30 essential Google Developer Tools
Build richer, feature-packed sites with these Google tools
Some of Google's most hardcore tools are aimed squarely at developers. If you're a coder and you know what you're looking for, Code Search can be invaluable. It indexes thousands of code repositories and sources and can find you snippets of PHP, Java, C, Python or PERL. The advanced search option enables you to narrow your quest to specific languages and queries.
If you prefer your code samples to come with working examples, then you have a couple of choices. Google Code is where you'll find scripts, apps and source development kits. It's the gateway for Google's APIs, including the Android SDK, OpenSocial and Google Ajax Libraries, and also a repository for third-party, open source projects.
The best way to find suitable code is at code.google.com/hosting/, where you can keywordsearch or browse projects using a variety of different programming languages. For example, a search for 'social network' returns 655 hits, including full application scripts, PHP libraries and APIs. So far, so server-side.
Chrome Experiments is where you need to go for JavaScript, CSS and HTML inspiration, with a selection of fancily coded pages that play with the extremes of standards-compliant code. It's hosted by rather than produced by Google, so each 'experiment' links to an external site.
With demonstrations of DOM elements imbued with artificial gravity, fractal drawings generated within the HTML5 tag and browser-based drawing tools, the magic behind the curtain is always just a View Source away.
But there's more to Chrome Experiments, with some demonstrations of complete application behaviour rendered entirely in client-side code.
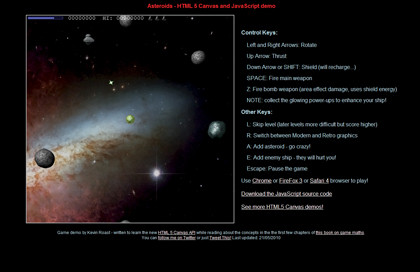
Like Darkroom, a tool for touching up digital photos directly in Chrome. Then there's Kevin Roast's Asteroids, a full and updated implementation of the classic arcade game in HTML5 and JavaScript.
Sign up for breaking news, reviews, opinion, top tech deals, and more.

It's worth mentioning one of the cooler aspects of Chrome's View Source option here. It automatically links to external documents, such as the JavaScript files required to drive these advanced experiments.
Making applications
As we venture further away from site construction and towards application creation, Google's tools become more singular and more robust.
Gears may not have the visibility of Adobe AIR, another wrapper for application content built using web technologies, but it's still widely used. While AIR is more often deployed to bring web apps to the desktop, Gears is used to add offline functionality to web pages, adding database, storage and file I/O to applications running in a browser.
It comes bundled with JavaScript APIs that enable you to control local resources. These are LocalServer, an API that intercepts URL calls from your browser and server files from your machine; Database, for SQL accessible data storage; and WorkerPool, which runs application processes.
However, although Gears is still available to developers and supported by Google, the company is moving towards standardised web technologies to achieve the same ends.
HTML5 includes much of the same local and session storage functionality and, following the W3C's Web Applications 1.0 spec, there are Local Storage and Web Sockets features now built directly into Chrome.
For application development in pure JavaScript, Google's Closure Tools is a little known but very powerful suite. A Google Code resource, there are several apps.
The Closure Compiler enables you to optimise JavaScript documents into fast, portable and syntax-checked code. Although the resulting script is no longer readable by mere human beings, there's the Closure Inspector, a tool that lets you edit the 'compiled' code as easily as an unoptimised script.

While we're still on the hard stuff, Google Web Toolkit features the GWT SDK, which enables you to write applications in Java, then translate them to optimised JavaScript. There's a plug-in for open source IDE Eclipse too, so you can develop tools in a visual environment.
"The strengths of the toolkit are most certainly the provided tools, and the development environment," says Mike Parker, co-founder of digital media agency Orange Bus. "We knew Java and were comfortable using that technology for the server side, and were intrigued by their approach of writing the web UI in Java and having the tools compile that for delivery to the browser. An interesting level of abstraction!"
Current page: Google Developer Tools: Coding
Prev Page Google Developer Tools: Speed Next Page Google Developer Tools: Team working