The lowdown on IE9's Scalable Vector Graphics
Hardware-accelerated SVG graphics - but Microsoft says some features don't make sense
Problems with SVG
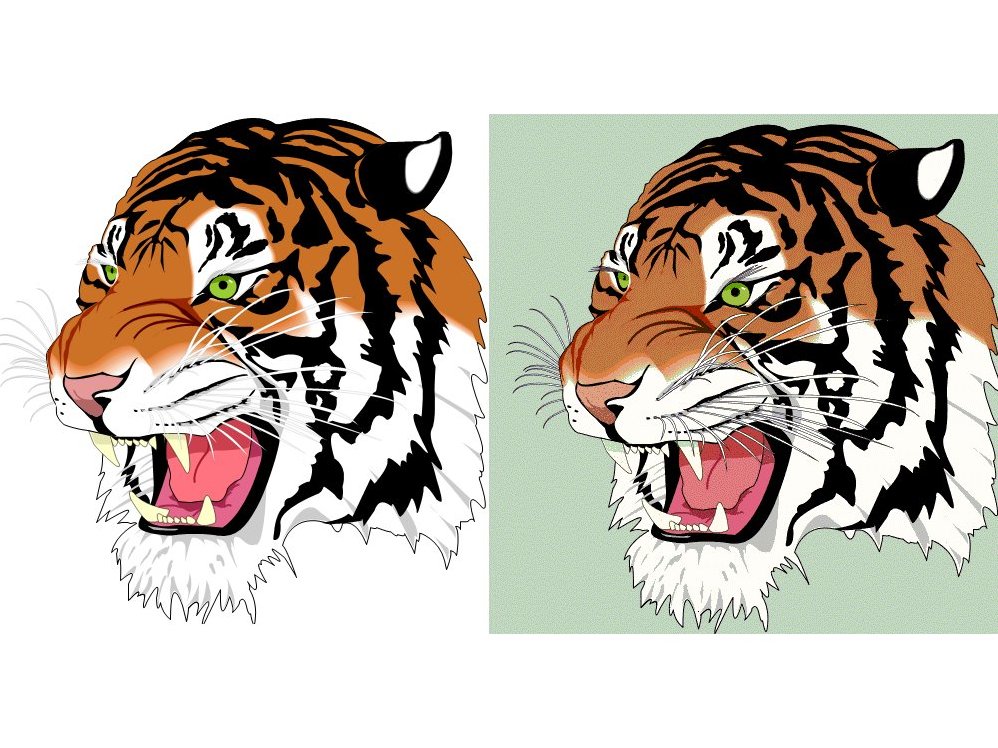
There are also areas where the SVG spec has some issues, especially when it interacts with CSS; if you follow the spec strictly the tiger image (below) often used to demonstrate the power of SVG will have unfeasibly thick black whiskers. "There are bugs or just areas ofthe sec that are not as detailed as they need to be," says Patrick Dengler; "we get to go back to the working group and say we need to fix this".

And there are three features in the 800-page SVG 1.1 spec that IE9 won't support at all. Part of that is a question of time and resources, says Dengler; "It's a lot of work and we want to get this out on time". But they're also complex features that either aren't widely used or duplicate functionality in Windows according to Hrvatin.
"Filter effects are extremely mathematical complex; there are more than ten different filter effects and they're not really practical for web developers to use; for SVG 2.0 we're looking at a higher level abstraction." Declarative animation is only just being implemented in other HTML 5 browsers, he says.
What's more, few web development tools support it; Microsoft's survey of the Web found that the non-SVG version of declarative animation (called HTML+TIME) that IE already supports is only used by two sites. The W3C working group is also looking at the convergence of CSS and HTML 5 to see if this can cover the same ground.
Are SVG fonts useful?
SVG fonts allow a Web site to draw an image of a font rather than displaying it as text if the font isn't on the user's computer. Although IE general manager Dean Hachamovitch originally considered including it in IE 9, he said it didn't make sense for Windows.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Zoom in in the IE 9 preview and text stays smooth and crisp no matter how large it gets; Hachamovitch showed another browser zooming in on the same SVG chart with distinct jagged edges and suggested that it didn't make sense to give up the sub-pixel positioning in Direct2D.
"If you look at what the operating system does presenting fonts using ClearType and True Type and scaling and all the things that go into font hinting, so you get beautiful fonts worldwide, including Arabic scripts… it's not clear whether SVG Fonts is deeply useful and good or kind of a neat trick on the side. Do we need like another pipeline trying to draw fonts on screen?"
IE 9 is concentrating on the SVG developers will actually use, says John Hrvatin; "We believe we're implementing the interoperable set and based on what we see of other browsers today, we believe the performance will be superior, the rendering quality will be superior".
Mary (Twitter, Google+, website) started her career at Future Publishing, saw the AOL meltdown first hand the first time around when she ran the AOL UK computing channel, and she's been a freelance tech writer for over a decade. She's used every version of Windows and Office released, and every smartphone too, but she's still looking for the perfect tablet. Yes, she really does have USB earrings.