------------------------------------------------------------------
Liked this? Then check out 30 Google Chrome tips, tricks and shortcuts
Sign up for TechRadar's free Weird Week in Tech newsletter
Get the oddest tech stories of the week, plus the most popular news and reviews delivered straight to your inbox. Sign up at http://www.techradar.com/register

Mike is a lead security reviewer at Future, where he stress-tests VPNs, antivirus and more to find out which services are sure to keep you safe, and which are best avoided. Mike began his career as a lead software developer in the engineering world, where his creations were used by big-name companies from Rolls Royce to British Nuclear Fuels and British Aerospace. The early PC viruses caught Mike's attention, and he developed an interest in analyzing malware, and learning the low-level technical details of how Windows and network security work under the hood.