Build your first game using Scratch on the Raspberry Pi
Ideal for first-time programmers

You can use a wide range of programming languages with the Raspberry Pi, but here we're going to use Scratch. It's a great beginner's language, as it introduces many of the concepts of programming while at the same time being easy to use. It's especially good for creating graphical programs such as games.
If you've never programmed before, or if you're new to graphical programming, we'll ease you gently in, and hopefully have a little fun along the way. Without further ado, let's get started.
You'll find Scratch on the desktop in Raspbian, so there's no need to install anything - just click on the icon to get started. It's best to use Raspbian rather than one of the other distros for the Pi for this, since not many of the others support Scratch.
If you want to try this on other (non-Raspberry Pi) computers, Scratch is available for most systems, including Windows, Mac OS X and most flavours of Linux. Head to http://scratch.mit.edu for more information if you want to install Scratch on another computer.
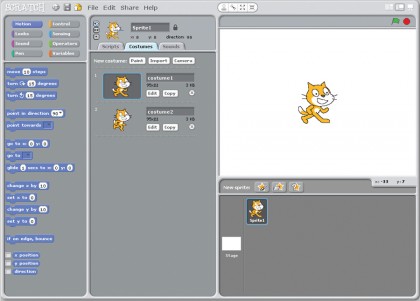
The main window is split up into sections. Broadly speaking, the bits you can use to make your programs are on the left, you make your programs in the middle, and the programs run on the right. Each program is made up of a number of sprites (pictures) that contain a number of scripts. It's these scripts that control what happens when the program is running.

In the top-left hand corner, you'll see eight words (Motion, Looks, Sound, Pen, Control, Sensing, Operations and Variables). Each of these is a category that contains pieces that you can drag and drop into the scripts area to build programs. Good luck!
Variables and messages
Sooner or later, you're going to want to get your program to remember something. It might be a number, a piece of text, or anything. You can do this using variables.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
These are little pieces of the computer's memory that your program can place pieces of data in. In step 3, we created a pair of these to store some numbers in, although we could also have put text in them. Note that in some programming languages, you have to create different types of variables if you want to store different types of data, but you don't need to worry about that in Scratch.
Once you have created a variable, you can then use it in a few ways. Firstly, you have to set them to be a particular value, then you can use them to evaluate conditions (which we'll do in steps 6 and 11), or you can output them.
Messages
If you create a number of scripts, you may need to communicate between them. Sometimes you can do this with variables, but it is often better to use messages. These can be used to trigger scripts in the same way as key presses can. When one script broadcasts a message, it will then trigger all the scripts that start with When I Receive…
Like variables, messages have names, so they have to be created first, and for a script to trigger it has to be linked to the same message as the broadcast.
Step by step
1. Create the mouse

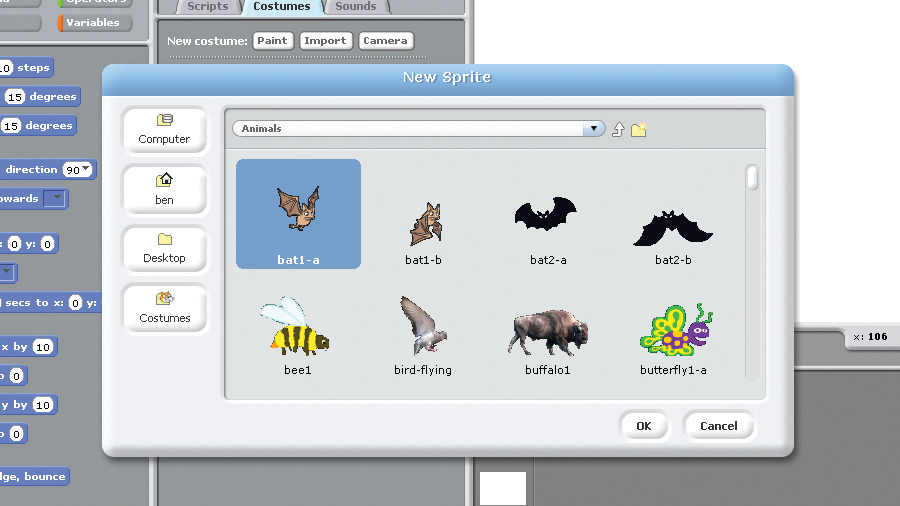
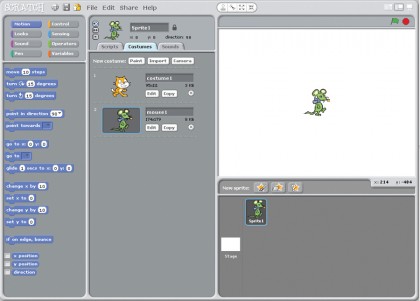
Change the image from a cat to a mouse by going to Costumes > Import > Animals > Mouse 1. Then reduce the sprite size by clicking on the Shrink sprite icon (circled) and then the mouse. We set it to about the size of our thumbnail.
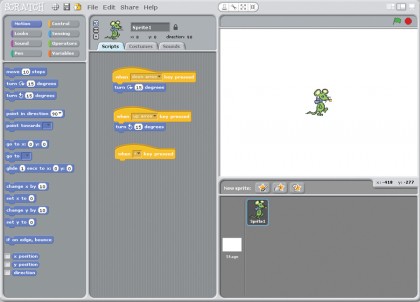
2. Set keys

Click on Scripts, and change When Right Arrow Key Pressed to When r Key Pressed. We'll use this to start a new game (r is for reset). Then drag Move 10 Steps off the bottom of the script. If you drop it back in the left side, it will be deleted.