TechRadar Verdict
A good way to make sure you don't fall in to licensing problems when using fonts on your website. If you can self host your own fonts, this package isn't for you
Pros
- +
Decent selection of fonts
- +
Easy to implement
- +
Good payment scale for different users
Cons
- -
Not foolproof
Why you can trust TechRadar
Fonts are one of the web's biggest weaknesses. That's not because it's impossible to break out of the standard mix of Times New Roman, Verdana, Trebuchet and so on, but because attempting to do so is maddeningly inconsistent.
You can specify any font you like on a website, but if the user doesn't have it on their system, it's not going to look right.
As a result, designers have always had to stick with either the safe-bet fonts that everyone has or throw in extra technology, such as the Flash headline-rendering SIFR or scraps of PHP that render text out as static image files, to make things work.
However, we're finally seeing some change. CSS enables an attribute called @font-face, which lets you point a web browser to a standard TrueType font online and use it as though it was installed on the user's own machine.
All the major browsers now support this, although it's only recently that anyone's been in a position to use it. The only real downside is that font licensing is a hellishly complicated business.
In this context, are you merely using the font when it's used to display, or are you distributing it to everyone who visits your website?
There are free fonts out there, but the professional ones cost money, and getting caught using one without the proper licences wouldn't be much fun at all.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Lost and foundry
Typekit acts as your online font archive, with no strings attached. It offers several packages, from a freebie that lets you use two fonts on a site in exchange for a little icon through to unlimited access to the whole collection for $250 (£153) a year.
At the moment, the various yearly plans are flagged as 'Act now' and are reasonably priced – we can see bloggers paying $25 (£15) a year to jazz up a site, but $7 (£4.30) a month is another story.
Each comes with a 30-day trial, so you can play with the available fonts as much as you like. The service plugs into your existing design via a couple of lines of JavaScript, so no redesigning is required.
If a user's browser doesn't support the @font-face implementation that Typekit uses, they get the standard CSS and never need know they're missing out.
An annoyance with @font-face rather than Typekit itself is that fonts can be large files, which can result in the site appearing without its new look, then 'snapping' to the prettier version. It's much more noticeable if you've done something dramatic to lots of body copy.
The only major downside is that by using Typekit, you're making your site reliant on an external service for core functionality – paying a recurring subscription and relying on it not to go down. On the other hand, at least it'll still look fine if anything goes wrong.
Each plan has a limited amount of bandwidth on offer for actually serving up the font files, from 10GB to 100GB per month, although you won't be cut off for going over it, especially if it's because of a sudden traffic flood or similar.
Easy access
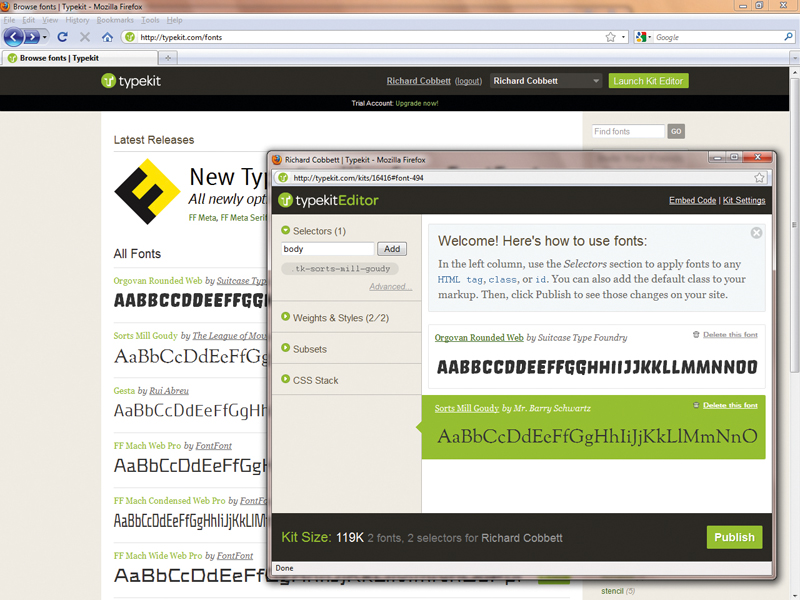
Redesigning your site on the fly is incredibly easy. Typekit offers a simple interface that makes adding a new font as easy as clicking on the one that you like, then specifying which selectors it should work on. Add a sleek, professional font to the 'body' section and the whole site will automatically change.
Want something snazzier for headlines? Add them to through and your page will be updated in seconds. It's an easy process, especially compared to using SIFR.
The fonts Typekit offers are an interesting mix with the focus firmly on professional and readable type. All of them are sorted by tags, from the obvious serif and sans serif down to sci-fi and grunge, with plenty of specimens and a type tester.
If you pick one that doesn't look good, just remove it and try another – no charge. If you end up with a site that looks something like a ransom note, remove them all. Just trust us on that. It's the font equivalent of a big lens flare back in the days of Geocities.
Typekit is an extremely well thought out and very easy to integrate solution to one of the web's most persistent design problems. If you're able to self-host your own fonts, you don't need it – but it certainly makes a very fiddly process much cheaper and easier.
It's the perfect way to make text stand out, and great for adding punch to headers without breaking away from the purity of raw text.
Follow TechRadar Reviews on Twitter: http://twitter.com/techradarreview