The web designer's guide to WordPress
How to get the most from the world's favourite CMS

WordPress is the world's #1 publishing platform. Today's web designers, from beginners to seasoned pros, are picking WordPress to get the job done. As for myself, I'm on the bandwagon and I think you should be too.
But this proliferation isn't all puppies and roses. With any platform with a community of this size, it begs the question: what's this doing to the web? To answer that question, let's look at how WordPress works in practice.
Firstly, and perhaps most importantly, the front-end is based on themes. The default download of WordPress comes with two themes that almost nobody uses. As an alternative, you're offered a themes gallery with over 1,000 free ones that you can browse, download and use.
You can do this from the Admin area, so even a completely non-techie user can browse, install and activate a new theme with no knowledge of fancy things such as FTP.
So what's in that directory of 1,000 themes? Mostly junk. I hate to be harsh, since anyone who has built and submitted a theme to that directory is certainly trying to do their best (and isn't making any money). But I've just looked at the top three themes and thought: yuk, yuk … meh.

DESIGN KNOWLEDGE: Quotes on Design is a WordPress powered site using the lovely Fontin font and the WP Cufon plugin
When writing a post in WordPress, you title it, write it, categorise it, tag it, add media and publish it. You can set up links. You can publish 'static' pages. Each of these features is invaluable. Because they're there, they get used. And because they get used, themes cater to them.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
That means you see an awful lot of 'tag clouds' and nested lists of categories and pages on WordPress sites. Does every WordPress site need a tag cloud? No – 90 per cent of them are useless.
WordPress is proliferating certain navigational structures whether we need them or not. The fact is that most people using WordPress aren't designers. In fact, many of them specifically chose WordPress because they didn't have to be.
This is in contrast to other CMS systems such as ExpressionEngine, where however nice it is once it's up and running, you need to be a bit of a code wrangler in order to build a site around it. So in answer to our question, "What is this doing to the internet?", you could argue that, design-wise, there are a heck of a lot more mediocre websites out there.
But is that fair? What would these people's sites be like if WordPress didn't exist? Even uglier? Non-existent? It's speculation.
We've all seen WordPress-based sites that are clunky. But it's not WordPress's fault! WordPress is a tool and a very good one: so good that nearly anybody can use it.
And furthermore, there's a distinction to be made between WordPress.com, where you're intentionally limited in what you're able to do, and WordPress.org, the home of the self-hosted, open source WordPress.
The .org option
So what can WordPress do for designers? A lot, my friends! First and foremost, WordPress is a CMS.
Like any CMS, it abstracts content away from everything else. Remember why we use CSS to style websites? We use CSS because it abstracts design away from content. Want to make the background of your website red? Change it in one place in your CSS and every single page of your site is now red.
Using a CMS does that same thing, by abstracting away content from HTML. Think that sidebar on the right looks better on the left? Just change the template.
Just as important as what WordPress does do, is what it doesn't. It doesn't impart a particular markup upon you. It doesn't care what JavaScript library you use. It doesn't care if your site is two pages, or a content-laden monster.
Here's a list of things WordPress is really good at. We'll look at each one in more depth after.
Designing with self-contained themes is a great concept and WordPress makes it easy.
The Admin area is beautiful and intuitive. This is good for both you and clients.
Custom Fields and Page Templates make just about anything possible.
WordPress makes nice URLs.
It's easy to display anything you want.
If it's in the database, you can control and display it.
The community is huge, so support is there and the plug-in library is indispensable.
Using themes
The whole concept of themes seems obvious now, but it's an important part of what makes WordPress such a smart system to work with.
In your WordPress directory, there's a folder called wp-content, within that, a directory called themes. Every subdirectory therein is a WordPress theme. A theme can be as simple as an index.php and a style.css file. Even if those two files were blank, that's a perfectly valid theme.
The cool thing is that these themes are self-contained. This means you can have 10 themes in here and switch back and forth with ease. Installing a new theme is as simple as uploading a new folder to the themes directory and clicking to activate it. There are no other dependencies.

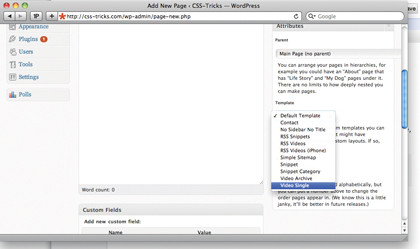
TEMPLATES: All page templates available in your theme will be available in a drop down menu
There are some practical things that make theming so awesome. You can serve one theme to regular site visitors, and a different one to yourself. Using the NK Theme Switch plug-in (wordpress.org/extend/plugins/nkthemeswitch), this is easy.
The real beauty here is when you're redesigning a site. You can do it live, without interrupting anything for regular visitors until it's ready. This means you can design with 100 per cent real content, not lorem ipsum garbage.
And what's extra cool is that you can make secret links to send people, enabling them to see the site with the theme for a limited time.
Your site's history is preserved with themes. Every time you redesign, just copy the folder from before (or start a new folder from scratch). This gives you a living history of your site for posterity.
Themes make it possible for you to play around with your site in non-destructive ways. If you like how your site is right now, you could duplicate the theme and activate that new copy, then alter anything you want. If you like it, keep it. If not, go back to the old theme.
Finally, you're probably aware that free themes aren't the only option. There's an entire booming economy around 'premium' WordPress themes. Whatever your opinion about that is, the fact is that these themes are generally of much higher quality and are available to you at any time.
The whole design community has a crush on Jason Santa Maria. And it's not difficult to see why. At the top of his resumé you'll find the WordPress Admin area. It's simple, clean, intuitive, and ultimately a pleasure to use. If I had to name one reason why WordPress is so popular, it would be this.
When you're looking at buying a new car, you test-drive it. You're going to be spending a lot of time in this thing and you want to make sure it feels as good inside as it looks outside. It's the same with WordPress. Take her for a test drive and you'll see how she feels to use. This is important.

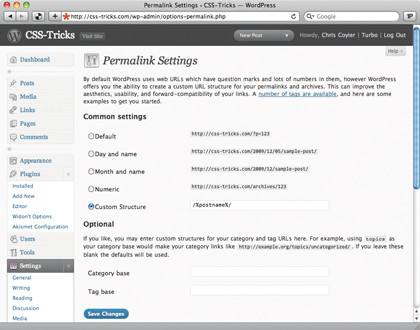
CUSTOM URLS: Your pages will always exist at /slug/ (or /parent slug/child slug/ and so on), but you can choose a setting for your posts in the admin area
Working in a pleasurable environment makes our working lives all the better. It's equally important if you hand off the site to be maintained by a client. WordPress is easy to teach – it's fun to watch a first-timer get to grips with it. I find they 'get it' almost right away. That says a lot.
Below the area where you write posts and pages in the Admin area, there's a box called Custom Fields. Adding Custom Fields to a post attaches data to it, but it takes code in the theme to make use of this data.
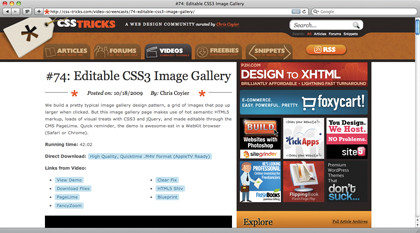
To explain this, let's look at how I create pages for the screencasts on CSS-Tricks. After creating a new page, I title and write a description of the video in the main title and text areas.
Then through Custom Fields, I attach data to the page: URLs to the locations of the videos, their duration, and the file sizes. Then I select the specific page template I've set up for videos (see next section), choose a 'parent' page (placing it snugly into my site's structure), and publish it.
The result is a page like the one shown above. Notice the video player below the video description and links. That code appears nowhere during the creation and publishing of the page from the Admin – it's inside the template used. Here's the code that embeds my Flash video player:
var s1 = new SWFObject("/flash/
mediaplayer.swf", "mediaplayer","570","428","8");
s1.addParam("allowfullscreen","true");
s1.addVariable("width","570");
s1.addVariable("height","428"); s1.addVariable("volume","100");
s1.addVariable("autostart","false");
s1.addVariable("file",""); s1.write("container");
The line of code that references the URL location of the video is outputted using the get_post_meta() function. If I want to change the video player I use, I simply change the code in the template. I can change the player for every single video on my site by editing code in one place.

CSS-TRICKERY: The page for an individual screencast on CSS-Tricks.com
Remember all that Custom Field data I attached to the post? I use that to create the RSS feed dynamically. There's a special XML structure for RSS, and for a podcast, which includes an tag with information about the attachment:
I output the URL to the high-quality version and its byte size dynamically. Should the format/structure for RSS change, I alter the template to accommodate, not change each entry individually. The important part about Custom Fields is that you control the where, how, and even IF you display the data available. It's that infinite flexibility that makes WordPress a 'real CMS'.
Page templates WordPress gives you the ability to create any number of page templates. It's easy: just create a new file in your theme (I like the naming convention page-xxx.php) and start with this code:
Now this template will be available when creating a new page. On CSS-Tricks, I publish snippets of code using this special template. I do this because these pages have a different layout to other pages on the site.
They include a special header common to the snippets area, letting people know where they are. There's a search box to search the snippets area, a breadcrumb trail and a link for submitting snippets. All of this is included in the template itself. I also use a Custom Field to display 'reference URLs' for each of the snippets.
Nice URLs
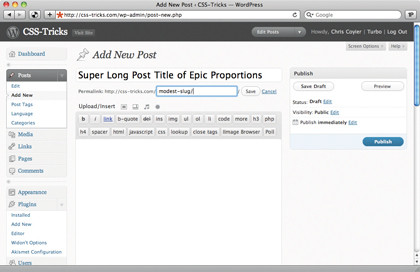
WordPress makes nicely-formatted URLs and gives you plenty of control over them. For example, controlling the 'slug' of any particular post or page is easy.
Say you wanted to have the category, author, and year be a part of the URL, you could do that by using this setting: /%category%/%author%/%year%/%postname%.
The resulting URL for a post would be something like: yoursite.com/reviews/chris-coyier/2009/the-road. I recommend always including %postname%, since that will help get keywords in the URL, which is good for SEO.

SLUG IT OUT: Short and relevant slugs are good for many reasons: SEO, memorability and aesthetics
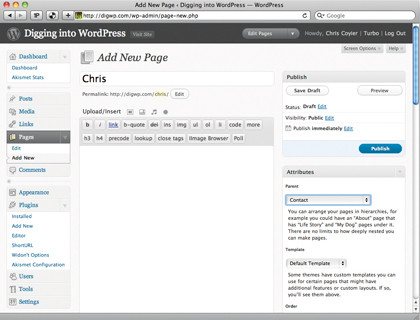
Pages, by default, live at /page-name/, which makes perfect sense. You create a Contact page, the slug is contact, it lives at /contact/ on your site.
Say you had two authors on your site, and you wanted to have individual contact pages for each author. You could create a page called Contact Chris, make the slug chris, select the Contact page as the parent page. Then it would live at the URL /contact/chris/. Likewise, you could create a /contact/jeff/.
You can go as deep as you'd like with parent/child pages, so the sky's the limit with customising structure. Some URLs are automatically created by WordPress.

HAPPY FAMILIES: Parent pages are easily created by selecting parent page from the drop down menu
For example /feed/ is always your RSS feed. If you use categories, the URL /category/birds/ is an archive page of all posts categorised with birds. If you don't like the word category, that's customisable as well!
Probably my favourite part about designing with WordPress is how easy it is to set up queries, loops and functions. Let's say I want to show three posts from the category pets (category ID 3):
By using the query_posts() function and passing it parameters to describe what I want, I can output what I want. To create dynamic navigation, there are a number of useful functions. Here's how to output a category list, page list, and a tag cloud:
Now let's say you want to display content from external sites – say, the last three articles on netmag.co.uk. WordPress has an RSS parsing library built in called SimplePie that we can use:
Don't worry, it doesn't have to hit the third-party website on every page load: the results are cached and only pull once the cache runs out. To control how often the cache needs updating:
$feed->set_cache_duration (43200);
Remember, Twitter also has an RSS feed, so you can integrate your tweets this way. There are also RSS feeds on Twitter for searches and favourites.
-------------------------------------------------------------------------------------------------------
First published in .net Issue 199
Liked this? Then check out 11 WordPress plug-ins every blogger needs
Sign up for TechRadar's free Weird Week in Tech newsletter
Get the oddest tech stories of the week, plus the most popular news and reviews delivered straight to your inbox. Sign up at http://www.techradar.com/register