What's special
JavaScript derives its syntax from the C family of languages. For example, it has the structured C-style 'if', 'while' and 'for' statements. This also means that JavaScript is an imperative language (the programmer has to explicitly state how the work is to be done, compared with a declarative language where the programmer states what the outcome is to be).
As with C, statements are terminated by semicolons – although, unlike C, you can leave them off (JavaScript has a feature called automatic semicolon insertion that will attempt to place semicolons where they're needed, although it's not foolproof).
The first thing that strikes most people about JavaScript is that it's dynamically typed. This means that variables don't have any intrinsic type attached (like 'int' or 'string'). Instead it's the value that variables hold that holds the type. For example, I could define a variable x to have the value '0' (a number) and then in the next statement set it to '0' (a string).
Dynamic typing leads to a great way to use objects: duck typing. This is exemplified by the statement: 'If it quacks like a duck, walks like a duck and swims like a duck, then it can be assumed to be a duck.' So if I present to you an object that has methods called 'quack', 'walk' and 'swim', and that's all you care about, then for all intents and purposes the object is a duck, even if it looks completely different if you consider additional attributes.
An example of this with JavaScript involves arrays. Arrays have some standard methods like 'shift', 'slice', 'join' and so on, which also work very well with 'array-like' objects like the arguments object.
Duck typing is also an important part of using the DOM in JavaScript: if all you know about a DOM element is that it has addEventListener (and removeEventListener) then I can pass to you any object with those methods and get the observer pattern for free.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Objects are paramount in JavaScript. Apart from some primitive types like null, undefined, boolean, number and string, everything else is an object. An object in JavaScript is essentially a hash table or an associative array, that is, all properties and methods of the object are held as a table of key/value pairs.
This is completely different from strongly-typed languages where an object is cast from a class template and so all such objects are pre-defined and exactly the same. In JavaScript you can add new members to an object, modify them, or even delete them.
Objects have a different inheritance model than the class model we're used to with strong OOP languages: JavaScript uses prototypal inheritance where the inherited behaviour comes from a prototype object.
In essence, you create an object with some desired behaviour (the prototype object) and then associate that object with a constructor function. You can then create new objects using the new keyword with the constructor, and they will all inherit their default behaviour from the prototype.

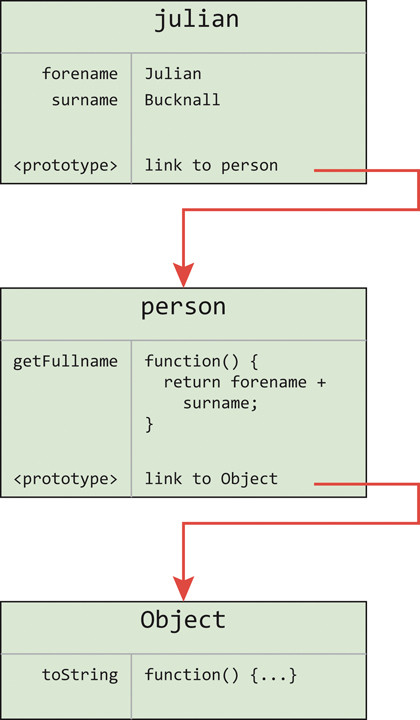
The figure above shows a schematic of prototypal inheritance between three objects. When you call the 'toString' method of the top 'julian' object (julian.toString()), JavaScript will first look in the 'julian' object for the method. Since it's not there, it goes to the prototype object, which is a link to the 'person' object; 'toString' isn't there either, so JavaScript follows the next prototype link to the 'ancestor' object. There it finds 'toString' and can call it.
Notice that overriding a method in this scenario is accomplished by merely adding the method at a higher level – the interpreter will halt following the prototype chain earlier on.
JavaScript functions
Then we come to functions in JavaScript, which are where much of the language's brilliance shines through.
The first and most important feature of JavaScript functions is that they are first-class objects. You can assign them to variables. They can be passed as parameters to other functions (usually known as callbacks in this case). They can be returned from functions, so you can implement the functional programming construct known as currying.
Functions that take or return other functions are known as higher-order functions. Functions are objects, so they support their own properties and methods, and members can be inherited through the prototypal chain.
So, for example, all functions have a length property (the number of parameters expected by the function) and a call method that allows you to execute the function bound to any object you like. Although a function may be defined as a method on some object, you can execute it as if it were defined on some other object.
Functions can also be nested inside other functions. When you do this, scope resolution in JavaScript happens on a function level, not at the level of blocks (like every other C-style language). That means a nested function has full access to all of the local variables defined at the outer function (and if that function is also nested, to the local variables defined in that outer function, and so on).
The next impressive thing is that the outer function can form a closure around its nested functions. In other words, a nested function can live on beyond the execution of its outer function and yet still have access to the outer function's local variables.
Here's an example: imagine a function that returns another function. That returned function is a nested function. The outer function will terminate once it has returned its nested function, but its local variables live on as part of a closure so that the nested function can still refer to them when it is eventually executed.
JavaScript's ability to form closures gives it much of its power, but also causes some of the difficulties involved in working with it. This feature, together with the use of higher-order functions, essentially enables JavaScript to become a functional programming language.
People use JavaScript every day, whether they know it or not when they surf the internet. Google's search auto-completion on its home page? JavaScript. Pages that reveal more information when you click an icon, like Facebook? JavaScript. Pages that refresh in real time, like Twitter? JavaScript.
-----------------------------------------------------------------------------------------------------
First published in PC Plus Issue 309. Read PC Plus on PC, Mac and iPad
Liked this? Then check outThe future of web standards
Sign up for TechRadar's free Week in Tech newsletter
Get the best tech stories of the week, plus the most popular news and reviews delivered straight to your inbox. Sign up at http://www.techradar.com/register