How to encourage your site visitors to upgrade from IE6
Friendly prompts that work

Is it time to call time on Internet Explorer 6? Well, yes, but web designers shouldn't dump support for it.
.net magazine's Calling Time on IE6 piece got a massive response the community at large, and this led to the launch of the Bring Down IE6 campaign that we reported on back in February.
To date, the campaign has led to plenty of debate, with arguments both for and against the rallying cry. But it's fair to say that a large number of 'antis' appear to have misunderstood the campaign – it doesn't suggest everyone should immediately dump support for IE6.
Indeed, the campaign website states that you should, where possible, "ensure sites work in IE6", but that you shouldn't "waste a lot of time fixing non-critical issues". In other words, the site should function fine if you're using IE6, but if the odd visual quirk appears, only deal with it if it's cost-effective to do so.
Additionally, we noted that you should provide some kind of upgrade notice for IE6 users, akin to the WaSP campaign of old that suggested users upgrade from archaic browsers to ones that supported a modicum of web standards.
This tutorial looks at how best to approach such a warning notice, including investigating design, placement and what kind of copy should be used.
With a project such as this, what's required is a short, sharp upgrade notice that will encourage rather than berate IE6 users. So it's as important to look at what you shouldn't do as what you should.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
First and foremost, if a site already works perfectly well in IE6, or if you can invest very little time in getting it working (such as by integrating the IE7 JavaScript library, or by overriding a handful of CSS rules via an IE6-specific style sheet), it's generally not worth including a notice at all.
When to warn your users
Warnings are only really relevant when they're directly beneficial to a user, such as when a site's functionality is massively reduced when they use an old browser (as on a major site such as Facebook, for example, which now breaks rather spectacularly in IE6).
Trying to 'force' an upgrade for no practical reason will just cause unnecessary hassle for the user and when they return with a new browser to find the site unchanged they'll lose all trust in it. Another major error that some designers make is in getting far too gung-ho about upgrades and the fact that they hate IE6 with a passion.
We've seen a few sites that quite literally block all access to IE6 users. While you might just about get away with this for a niche personal site, that's certainly not the case for most companies and putting up a wall of this kind is absurd – a very dumb move that will almost certainly ensure that the IE6 user will never return, regardless of what browser they later end up with.
When you consider that IE6 still commands a sizeable chunk of the market, the need to cater for its users with at least some degree of tact and a sense of fair play becomes clear. Also remember that if someone is taken to a site with a bunch of upgrade links against their will, they're probably going to dig their heels in even more and not upgrade, get angry at the site in question, or both.
The choice must always rest with the user; they have to be in control of making the decision. If they don't want to upgrade, that's down to them and it's their loss. However, if you can encourage them by explaining the benefits of switching to a different browser, you're more likely to get a positive result.
When working on a warning, it's also very important to figure out how to deal with its text-based content. If you're a designer or developer who's spent the past few years arguing with IE6 while other browsers behaved as expected, it's perhaps understandable if you're a bit narked at Microsoft's aged creation, along, to some extent, with those who persist in using it.
Nevertheless, you must resist the temptation to let your frustration seep into your work. Many sites make it painfully obvious that anger has got the better of their designers, barely stopping short of calling users stupid for not upgrading.

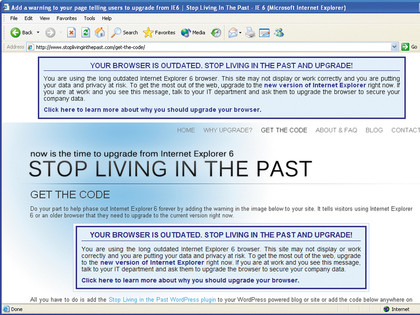
UNFRIENDLY APPROACH: The Stop Living In The Past code/WordPress plug-in is overly aggressive and likely to put users off
The thing is, while web designers often spend entire days immersed in browser testing, many users aren't even aware that alternatives to Internet Explorer exist and even fewer would think about dumping it for something else.
Others don't have a great deal of choice because they use IE6 at work, where they're hampered by archaic equipment or the equally archaic convictions of stoic corporate IT departments. Therefore it's best to approach your warning's text in a 'kindly-kindly' fashion.
Tell the user they're using an old browser and that, because of this, the site they're on won't look its best. Suggest that, for a better browsing experience on your site and many others, they should consider upgrading. Perhaps chuck in a little loss aversion ("don't miss out!") to hurry users along and mention that all the browsers they can upgrade to are free, but never attempt to scare them or make them feel foolish.
It's also tempting to point at every other modern browser in existence as a potential upgrade, but somehow ignore the latest version of Internet Explorer. Again, this isn't the best of moves. Yes, IE8 is still behind the pack in many ways, but for most users it's a sensible upgrade option: the latest iteration of the browser they're most familiar with (or possibly the only browser they're familiar with).
Of course, offer links to alternatives, but don't come across like a zealot. Remember that it's IE6 that we're trying to 'bring down', rather than Internet Explorer as a whole.
On a brief aside related to the 'encouragement' angle from before, you could argue that encouraging Microsoft to continue improving standards support by placing it alongside its contemporaries is a good thing. If enough people take the opposite route, you never know whether the Redmond giant might think 'nuts to this' and go entirely its own way online, as it did during the 1990s browser war with Netscape.