Chameleon computing: how to make your home lighting match your browser
Ambient light for your online adventures: ace, or arse?

We’ve come a long way since the early web browser wars, and these days it’s pretty much impossible to get a bad browser: they all offer blistering speed, standards compliance and a whole host of extensions and plugins. But how many of them ship with the ability to control your automated home?
That’s what Vivaldi offers: it’s a Chrome-based browser that can communicate with Philips’ Hue lighting system from your PC or Mac.
If you’re familiar with ambient lighting systems such as Ambilight, you’ll know roughly what to expect: the Vivaldi browser will detect the colours in what you’re looking at and change the lighting accordingly - assuming you have multicolour bulbs in your Hue system, that is. If you don’t, it’s going to be considerably less impressive.

Step 1: getting connected
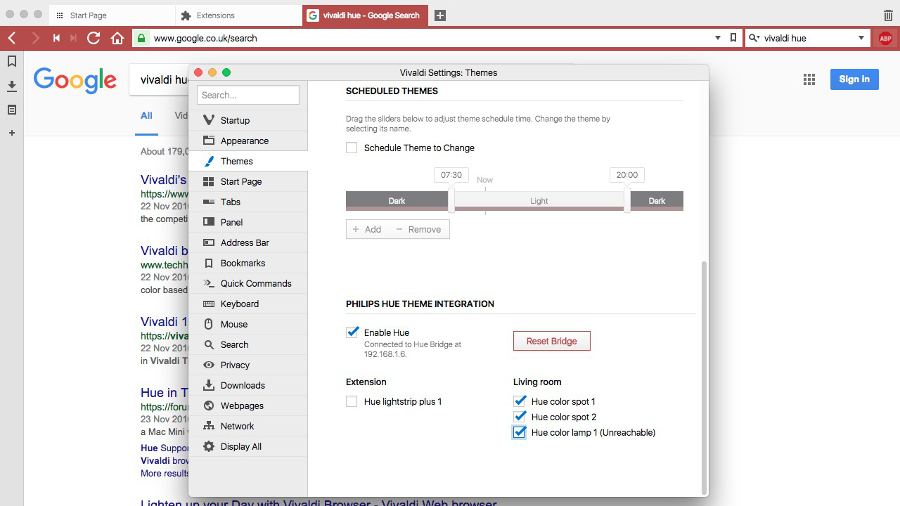
Connecting the browser couldn’t be simpler. In the browser’s Preferences > Themes, switch on Hue support and then press the button on your Hue bridge. The browser will then connect to the bridge and, if your experience is anything like ours, pretend that some of your lights aren’t working. Rebooting the bridge fixes that problem.
We connected our browser to one of two rooms with Hue bulbs, and that room had three lights. We found that like Hue itself sometimes the lights responded instantly, and sometimes they didn’t. We’ll blame the flakiness on the Hue system and our wireless network, because it isn’t a problem unique to Vivaldi.

Step 2: browsing
The easiest way to test the Hue integration is to change the browser themes in Vivaldi’s preferences. If you do, you’ll see your lights change accordingly. The default theme gives you a red light, the Redmond theme gives you a blueish white, Olive gives you a green tint and so on.
But there’s more to the Hue integration than just following the browser chrome. It can respond to the colours in web pages too. So to put that to the test we browsed all kinds of thing, and we can confidently report that it works very well, except for when it doesn’t.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
The reason for that is down to the way Vivaldi gets its colours. The browser’s tabs change colour according to the page you’re on, and the Hue colours mimic that - so if the browser tab decides it should be red, the lights go red too.
That’s impressive and quite clever, but it only works with specific things.

Step 3: results
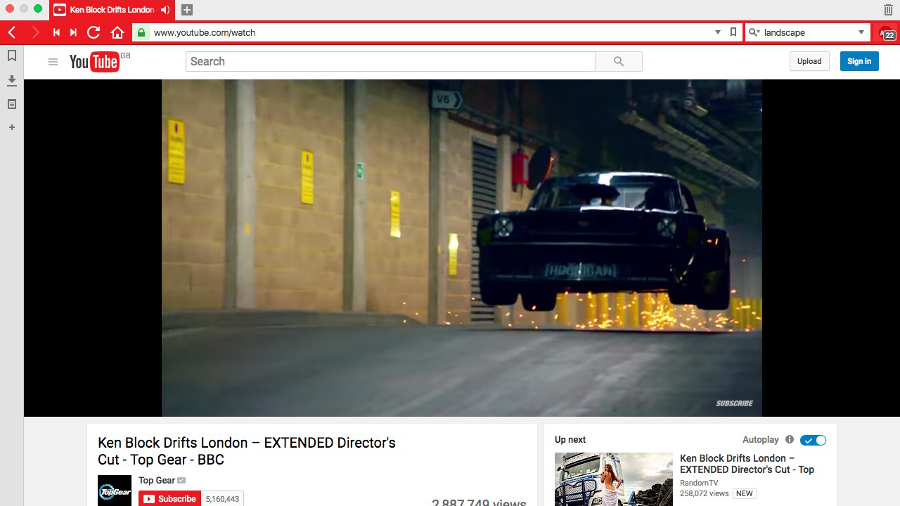
Vivaldi does a good job of getting the colours right - visiting the Techradar homepage gave us a blueish tinge, YouTube red and Google blue - but when the content within pages changed the colours didn’t. For example, when we moved from Techradar (blue) to Techradar Pro (more of a reddish purple), the colours stayed blue; when we played a YouTube video full screen the lights kept the red of YouTube’s header; when we opened Google Image search results in new tabs the lights paid no attention.

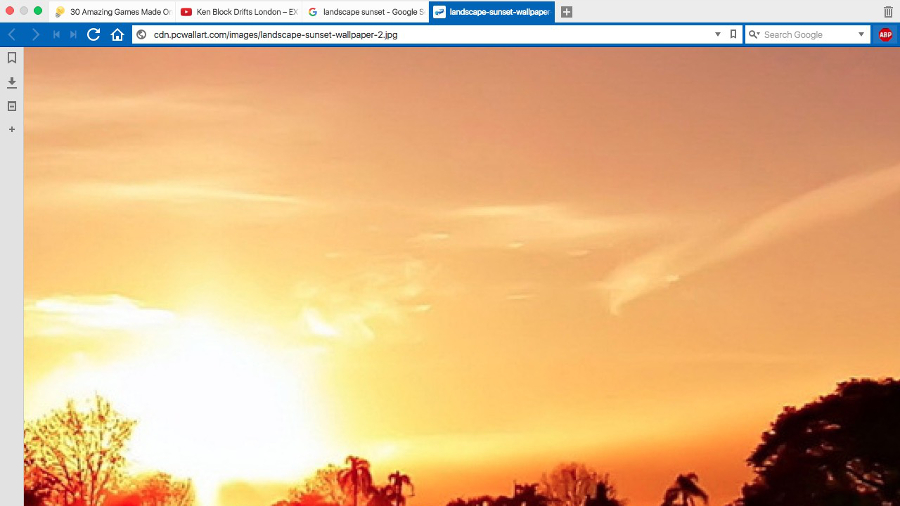
It’s clear that Vivaldi is taking its cues from the page CSS and pulling out colour information from that, so if the page doesn’t have CSS - because it’s a streaming video, or a photograph, or an in-browser video game running fullscreen - then there’s no colour information for the browser to process.
That reliance on what’s in the page code explains why your beautiful orange sunset sticks with the theme default (in our case, blue), and why your carefully selected tumblr showing hundreds of people of all races doing unspeakable things in a multicoloured paint factory doesn’t cause the lights to flicker. It’s the page background and header that matter, not any inline content.

Verdict: is it worth it?
Let’s face it, if you’ve got a Hue system the paucity of apps for it means anything with Hue support feels like a cool glass of water when you’ve been lost in the desert. It’s cute rather than functional, and it works particularly well if your computer is where your lights are. Otherwise it just annoys your partner.
We’ll admit to some disappointment that the lights don’t follow everything on screen, but when the Hue lights stick with plain old red despite the mad colour cycling of the infamous Japanese Seizure Bots that’s probably for the best. And if you aren’t where the lights are, there’s no danger that your lights will betray you if you’re looking at something you don’t want to share.

And it’s important to note that Vivaldi itself is a very good browser. It’s from the same people who worked on the Opera browser, and it’s designed to feel as if it were designed specifically for you. It’s fast, extensible and packed with useful features for serious web users, and that makes it worth checking out whether you have a Hue or whether you don’t.

Contributor
Writer, broadcaster, musician and kitchen gadget obsessive Carrie Marshall has been writing about tech since 1998, contributing sage advice and odd opinions to all kinds of magazines and websites as well as writing more than twenty books. Her latest, a love letter to music titled Small Town Joy, is on sale now. She is the singer in spectacularly obscure Glaswegian rock band Unquiet Mind.