How to code your own game on the BBC Micro Bit
Learn to code
Sign up for breaking news, reviews, opinion, top tech deals, and more.
You are now subscribed
Your newsletter sign-up was successful
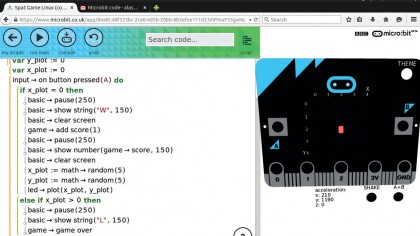
There are a few bugs so if you don't see a graphic of the micro:bit previewed over on the right of the screen try adjusting the size of your browser. If it still doesn't appear it should do once you click the 'Play' button in the top navigation.
We need this preview to check that the code we're writing is working. Across the top are the Play, Compile, Convert and Help options. On the left we have the main code commands starting with Basic and going down to Devices, clicking through these will give you a good idea of what is possible with the Micro:bit out-of-the-box, but for now we'll keep it simple.
Click onto the 'Basic' item on the left and drag and drop 'Show String' into the main area. In the box between the quote marks enter in the text you want 'Get Ready'. Now click the 'Play' icon and you'll see that text appear on the micro:bit preview.
Now drag and drop 'Clear Screen' and link it to the bottom of the 'Show String' box. Now we want to create a variable which we're going to make relate to one of the LEDs on the micro:bit.
Click 'Variables' and drag and drop the 'Set Item To' option and connect this to the bottom, click on 'Item' and select 'Rename variable' and call it 'X_Plot'. Now click on 'Maths' and drag and drop 'pick random 0 to 4' and click this onto the end of the variable.
Create another variable this time called 'Y_Plot' and again add 'pick random 0 to 4'. Finally, click 'LED' and 'Plot x 0 y 0' and place this at the bottom of the code block. Click the '0' next to X and select 'X_Plot' then change Y to 'Y_Plot'. Now when you run the script you'll see one of the LEDs illuminate randomly, each time you reset the board a different light will illuminate.
We now want to look at how to connect an action that must be followed depending on which LED illuminates.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Convert to code
The Block Editor is a great place to get started with the coding side as you can layout the code blocks in a clear and logical way. Where the code really starts to look familiar and more akin with other programming languages is when you switch to the Touch Develop.
This can be accessed directly from the Create Code menu option or alternatively if you've started off in the Block Editor simply click the 'Convert' option in the top menu. This button comes in handy when you're learning as you can quickly check to see the code behind the blocks.
Be careful with this option as once you've decided to go from block to code there's no easy way back. Touch Develop is more advanced than the Block Editor however it still does a certain amount of hand-holding through the coding process for you. As you start to type, the editor will make suggestions and it's possible to click on a selection of options at the bottom of the screen, these reflect the simple code blocks that were displayed in the Block Editor.

Touch Develop
We're now looking to build in some interaction, so if an LED is illuminated in the left column, referenced as, X, 0, then the user needs to push the A button, if column X, 5 then button B must be pushed and if X, 2, then both buttons A and B need to be pushed.
As you can see we're starting to build a game. In order for the board to know what it must do we must now code in the events that happen when the buttons are pressed.
Starting with Button A, this checks if button A has been pressed then if the LED is illuminated in column X, 0 then you win and the program will add 1 to your score.
Input – on button pressed (A) do
if X_Plot = 0 then
basic – pause(250)
basic – show string("Win", 150)
basic – clear screen
game – add score (1)
basic – pause
basic – show number (game – score, 150)
basic – clear screen
After this code we then need the micro:bit to illuminate another random LED. This is the code that we converted from the Block Editor:
X_Plot := math – random (5)
Y_Plot := math – random (5)
led – plot(X_Plot, Y_Polt)
We now need to write the code that creates the losing outcome if button A is pressed but there isn't an LED illuminated in column X, 0:
else if X_Plot > 0 then
basic – pause (250)
basic – show string ("Loose", 150)
game – game over
end
Now that the outcomes of the first button have been completed the process can be continued for the next four rows. Assigning a button to a column; eg button B goes to column 4 and A + B goes to column 2. There are still two columns that are unassigned and for these we want to use the micro:bit's built-in shake feature and one of the input/output ports.
As with the 'Input' options that enable you to select button A, under the same heading you'll find the inputs: for the pins, 'input – on pin pressed (PO) do' and for shake 'Input – on shake do'. The rest of the code follows the same lines as the buttons.
Using the pins
Integrating electronics into your project is where the fun really begins, and a simple push switch to close the circuit is the fastest off board interaction that you can have. To use simply attach one of the push switch connectors to Pin O and the other to the GND, connections can be made using the crocodile clips that come with the micro:bit.
Once the code is run with the Pin 0 activated the push switch attached will work in the same way as the two onboard buttons.
If you want to expand this further then it's not too much of a leap to add an LED and 220ohm resistor so that the LED illuminates as the button is pressed! Once you're familiar with the way that the three main pins work you can start to add other buttons or sensors to further complicate the game—simple IR sensors are always good fun.
Delving into the pins a little further and you'll see that alongside the five large ones there are a further 20 smaller pins. The uses of these for the most part reflect the larger pins including the additional 3v and I/O, for a full list of what all the pins do check out the micro:bit website's section on using pins.
- Enjoyed this article? Expand your knowledge of Linux, get more from your code, and discover the latest open source developments inside Linux Format. Read our sampler today and take advantage of the offer inside.
Alastair is a photographer, filmmaker and tech writer who has been working in the publishing industry since the late 1990s. For more than 25 years he has covered photography, video and technology across Future's photography, technology and gaming brands. He runs a photography and video production company and lectures in TV and film. He can usually be found testing mini PCs or prototyping and prop building with the aid of 3D printing.