TechRadar Verdict
Portfolio is great service to make your photos and videos look good online, in your own personal free webspace (as long as you have a Creative Cloud subscription).
Pros
- +
Easy to use - can upload photos in minutes
- +
Good number of customisation available
- +
Great for displaying photos and videos
- +
Free with Creative Cloud subscription
Cons
- -
Embedding videos can be cumbersome
- -
Linking to social media accounts is needlessly annoying
- -
Needs a Creative Cloud subscription
- -
Not suited for text-heavy webpages
Why you can trust TechRadar
Few people feel comfortable at the prospect of designing their own website, which is why there are so many companies offering their DIY web services. Portfolio is Adobe’s offering, as long as you're a Creative Cloud subscriber. As you’d expect from a creative company, the websites Adobe will help you create, are focused on showcasing your creative work.
- Want to try Adobe Portfolio? Check out the website here
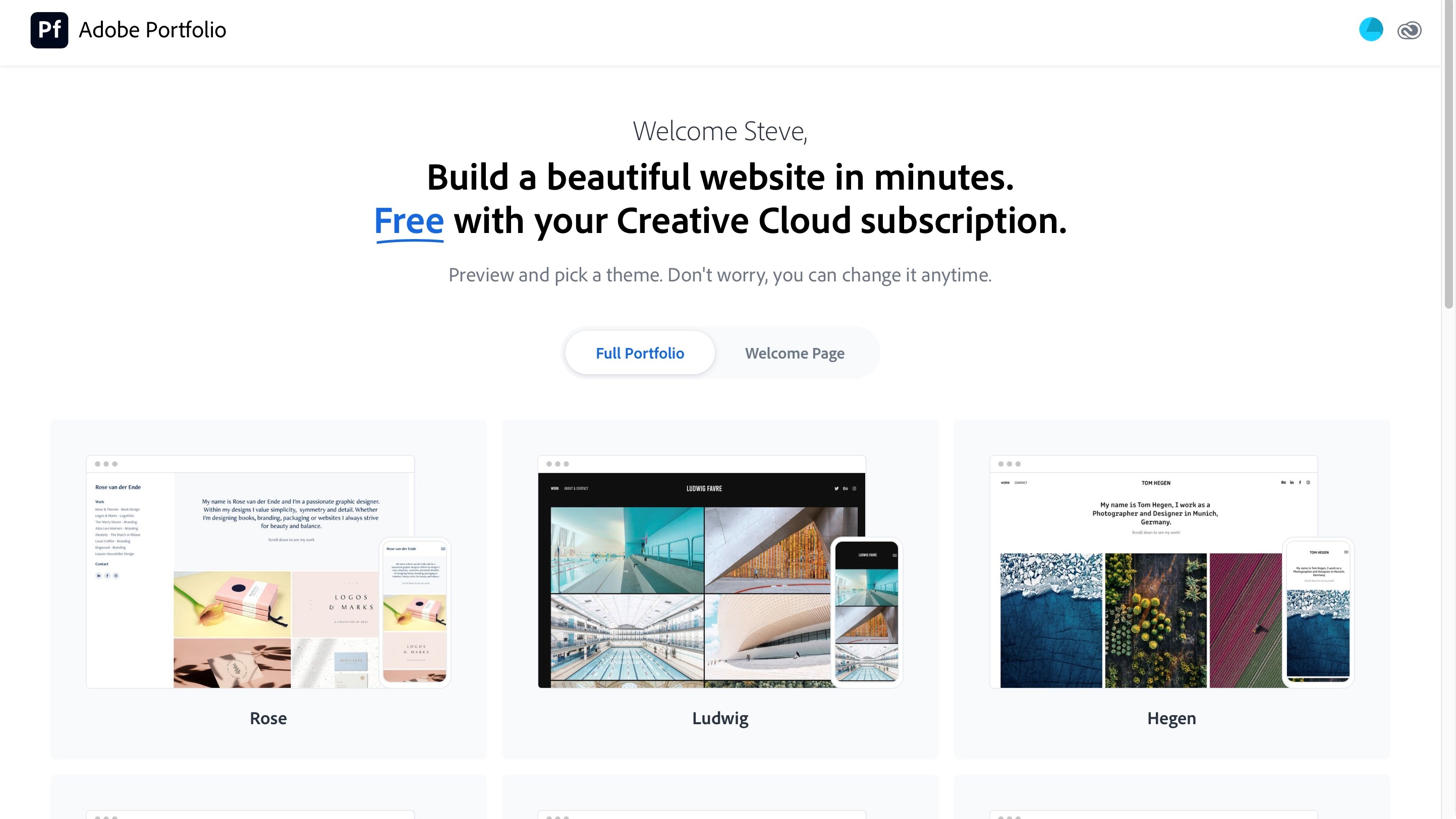
When you get into Adobe’s Portfolio page you’re offered a choice of two types of sites: a ‘Full Portfolio’ of your work, or a ‘Welcome Page’.
Whichever one you select, you’ll have the opportunity to add additional pages and create a full featured site. For the purposes of this review, we chose the Portfolio option.
- Also check out our roundup of the best website builder platforms

Getting started
You’re given a choice of 12 themes. The large previews give you an idea of what you’ll be creating. They also include a small thumbnail of what each theme will look like on a mobile device, which is an original way of informing you that all these sites are designed to look great no matter which device you’re viewing them from. Click on one to see a full page preview of it, with an option to check the design on other screens (Desktop, Tablet or Phone).
Once you’ve selected your theme (which you can change any time you want), the main interface comes into play. It’s divided into two sections. The biggest one on the right is where you’ll be designing and previewing your pages, while the sidebar on the left is where you can control various settings.

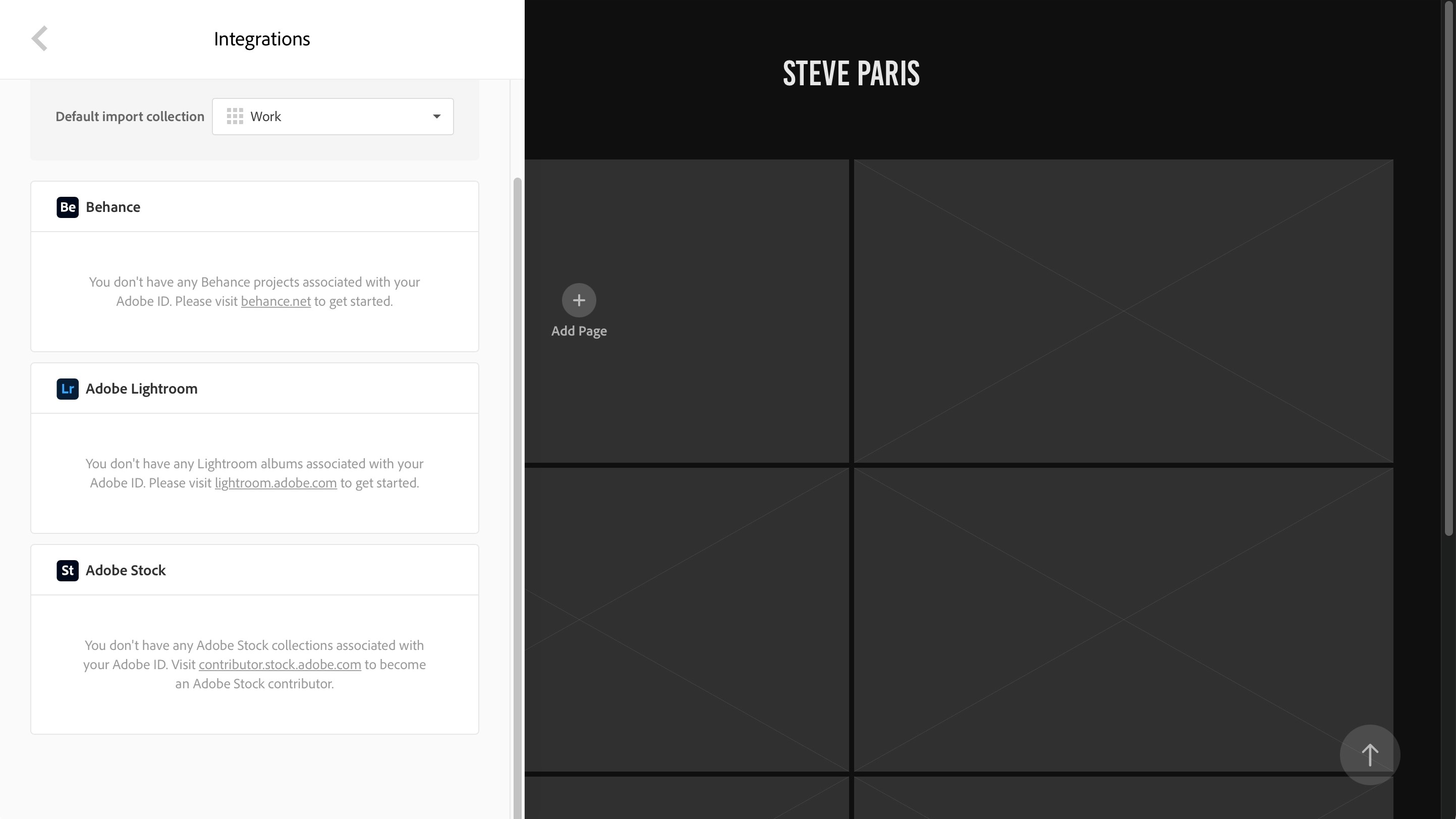
One of those, called ‘Integration’, can be of great benefit if you already use other Adobe services: this is where you can link to your Behance account, a Lightroom library stored online, or photos you’re currently sharing on Adobe Stock. This lets you connect your new website to any of them to import content directly.
But let’s start this exploration properly by looking at the main preview area.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
The design area
This entire section is where you build up your pages. As mentioned above, these pages are designed to showcase your work, which currently look empty with a ‘Add Page’ button on the left. You can use this to create a page as stated or setup a link to one of your Lightroom albums.

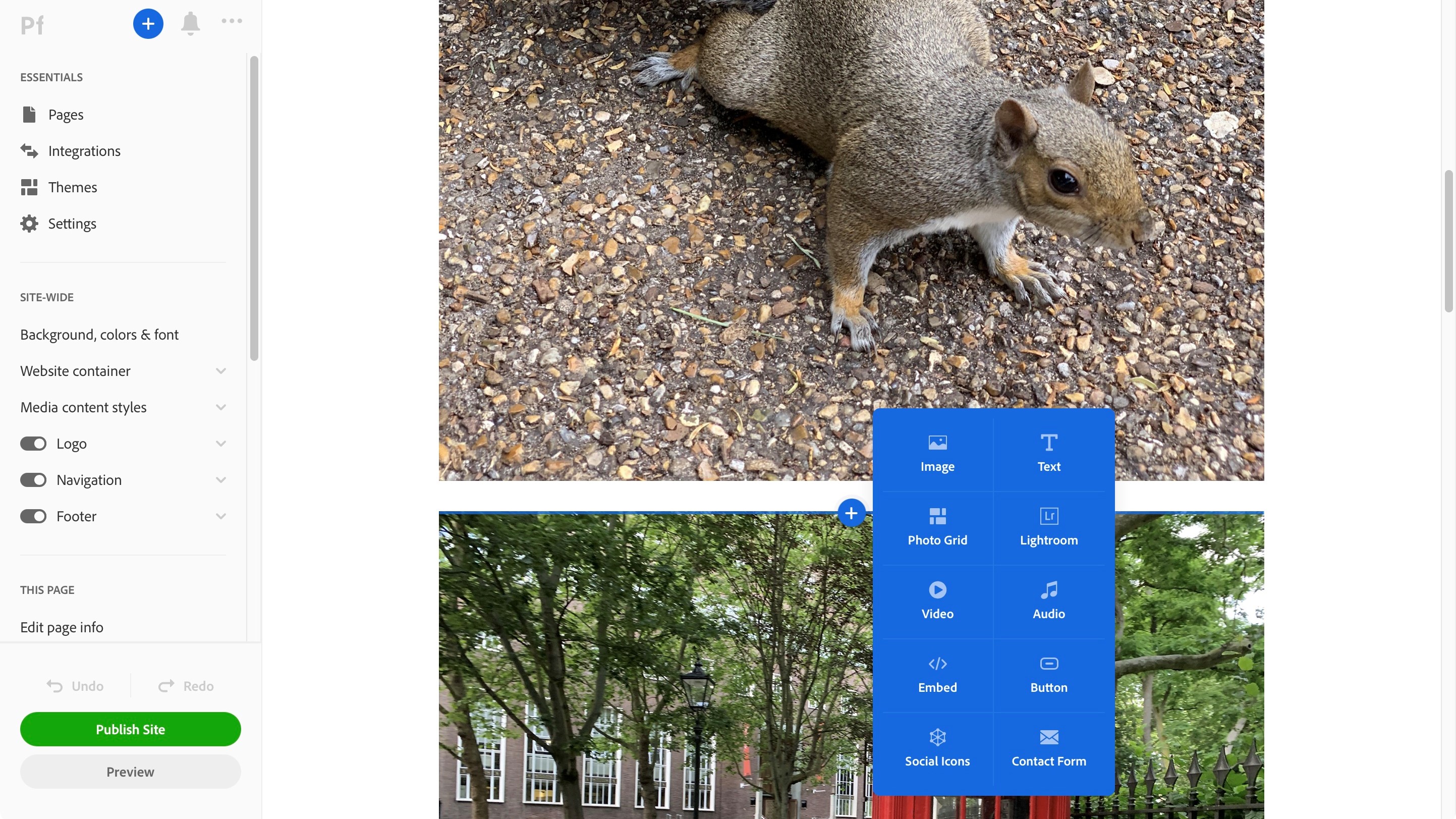
Creating a page is very straightforward. You’re presented with buttons to add images, text, videos, social media icons, forms, even link to a Lightroom album and an audio file. There’s also a means to embed HTML code directly.
Once you’ve added something, those buttons disappear, but you can access the same menu by clicking on any blue cross button that appears as you mouse over your page.
You fill your page with your photos which you can import one at a time, or in groups. By default, photos are displayed one above the other, but you can also create photo grids and control how your images are presented on screen.
It’s all very straightforward, and you do get to grips with the interface in very little time. We did find that sometimes a photo would not upload - but it wasn’t hard to replace the broken link with a fresh copy.

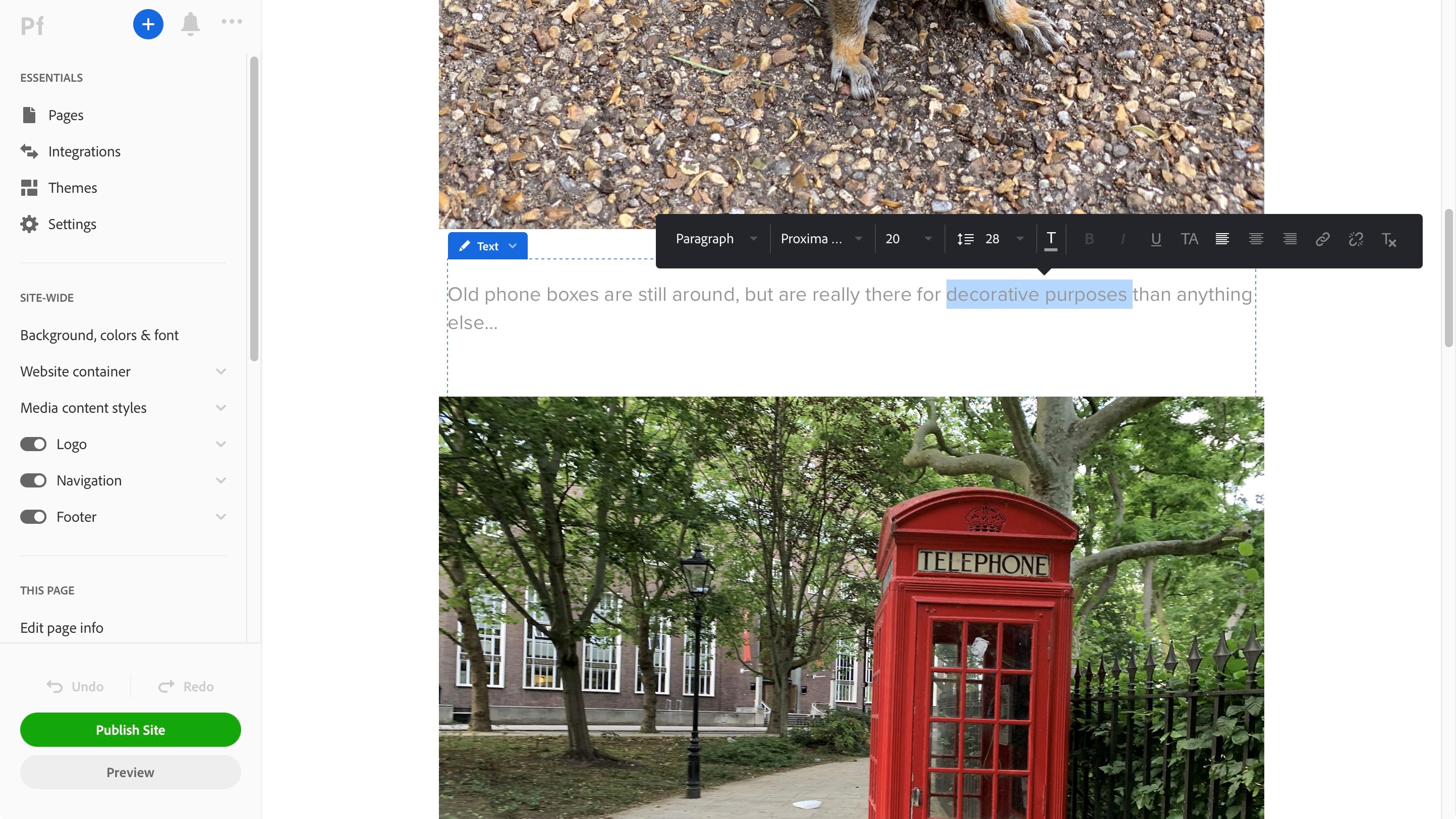
As mentioned earlier, you’re not limited to adding photos to your website. You also have the option of including text boxes, thereby creating what could be viewed as a more traditional webpage, even though this isn’t Portfolio’s primary purpose. Just like when you add captions, you have basic text editing tools available to you, although these only appear once you highlight some written text.
Frustratingly, every time we added a text section, the page would jump back to the top and we had to scroll back down to where we were before, in order to start typing.
If you make videos, you upload them as you would a photograph. Should you rather wish to share a vid you posted on another site like YouTube or Vimeo, that’s where the Embed function comes into play. However, despite the fact many web builders we’ve tried in the past, like WordPress or EverWeb know what to do when you paste the YouTube video’s URL into an embed field, and convert that to the code needed to insert it properly, Portfolio has adopted the more archaic method of requiring the actual embed code to work. This isn’t a complicated process and video hosting sites do make it easy to obtain it straight from their sharing options, but it’s nevertheless a process that takes longer than simply pasting a URL.

Social media
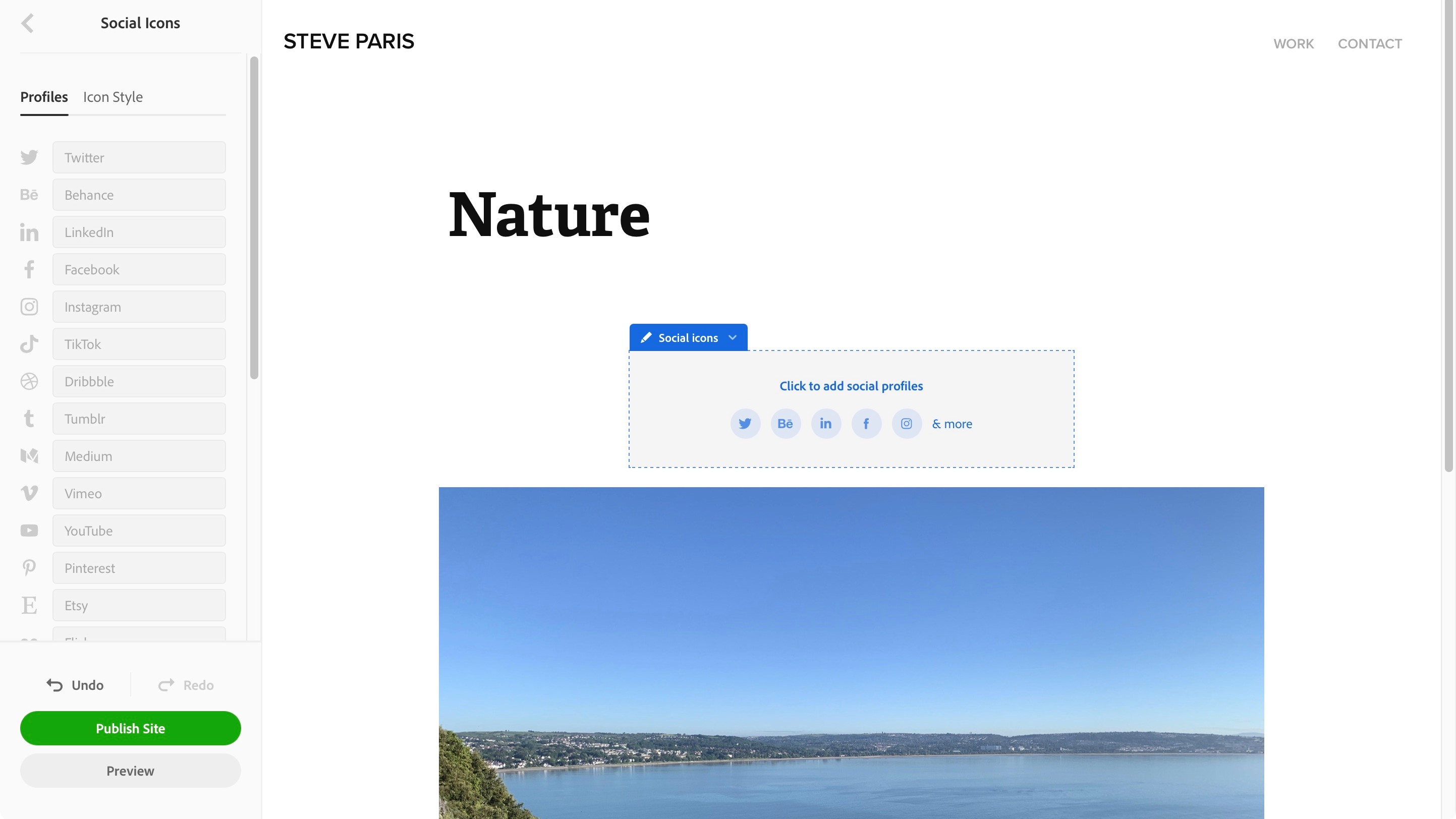
One of your options is to add a social media bar on your page to link viewers to your various accounts. The way it’s done is more complicated than it should be though: clicking on that section replaces the sidebar with a long list of social media sites. You’d think that in order to create a link you’d just add your handle in the relevant fields. However it isn’t so: instead of just typing ‘[yourhandle]’ in the Twitter section for example, you have to enter the entire URL, ie, ‘twitter/com/[yourhandle]’. This is most frustrating, especially since the field in question is specifically for Twitter so should know the URL starts with ‘twitter.com’. Trying to add a Twitter URL to another social media field (like LinkedIn for instance), also leads to an error - ie, the fields know to expect a specific input, yet force you to type in the full address. This is needlessly harder than it is made out to look.
Customization
You could be satisfied with adding content as described above and leave it at that, but if you want a bit more customisation, you’ll find options tucked away in various places. These appear when you click on an item’s blue menu (top left of said item).
For instance, click on an image’s menu to add an alt text, a caption, link it to a URL, or alter the photo’s margins. Do the same at the top of the page - the menu called ‘Page Container’ - to see the sidebar replaced with a series of sliders to help you alter your page’s margins and alignment.
Pages
Depending where you add a page, the result will be different: add one from the Sidebar, to make it appear in the navigation menu at the top of your website. However, you can also add a page inside one of those pages, but it is then represented as large thumbnails inside the page it was created in.
This might confuse novices at first who are puzzled why the new page they created doesn’t appear in the top menu, or why it doesn’t have a large thumbnail preview. It is however easy to use the sidebar to drag these pages around, should you have created one accidentally in the wrong place.

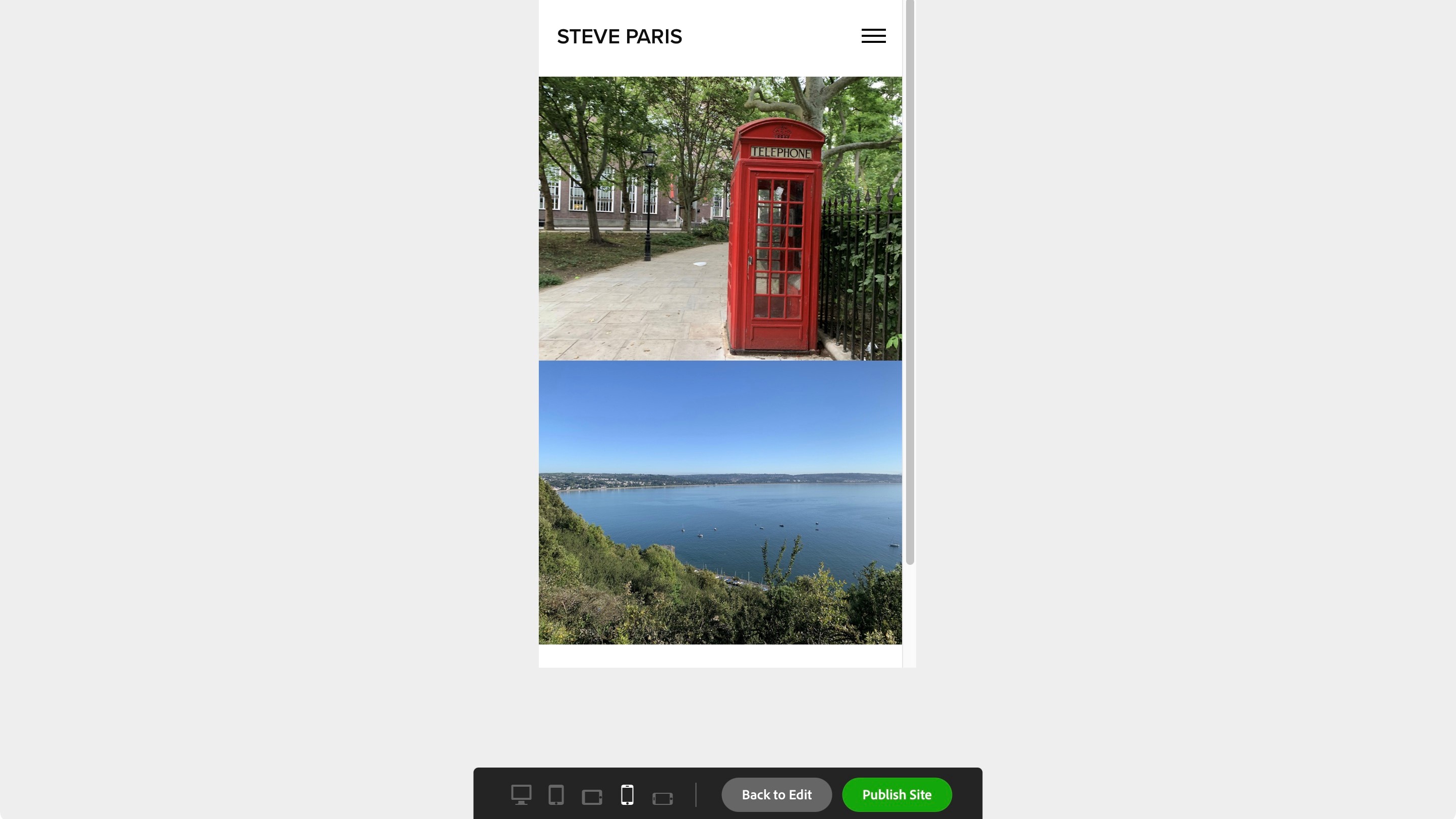
There’s a nice previewing option that lets you see how your site would look on multiple screens, which includes tablets and phones both in landscape and portrait orientations.
The sidebar
This is where you can access settings that affect your entire site. There are two major features here:
One lets you make site-wide changes, like adding a background image, select where it is placed on the page, manage your pages (both top pages, and pages within pages), rename and reorder them, and even switch to a totally different theme.
The Settings options are pretty extensive. You get to select which of your top pages will be your main one (the one visitors see first), connect your site to Google Analytics, add SEO keywords and meta tags, upload a Favicon, and even set up a specific 404 page (by default it links to your main page).
If you’re worried about protecting your images, you have the option of disabling right-clicking on your photos (this is not selected by default but when turned on, it will dissuade the more casual content thief), and you can even password protect your entire website.
You are allowed to create up to five websites from a single Creative Cloud account and they can be as big or as simple as you need them to be.
Adobe hosts the site(s) for you, and offers you a generic [name].myportfolio.com address (the name is selected automatically but you’re allowed to change it to something more suitable - as long as it’s still available.
If you own a domain name, you can connect it to your site, and there’s also the option of purchasing one straight from the Settings menu.
Final verdict
Overall, Portfolio strikes an interesting balance. If you just want to upload photos to share with others and use a site to advertise your skills, you can be ready to go in minutes. But you also have the ability to minutely customise your site to make it look as you like.
There are some confusing aspects to the interface, and it can feel a little slow at times, but it does create good looking pages, offering you as much customisability as you’re comfortable with. Being free with your Creative Cloud subscription is simply icing on the cake.
- We've also featured the best portfolio website builders.
Steve has been writing about technology since 2003. Starting with Digital Creative Arts, he's since added his tech expertise at titles such as iCreate, MacFormat, MacWorld, MacLife, and TechRadar. His focus is on the creative arts, like website builders, image manipulation, and filmmaking software, but he hasn’t shied away from more business-oriented software either. He uses many of the apps he writes about in his personal and professional life. Steve loves how computers have enabled everyone to delve into creative possibilities, and is always delighted to share his knowledge, expertise, and experience with readers.