Figma adds new developer tools to help designers and devs get along better at last
Figma just wants designers and developers to collaborate more

Sign up for breaking news, reviews, opinion, top tech deals, and more.
You are now subscribed
Your newsletter sign-up was successful
The eternal struggle between a designer’s dreams and a developer’s reality may soon become a bit easier if Figma has its way. The team behind the popular UI design tool has unveiled a big new feature set to bring “design and development closer together.”
Dev Mode, announced at ConFig 2023, has been created to simplify and speed up hand-offs between designers and the development team, letting them work together on the same files while in different modes.
And it’s not the only feature coming to the web design software intended to draw dev teams deeper into the Figma ecosystem, as the company ramps up designs to build an end-to-end product development tool.
What’s new in Figma?
The new workspace is the company’s first step in bridging two very different worlds together. Figma has said that when it comes to paid users, more developers visit the mockup site than designers, bringing with them a new set of preferred workflows that Dev Mode is designed to address.
Dev Mode is described as “like a browser inspector for your design file, and it brings design concepts - shapes, layers, and groups - closer to developer concepts like code, icons, and tokens.”
Users gain access to a CSS box model, modern syntax with a tree view, and the ability to switch between dimension units to match the codebase. The mode also adds plugin support (useful for those working with the likes of Jira and Github), and the option to inspect files in Figma for VS Code, Microsoft’s web development tool and text editor.

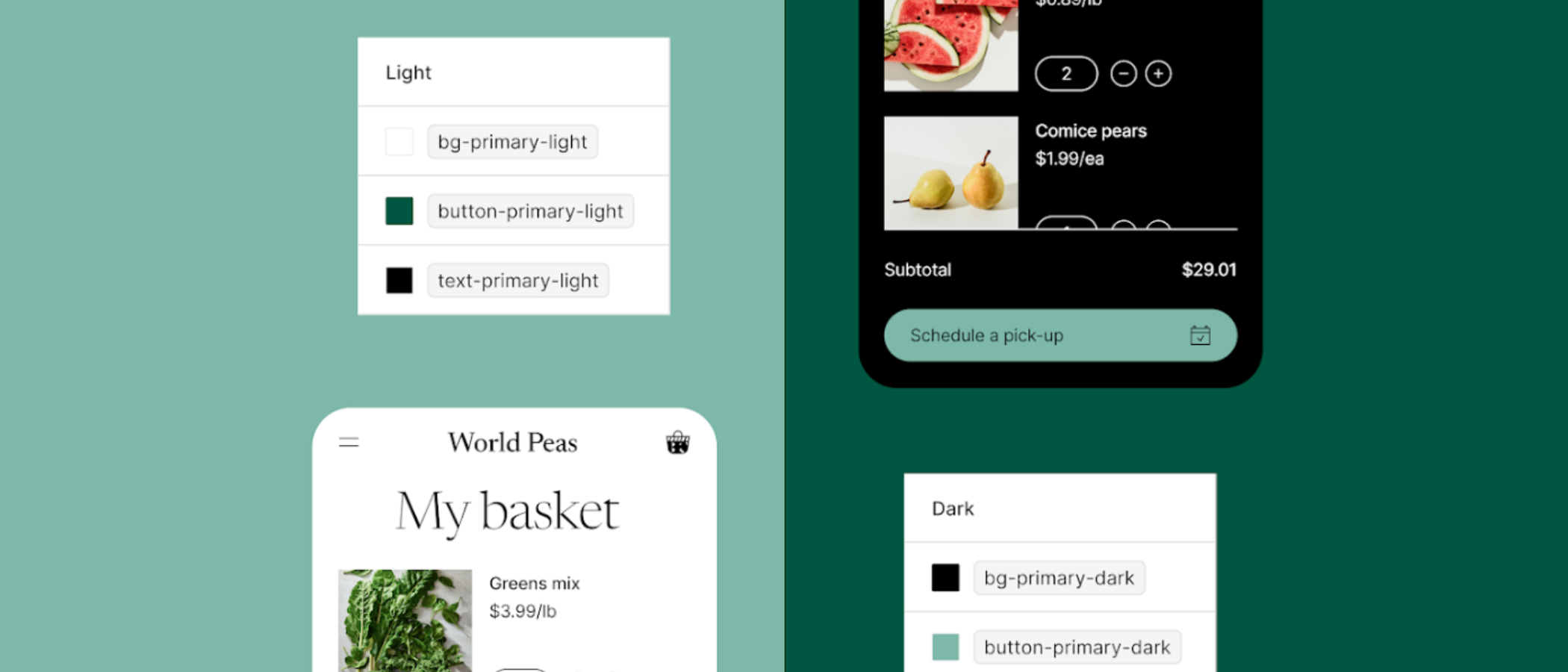
Variables and advanced prototyping also make their way into Figma. Variables are essentially design tokens - the idea is to streamline creation and maintenance of multiple brands, themes, and devices. Need to create light and dark modes for an app, for instance? Variables will simplify that previously complex process.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
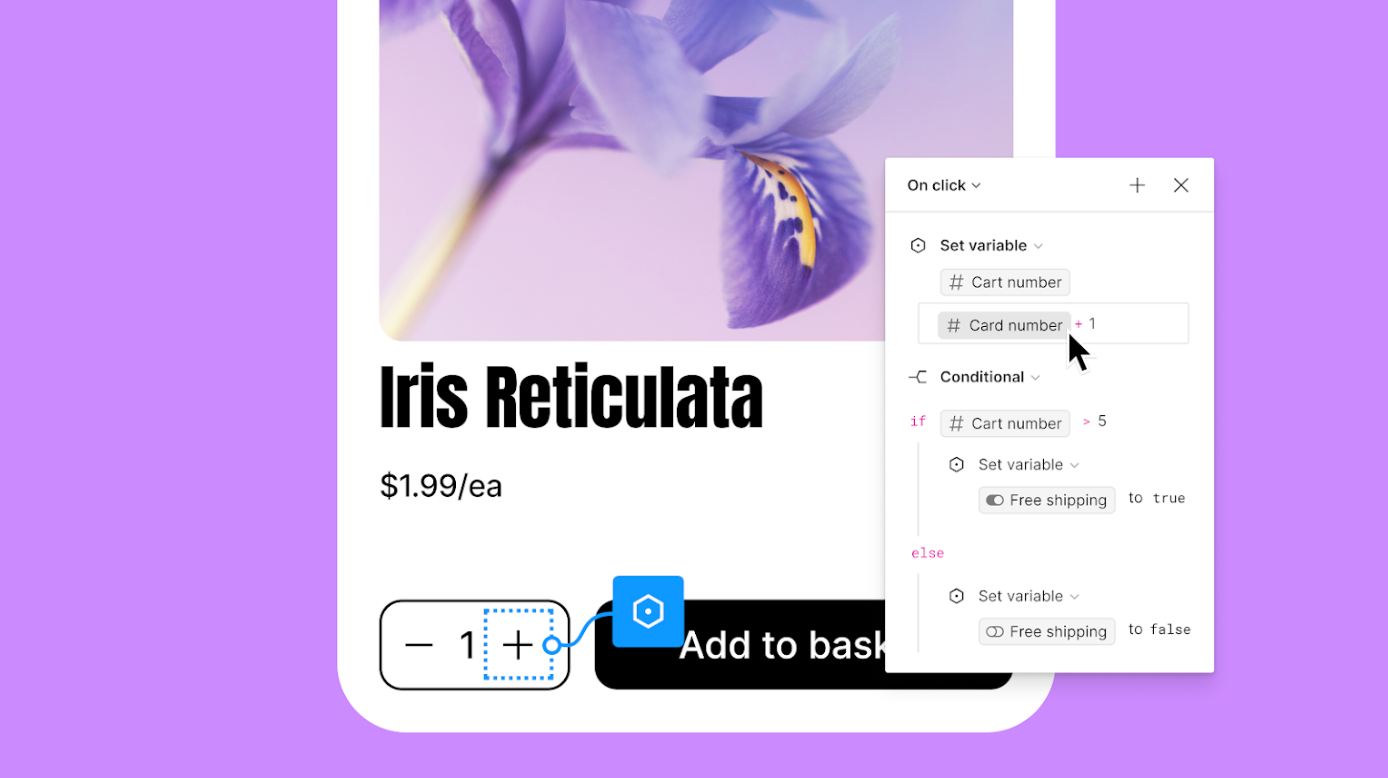
Advanced prototyping, meanwhile, offers a more efficient way to build and iterate designs within the web-based graphic design software using features like conditional logic, mathematical expressions, and variables.
“With fewer frames and connections, it is easier to riff on the design experience early and often without going back and forth between separate tools or windows,” the company said, adding that it “removes the friction between visual and interactive design so that teams can see more of their designs come to life.”
- Best online collaboration tools: Top tools for working together

Steve is B2B Editor for Creative & Hardware at TechRadar Pro, helping business professionals equip their workspace with the right tools. He tests and reviews the software, hardware, and office furniture that modern workspaces depend on, cutting through the hype to zero in on the real-world performance you won't find on a spec sheet. He is a relentless champion of the Oxford comma.