Speed up your coding using quick and easy JavaScript
Take the strain from coding

JavaScript has had a bit of a bad reputation historically. How bad? Well, to be frank, the kind that left developers wanting to pummel it into the middle of next week. But times have changed. JavaScript is once again the cool kid on the block.
A lot of this revived interest has come about because of JavaScript libraries and frameworks. jQuery was first released in January 2006, and was followed just days later by Prototype. The next four to five years saw a number of new libraries and frameworks, each fighting for their place in the developer's pencil case.
As each new piece of software became faster and faster, outpacing the others in SlickSpeed tests, JavaScript steadily became a utility that the professionals could rely on without any worry.
The reason JavaScript had earned itself such a poor name over the years since its 1995 release wasn't entirely because it was a bad language. The real problems lay with the DOM, which wasn't called the DOM back then.
The browsers implemented what we know as the DOM today in different ways. There were often, and still are, bugs when interacting with the DOM. Out of all the performance problems in JavaScript, working with (that is, manipulating or reading) the DOM is at the top for being the one to avoid or minimise. The standardisation of the DOM has helped hugely in this regard, but as any decent developer knows, Internet Explorer isn't one to follow the pack.
Only now, in the year 2010, does the unreleased IE9 finally support addEventListener, a fairly basic requirement when working with the DOM. This is where JavaScript frameworks really produced the silver bullet. They plugged the gaps that were left wide open by the browsers. Nobody likes dealing with repetitive, stupid browser bugs, so if a framework can do the donkey work for you, it means you get more time on the interesting part: the real problem solving.
The big boys
Sign up for breaking news, reviews, opinion, top tech deals, and more.
There are five major players in the world of JavaScript frameworks – or libraries, depending on your choice of phraseology (Wikipedia reckons they're the same thing, but not all developers in the community agree on this). Either way, the big boys are jQuery, Prototype, YUI, Dojo and MooTools.

If you haven't heard of them, you've probably been hiding under a large JavaScript-shaped rock, and trust me, you've been missing out.
These market leaders have a few important things in common: Solid cross-browser support, particularly for older browsers (read as IE6). A core team of developers who know their stuff but also work in the open. Open licences, which enable the developers to put the projects to use in both private and commercial environments. Active communities behind the ventures. Functionality that can be extended if required.
Despite this common ground, though, they all cover the fundamentals of web development in their own way. For example, jQuery is the strongest at DOM manipulation, and also offers a way to create any custom effect and a range of simple to powerful Ajax methods.
Prototype, meanwhile, is a JavaScript language library that extends the feature set of JavaScript but still includes a way to manipulate the DOM.
YUI seems to offer everything but the kitchen sink. It includes the basics of DOM manipulation and event handlers, but is also blessed by having a huge host of utilities available to it, ranging from internationalisation to history management and animation. What makes YUI special is its ability to load the utilities during runtime, so you don't have to download the entire collection of them as a visitor.
Dojo is akin to enterprise level JavaScript applications, and its homepage shows off how IBM, Cisco and Sun are among those who've chosen to make good use of it. Indeed, Dojo's documentation demonstrates how accessible the toolkit is via the ARIA support it provides.
Of course, you can use each of these tools for any number of tasks: there's nothing stopping you using Dojo to do simple DOM manipulation, and Ajax or jQuery for large-scale, complicated, wham-bam-thank-you-ma'am applications. You can combine tools as you see fit; that's your prerogative.
Generally, though, you want to use the best tool for the job, so it's wise to always consider your options.
Widen the net
If you're starting a project from scratch and know that including a JavaScript library or framework is going to save you time and therefore money, then you have the advantage of being able to shop around for the perfect candidate.
Along with the aforementioned 'big five', there are also a number of other tools that you might consider. They have similar qualities, but may be newer, or have licences that don't allow the projects to travel as far.
For example, Sencha, formerly known as Ext JS, is good for forming really rich interfaces. It has a complete set of modules for creating applications, and examples range from feed viewers and web desktops to Sencha's complete API documentation, built with its own library.
Some years ago, I used Ext JS during a review of frameworks that would suit our business. Back then, the documentation was still relatively tough to work with, so it wasn't the best experience for me, but it may well suit your needs, and it looks pretty too.
Google's Closure is the latest framework to be released with a fanfare behind it. It's an annoying naming decision by Google; we already have Prototype, which makes it nearly impossible to search for information about JavaScript prototypes, and now Closure will make things no fun at all for beginners searching for how JavaScript closures work.
But what it does have going for it are its templating system and developer tools, in particular the Closure Compiler, which is currently the best compression tool available for JavaScript.
UI frameworks
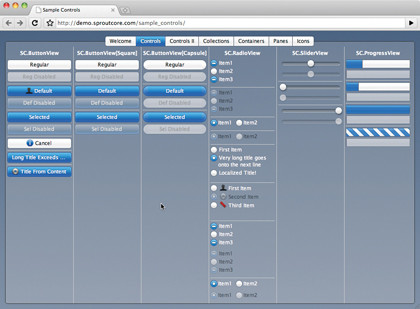
We've already looked at YUI, which provides a great deal of UI widgets, and I've mentioned JavaScript, forcing you down a strict model/view/controller route, but that's not particularly a bad thing. The end result is an extremely polished web application framework that includes all the typical desktop application widgets you'd expect to feel, for want of a better word, 'application-y'.

A simple validation of this is that the text generated by SproutCore isn't selectable by default, something we've come to expect when we're surfing the web and clicking around the page. Is this a good thing or a bad thing? You decide.
One thing I'm not too keen on is SproutCore's reliance on JavaScript. It's definitely not a framework for lovers of progressive enhancement. Originally, MobileMe released with a completely blank page if JavaScript was turned off. If you choose to use SproutCore, you'll want to cover users visiting with disabled JavaScript, at the very least.
There are no doubt many more UI frameworks out there, so keep your eyes peeled.
Specialists
The libraries and frameworks we've looked at so far offer generic tools and will solve the majority of a web developer's problems. But although they each have their strengths, none of them are particularly specialised.
Specialist libraries do one job really well. There are lots of projects on the web, and the list isn't getting any shorter, so I'll just introduce you to two of the best drawing frameworks out there.
Processing.js by John Resig, aka Mr jQuery, is a JavaScript port of the Processing language often used for visualisations and animations. Processing.js enables an author to write using the actual Processing language in a script tag, using application or processing as the type attribute. The framework will also render an HTML5 canvas animation that's constantly running the draw method.

There are countless demos showing what's possible with Processing.js, and there's even a site dedicated to HasCanvas demos, showcasing everything that's been saved and played with.
One tiny word of warning: Processing.js looks a lot like Java. Although there's a lot of crossover between the syntactical styles of Java and JavaScript, you may have to dust off the old Java books on the shelves to remember how to create classes and such non-JavaScript nonsense. Otherwise, it's a powerful framework for leveraging the drawing power of the HTML5 canvas element.

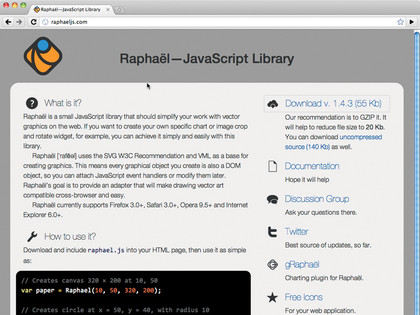
Raphaël is another drawing framework but goes in a different direction, using SVG to achieve its drawing effects. In fact, Raphaël may be one of the reasons that SVG has captured so many JavaScripters' attentions over the last year.
To get around Internet Explorer's lack of SVG support (though it's coming in IE9), Raphaël employs VML to produce the same effects in IE6 and upwards, giving it full cross-browser support. A great number of animation demos have been written using the HTML5 canvas when they should have used SVG, and Raphaël is an absolutely superb framework for achieving that.
Indeed, using Raphaël, the JavaScript to achieve a simple but impressive effect is rather similar to jQuery:
paper.circle(320, 240, 60).animate({ fill: "#223fa3", stroke: "#000", "stroke-width": 80, "stroke-opacity": 0.5 }, 2000);
Micro-libraries
Since libraries such as jQuery and Prototype have become a standard web developer's utility, we've seen a rise in micro-libraries. In fairness, this is how libraries were delivered back in the days of DHTML, but there's something very different about the newcomers.
More often than not, a micro-library will be open source, licensed freely so that you can use it in both personal and commercial work and, typically, it'll be hosted up on GitHub for anyone to fork and make better.
Micro-libraries are like the anti-matter of the big boys. They tackle a single task and try to handle it really well. In fact, most micro-libraries are so minimalist that they often don't have an accompanying website, just their GitHub pages.
I've selected a few micro-libraries to talk about here, but there are plenty more being created. I'm even guilty of writing a few of my own. Emile.js is "a no-thrills stand-alone CSS animation JavaScript framework, named after Émile Cohl, early animator".
Written by Thomas Fuchs, he of Scriptaculous and Scripty 2 fame, it's a 50-line, 946-byte, Gzipped library (yes, it's actually that small) that will animate any CSS property you like. The only exception is that it won't work with IE opacity, although there's a patch available in the opacity branch.

Lawnchair is a lightweight, client-side JSON store that works in many, many different platforms. It's a project by Brian LeRoux, one of the hackers behind PhoneGap, and provides a simple API for storing arbitrary amounts of data in pretty much any type of platform, including Adobe AIR apps, Android, iPhone, Palm webOS and desktop browsers from Chrome to IE. Very simple and a ton easier than writing cookie code.
Mustache.js is a JavaScript implementation of Mustache (mustache. github.com) for "logic-less templates". Written by Jan Lehnardt, one of the organisers of JSConf.eu, the second-best JavaScript conference in Europe (see my site for the best!),
Mustache.js is available as a vanilla script or plug-in to YUI, jQuery and Dojo. It's a micro-library that serves only to merge data from a JavaScript object into an HTML dummy without the usual pain that some templating systems bring. Not only can you use this system in the browser, you can also run it very easily in server-side JavaScript environments such as Node.
- 1
- 2
Current page: Speed up your coding: JavaScript libraries
Next Page Speed up your coding: mobile development