Save time and hassle: future proof your website
Keep your site relevant without having to overhaul it
Going mobile
The benefits of open standards versus proprietary ones were starkly thrust into the spotlight with Apple's iPhone and iPod touch. Despite Flash's ubiquity on the desktop, a lack of support from Apple devices resulted in many sites effectively being incompatible with them.
And even mobile platforms that do support Flash don't always provide a great web experience, largely because designers have for years worked on the assumption that monitor sizes will always increase over time – and have therefore designed accordingly.
Mobile platforms and tablets are real game-changers, creating the greatest device divergence in web design's history. And while smartphones are currently playthings for the relatively affluent, it's clear that cheaper technology will increasingly have web access. To that end, anyone interested in futureproofing online projects must be mindful of multiple platforms.

HTML5: Lots of websites are utilising HTML5 already – check out some of the best examples at html5gallery.com
With this requirement still new, various methods are mooted. Hopwood suggests you "ensure the basics work on most phones," likening such development to accessibility. "If your site loads in a text-only browser, it'll work on a phone – and your main concern is providing people with access to key functions."
However, owners of flashy mobile devices expect more than the bare minimum. "Devices like the iPhone are good at displaying most websites, but you're better off building an iPhone-specific version or an app that provides users the ability to perform tasks or use your services," says Brennand.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
On sites for mobile, Lawson reminds us that standards can again help – "CSS3 media queries enable you to serve styles to specific devices based on attributes such as screen width" – and he notes that utilising vector graphics and SVG is worth considering "because images are drawn mathematically and therefore look sharp on any device".
Aside from staying away from Flash, a mobile website must take into account the nature of the device (more than likely having a touchscreen interface one interacts with by prodding a finger rather than clicking a more precise mouse pointer) and where it's used (in places with slower web connections).
Reduce file sizes where possible, make links and buttons highly visible, and maintain a smaller grid to minimise horizontal scrolling," recommends multimedia designer Mike Precious. And Fully Illustrated founder Michael Heald adds that when you're including JavaScript-reliant effects and Flash on websites, you need to ensure they aren't key to the design or interaction.
"This means when a device that can't handle the technologies lands on the website, it still offers a great experience." he explains. "I try to increasingly rely on static visual impact – something that's viewable on almost every device."
Design movements
Careful consideration regarding graphic design components should, of course, extend to all platforms, since a site can be dated by its visual appearance alone, preventing it from being futureproof. "Concepts should drive a design rather than trends," explains Phase 2 Technology senior web designer Samantha Warren.
"A popular technique can date a design if it becomes popular during a specific time period." She cites the 'wet floor effect' that's currently endemic online, saying reflections of this kind will soon be associated with the 'Web 2.0' movement of the past couple of years.
Trends will always exist, tempting designers to cram in as many as possible. Brennand thinks the key to relatively timeless design is to "ensure everything you put in a design and every decision you make through the design process is done for a reason". He adds that with close attention to detail and solid, well thought-through design, your sites will remain contemporary and fresh as trends come and go.
In terms of specifics, two major fundamental rules for a futureproof creation appear to be:
1. keep things simple, and;
2. ensure your work is relatively scalable.
"I always aim to create layouts that can bend and shift, that can carry amendments, subtractions and new creative elements, and embody a revolution over time without degrading," says Precious. He recommends considering grid systems, noting that 'compartmentalising' works now and will work in the future, enabling quick, simple modifications to a website.
On simplicity, Keith Robinson, creative director of Irata Labs, adds: "Having graphic design that's easily refreshed is a big help. A clean, classic look where subtle changes can be made to keep things fresh eliminates the need for redesigns."

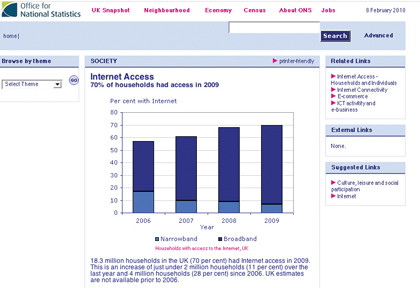
WEB STATS: Keep track of the latest usage trends and developments at statistics.gov.uk
Heald notes the modular nature of web design means amendments may even only take a few seconds to implement once a new graphic component has been created: "Where possible, I design sites where a large background image makes the most of the visual impact. This enables me to significantly change a site by creating a new kick-ass background."
Ultimately, though, the main considerations with futureproof graphic design are your client, the brand and the consumer. "Designing for these things rather than any fad reduces the likelihood that radical changes will be needed in the future," argues Hopwood. "Design trends will always change and evolve, and so it's most important to focus on the brand values of the client."
The importance of content
The last element in the futureproofing mix is by no means the least – content. Content is hugely important – and yet it's something many web designers consider secondary to visual appearance or under-the-hood technical proficiency.
Too often, content is something 'forced' out of clients, hacked into a site and subsequently ignored. "But to keep a website current and relevant, you must provide constantly updated, current and relevant content – futureproofing technology and design without addressing content is pointless," argues Robinson.
He believes a maintenance plan should be part of every site's content strategy. "Plans will vary from site to site, but it's always important to routinely review and update existing content, and resources should be allocated accordingly."
With budgets tight in the current financial climate, minimising effort and the need to update is essential. Mike Precious recommends you "stay away from bringing content into the context of a particular season, day or moment in time," adding that "content without time stamps can maintain more perceived relevance in the long-term".
Regarding layout, the utilisation of flexible grid structures ensures pieces of content can be added or removed without a major redesign. Increasingly, clients request the ability to update aspects of their own sites, and this should be encouraged. It frees up designers to do what they enjoy most, and provides clients with the means to keep content current. (That said, the content maintenance plan should still involve the designer, who can check to see if content is being updated and advise the client accordingly.)
Having a content management system is therefore a must for most modern sites, although Brennand warns against just taking something off the shelf, without fully considering the ramifications: "A CMS must be as intuitive and user-friendly as the site's front-end, otherwise a client will struggle and not update a site as often as they should."
Brennand recommends giving departments access only to elements they're tasked with maintaining, ensuring clients don't rely on IT staff for site updates, and providing easily applied templates: "To keep a site's news current, staff should be able to quickly integrate images or video, and, if relevant, have headlines appear throughout the site – all managed efficiently via a straightforward interface."