Power up your website with the might of APIs
Harness the best API tech to create richer sites and apps

The popularity of application programming interfaces (APIs) is now such that they're considered just another part of a web developer's arsenal.
Reasons for API usage are many, but mostly relate to accessibility, in the sense that you gain access to masses of data and functionality that you wouldn't be able to afford or develop on your own.
Developer Tantek Çelik likens APIs to building blocks, enabling savvy developers to rapidly fashion richer applications, sites, tools and services. Web editor Patrick H Lauke concurs, adding that a key benefit of APIs is taking advantage of services that provide narrow functionality very well.
"There's Flickr for photo management, Amazon S3 for storage, Twitter for microblogging," he says. "In many cases, it's cost-effective to use these rather than building bespoke or separate equivalent functionality." In other words, as developer Shaun Inman says: "You offload your content management and related maintenance, but then aggregate said content on your own sites."
Old-fashioned means of embedding 'foreign' content, such as frames, become rarer when APIs are used and, short of APIs being amended, content arrives in a predictable and an often styleable manner, enabling you to repurpose content as you see fit.
Another benefit, says Yahoo developer evangelist Christian Heilmann, is in API usage potentially enabling your data to spread beyond the sites it's being aggregated on: "If I upload photos to Flickr to include on my site, all the conversion is done for me for free. Furthermore, I tap into a community of people interested in tagging and commenting on my data. This can be pulled back to add keywords and make my data more findable by search engines. And in the event of my server going down, the information will still be available."

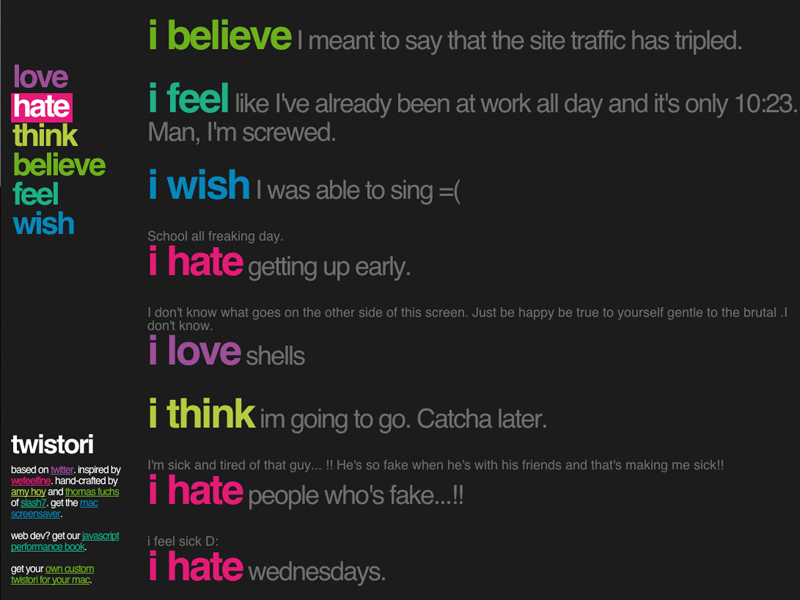
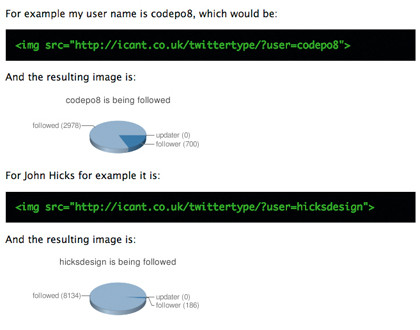
IN THE CHARTS: Twitter plus the Google Chart API enabled Christian Heilmann to create 'Twitter type' charts
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Get creative
Of course, with the current popularity of APIs and their relative ease of use, there's a danger of going 'API crazy' – using as many as possible. "You know you're not using APIs properly when, rather than thinking about something you want to achieve and searching for an API to assist, you instead find cool APIs and wonder where you can use them," warns developer David Dixon.
It's also arguable that although 'typical' API implementation is fine for some sites, better designers should go further. "Creativity versus 'lists of data' is my favourite thing to rant about," claims interface developer Amy Hoy. "Generic designers suffer from 'it just lies there' syndrome, because that's what the data does: lies there, limp, lifeless and unappetising."
Hoy notes that no one wastes time figuring out why they should care about your 'thing', and so you must engage them and hold on: API use must be relevant, offer visual interest and provide a reason for someone to care about your data.
"Information doesn't speak for itself," continues Hoy. "We must give it a voice. To do that we must understand the data but also human nature – data isn't information without a brain and personality to interpret it."
This doesn't mean API usage should veer towards art and away from the practical, merely that more thought needs to go into why APIs are used and relevant visual design. Lauke talks of sites that "integrate disparate sets of data to reveal emergent behaviours, unexpected correlations or serendipity, or provide an experience to the end user that's richer and more engaging", and cites Dopplr's display of a user's past trips.
This mixes Dopplr trip detail data with Flickr photographs the user took during a trip's timeframe, cross referencing calendar events and relevant city guides. Each component might resemble Hoy's 'lifeless' data, but the combination is compelling.
Of course, APIs aren't just about mash-ups and data visualisation. "They can be used in subtle ways that create better user experiences," explains Çelik.
By way of example Brendan Dawes recalls that a client of his previously had to log into Brightcove, upload a video, copy the URL, move to their CMS and add the content. "Using Brightcove's API, we integrated the video upload part of the workflow within the CMS. In using an API, the workflow was simplified and more user-friendly," he says.
Dawes also takes 'subtle' further, with coloured wires on brendandawes.com created from found palettes using the colorlovers.com API. "Why? Because the palettes are created by human beings, so I can be sure that using top palettes from a search for the word 'love' will return colours that will pretty much always work," he explains.
"Integrating the API added so much to the aesthetic, and the palettes grow over time, crafted by human hands, so I'm constantly surprised by colours that appear on my own site."
Exploring APIs Developer Andrew 'Spode' Miller says experience with APIs has taught him that they mostly have an underlying similarity: you request information, get XML back and process it. But even the most widely used APIs differ enormously in terms of functionality.
So popular as to be almost ubiquitous, working with Google Maps hardly feels like you're using an API. "But don't forget Google Maps was responsible for the popularity of web APIs," says Cameron Adams. "Before, we hardly knew how important it was to access geo information. Now we can't live without it."
Although tools exist that mean you rarely need to go near the API, it remains handy for dynamically adding data to a map: in Adams's workshops, he takes the latest CNN news stories, converted from RSS to JSON via Yahoo Pipes, geocodes their location (with Maps), and draws them onto a map.
Engage Interactive developer Neil Charlton thinks Google Maps is the perfect example of how users can benefit from the use of APIs: "It provides simple maps, complex route planning and a real-time geocoded data display, utilising satellites, countless cameras, and a massive index of places and names. If it didn't exist, few users would be able to write something similar."

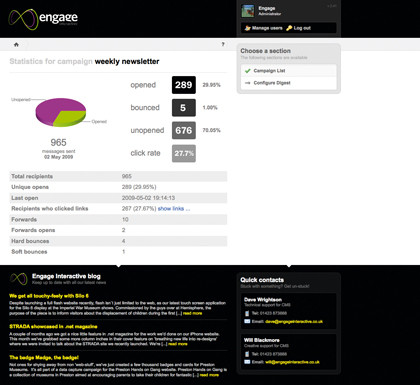
SMART CMS: Engage Interactive CMS offers headline 'e-marketing' campaign stats and web stats on the dashboard page
Still, Google Maps isn't faultless, but the nature of APIs is that they're extensible. Irked by the lack of keyboard accessibility provided by default Google Maps controls, Lauke used API methods to craft his own set that hooks into the standard methods. "An API can deal with situations where a site or service doesn't by default provide an accessible interface," he adds.
Similarly, accessibility concerns inspired Heilmann to create Easy YouTube, a YouTube player for people with learning disabilities: "A conference speaker complained about the lack of a video player for people with learning disabilities. Since YouTube had released its 'chromeless' player API earlier that month, I considered that a perfect opportunity to have a go."
After signing up for a key, Heilmann worked with the demo page, which provided external controls for 'play', 'stop' and loading a movie. The API got around the Flash accessibility problem of only IE enabling getting into a movie with a keyboard. With feedback from mailing lists, the player went through several iterations, and the final version won funding for the Scripting Enabled conference.
Heilmann notes that despite initially merely wanting a YouTube player with bigger controls, he inadvertently created an accessible player that got him thanks from blind users – and it all started with an API.

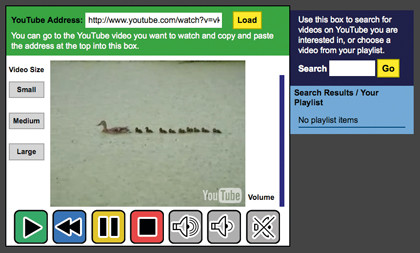
ADDRESSING A NEED: Accessibility concerns inspired Christian Heilmann's Easy YouTube, a player for people with learning disabilities