Save time and hassle: future proof your website
Keep your site relevant without having to overhaul it

When it comes to futureproofing your site, the obvious starting point is to write, clean, semantic, standards-compliant code.
"Proper separation of content, presentation and interaction means your site's content will always be available on new devices," says Opera web evangelist Bruce Lawson. "And if you have to tweak things, such as adding media queries to support mobile devices, it's easier to find the right place."

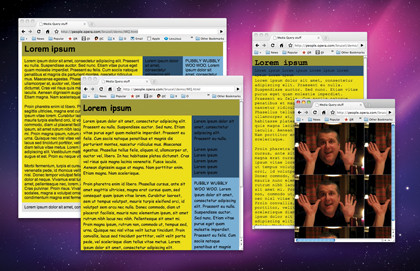
RESOLUTION FREE: Bruce Lawson's media queries demo shows how styles can be optimised based on a browser's window width
But while standards-compliant code may be a necessity, it's not enough in itself to ensure your site is future proof. With the adoption of new standards being held back by browser issues, and the growing adoption of cutting-edge technologies like CSS3, a more subtle approach is needed. And the buzzphrase of the moment is 'progressive enhancement'.
Progressive enhancement begins with a baseline of usable functionality, then increases the richness of the user experience depending on the support for enhancements offered by the browser.
"When it comes to futureproofing a website's front-end, it's an indispensable concept," stresses Easy Designs principal Aaron Gustafson. "Focus squarely on page content and assemble your markup in the most appropriate way. That forms the baseline level of support for all users and will work no matter what user agent or operating system is accessing that content.
"With the baseline established, apply styles progressively, providing varying levels of design based on the capabilities of a user's system. For some, that may mean more basic typography, and for others a beautiful multicolumn, layered layout using RGBa. Similarly, scripts can test whether they should run before attempting to do so, creating more potential levels of enriched user experience."
Sign up for breaking news, reviews, opinion, top tech deals, and more.
It's vital not to forget the 'enhancement' aspect of progressive enhancement, adds Digital Marmalade managing director Marcus Brennand. "By all means use CSS3," he says, "but not for a site's integral parts. The trick is to ensure people using older browsers aren't aware they're missing anything, and your enhancements shouldn't impact on a site's usability."

AVOID: Third-party shortening services such as is.gd don't mesh well with futureproofing – because if the site or service goes down, the links it's created won't work
The important thing is to at least start exploring the possibilities. By working with new technologies now, a site is more likely to remain contemporary for longer, without major overhauls. Furthermore, Lawson notes that browser manufacturers have more impetus to implement standards people demand:
"If no one used, say, border-radius, it wouldn't have been a priority for browser vendors to implement." That said, he suggests covering all the bases when working with experimental properties, adding whichever vendor prefixes are available along with the current 'standard' prefix. That way, you're covered now and when the specification stabilises.
Access all areas
Gustafson argues that progressive enhancement also solves the oft-moving goalposts of accessibility demands, due to the emphasis on content and the user's ability to engage with it. However, he suggests keeping tight reins on interface and contrast, ensuring they're accessible to all.
In the UK at least, things appear to have calmed down in the accessibility space, and while, as Lawson notes "bad legislation mandates specific techniques that can go out of date", British legislation merely requires you to "not make it harder for people with disabilities to use your site, as long as that requires only 'reasonable' adjustment".
Utilising aforementioned good coding practices from the start of your project, along with sensible, coherent navigation and layout, should therefore ensure radical changes aren't required accessibility-wise in the future.
Less predictable is SEO – something designers wish they could futureproof against, but it's an uphill task. "SEO is an ever-changing beast," says designer and developer Soh Tanaka. "There's little you can do aside from keeping up to date and implementing the latest techniques and strategies. Having said that, if a site's as dynamic as possible – running on a CMS where content, title tags, etc, can be edited on the fly, and pages can be named in an SEO-friendly manner – it will be flexible enough to accommodate trends SEO will go through."
Tanaka adds that the only true constant for search engines is relevance: "Search engines want to drive users to the most relevant pages for their searched terms," he points out "Constantly adding and maintaining relevant content helps ensure quality inbound links and therefore high search engine visibility."

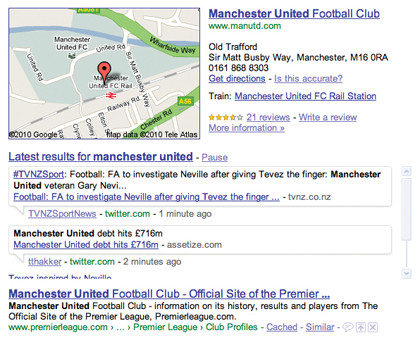
LIVE SEARCH: Search engines are now integrating live search results from the likes of Twitter and Facebook
Pod1 technology and operations director Mark Hopwood adds that search engines now also integrate live search results from the likes of Twitter and Facebook, so sites wanting to futureproof themselves must push out content to appear in these results.
When coding, you also mustn't forget your team and yourself, rather than solely concentrating on users and search engines. "Always design your work with a view that if you're not around the next day, someone can pick up where you left off," says Brennand.
He recommends aiming for clean, tidy, commented code, using descriptive class and ID names for CSS, rather than shorthand, to help legibility. "For more complex programming, produce full documentation," he adds, "and this should be updated during further developments. This may sound obvious, but when new developers get their hands on code, they sometimes don't maintain documentation."
As a final thought in this area, Lawson suggests moving as much of your work as possible to open formats, especially when it comes to storage: "Ensure your documents can be imported using a variety of programs, so you're not tied to one file type supported by one vendor."