TechRadar Verdict
A powerful full featured web design app which offers pretty much everything but the kitchen sink, but is not for the fainthearted.
Pros
- +
Works for PCs and Macs
- +
Updated regularly
- +
Stable and powerful program
- +
Makes coding look easy - as long as you know what you’re doing
Cons
- -
Very complex program
- -
Designed for professionals
- -
Novices can easily get lost
Why you can trust TechRadar
Update: This is an older review. For the latest version, see our Adobe Dreamweaver (2024) review
There’s more to online presence than just being online - and Adobe has an app for that.
Adobe Dreamweaver is web design software that lets you code your own site without needing loads of coding knowledge. It’s a bit more in-depth than website builders, but using visual and HTML editing, just about anyone can pick up and play. If you’re willing to put a bit of work in, it has the power to create some really professional designs.
Like most Adobe products, Dreamweaver is only available via a Creative Cloud subscription, but this gives you access to the latest updates - the last major one came in June 2022, bring the software up to version 21.3.
For the standalone app, Dreamweaver starts at $21 / £20 a month. It’s also in the CC All Apps plan, starting from $53 / £52. This bundled the software with the likes of Photoshop, Lightroom, and InDesign.
This means you can design assets in Adobe Illustrator, and move them straight to Dreamweaver. Or edit a movie in Premiere Pro, then add it to your webpage. Everything is designed to work together. There are a lot of interface similarities between Adobe apps, making it easier to hop between them as part of your workflow.
- Eyeing the competition? Check the best Adobe Dreamweaver alternatives

Adobe Dreamweaver: Getting started
As you’d expect, Dreamweaver supports all the web standards from the basic HTML, to CSS, Javascript and all the modern functionalities, including Bootstrap. It’s focused on creating responsive websites that adapt to the device the visitor is viewing it on (be it a computer, tablet or phone), but of course nothing’s stopping you from creating non-responsive ones and instructing your site to redirect to specific pages depending on the device it’s being viewed on.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

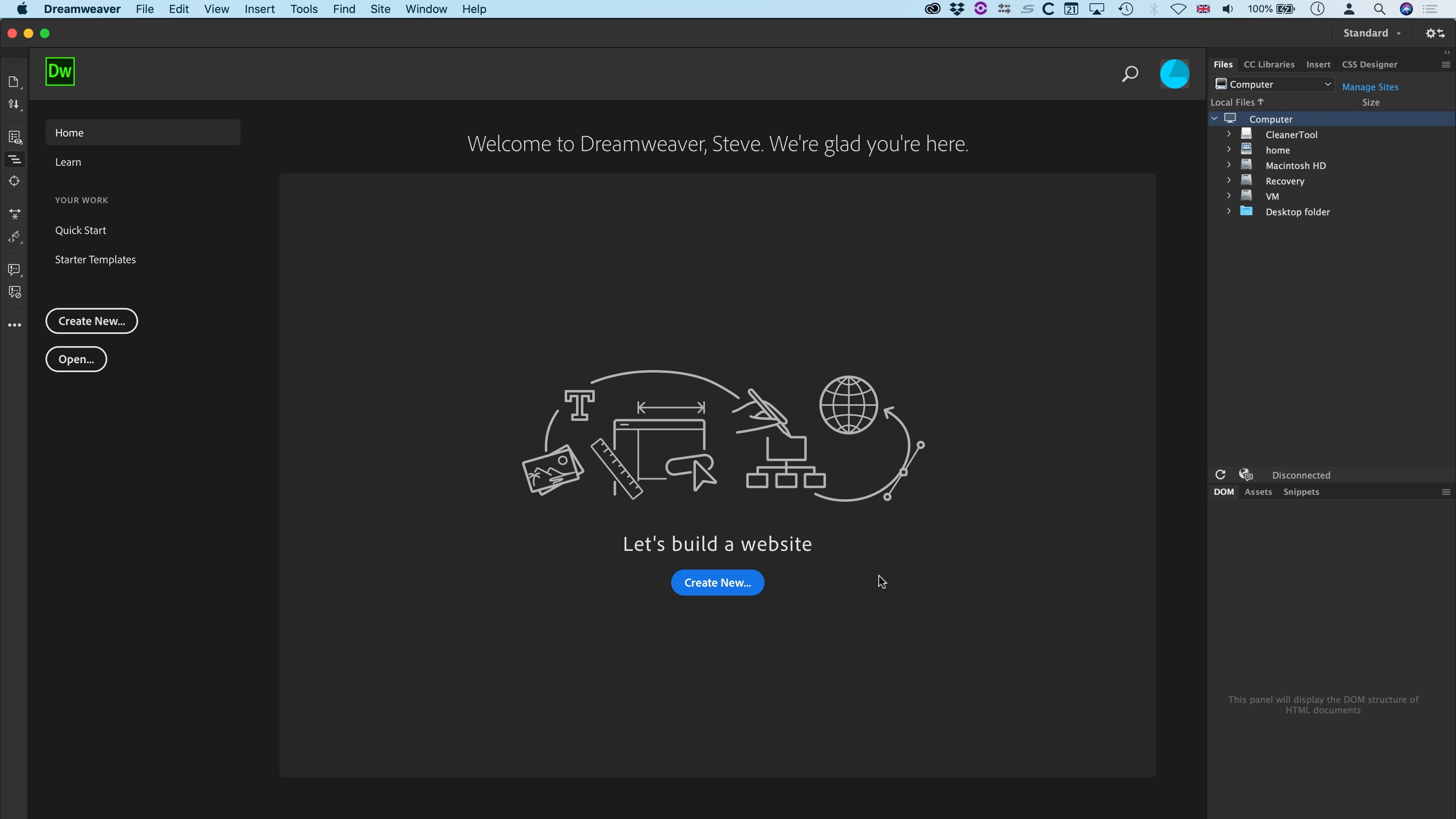
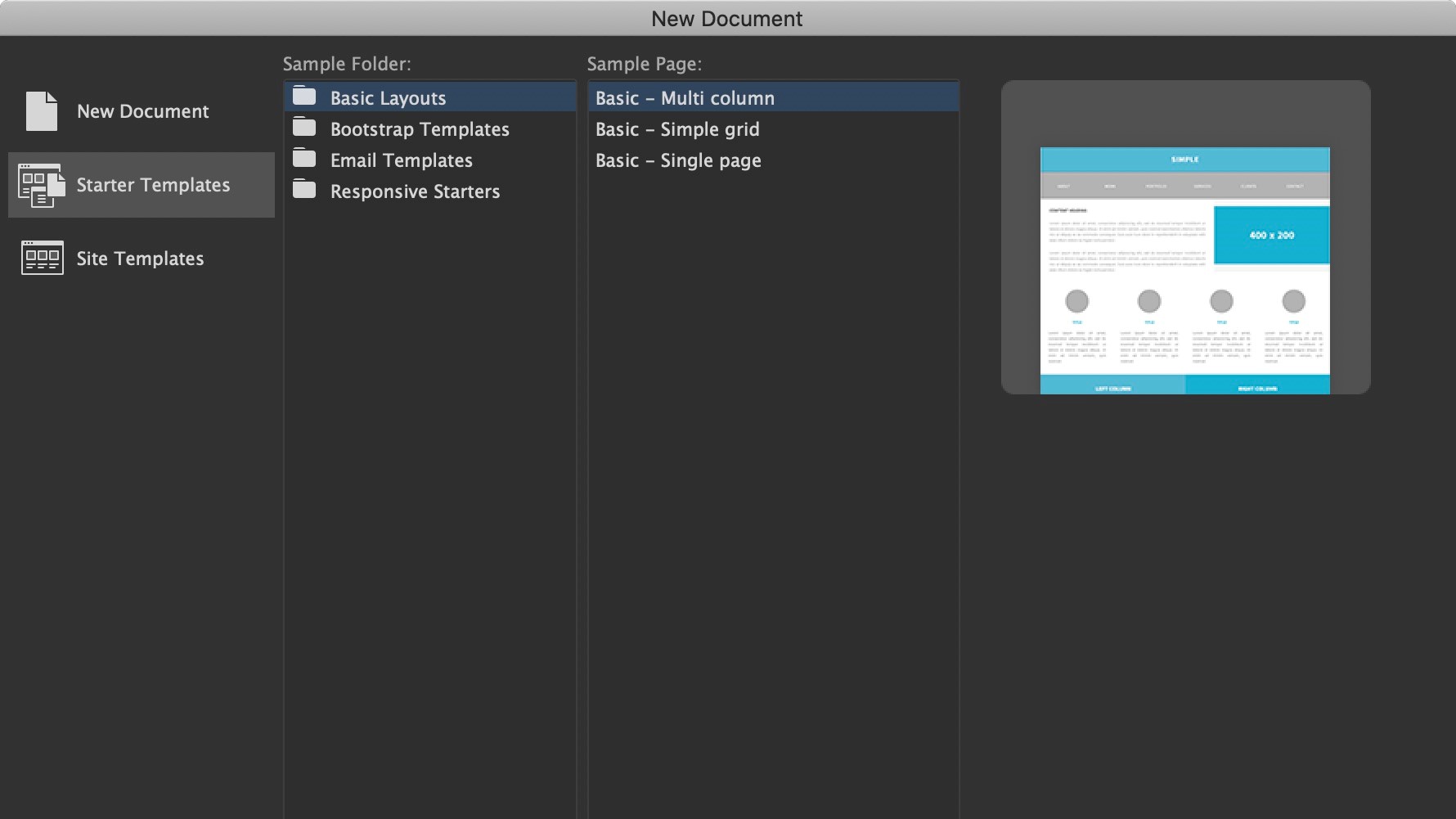
If you’re new to Dreamweaver, the app offers you a few templates to get started. These are very useful to help you hit the ground running so to speak, and can often be more helpful than staring at a blank page.
There are however not that many templates to choose from, and don’t be fooled into thinking Dreamweaver will do all the work for you: treat the placeholders as inspirations to go and customise those pages yourself.

Adobe Dreamweaver: Website designer
The interface is split into various sections which can be customised to some degree. The sidebar on the left hand side grants you access to common commands, such as opening documents, file management and Live View options.
The tabs on the right are where you manage your site’s files, and CC libraries. There’s a list of items you can drag and drop onto your page, as well as a section to design Cascading Style Sheets.
And the main part of the interface is dedicated either to your code or a preview of the page you’re building.

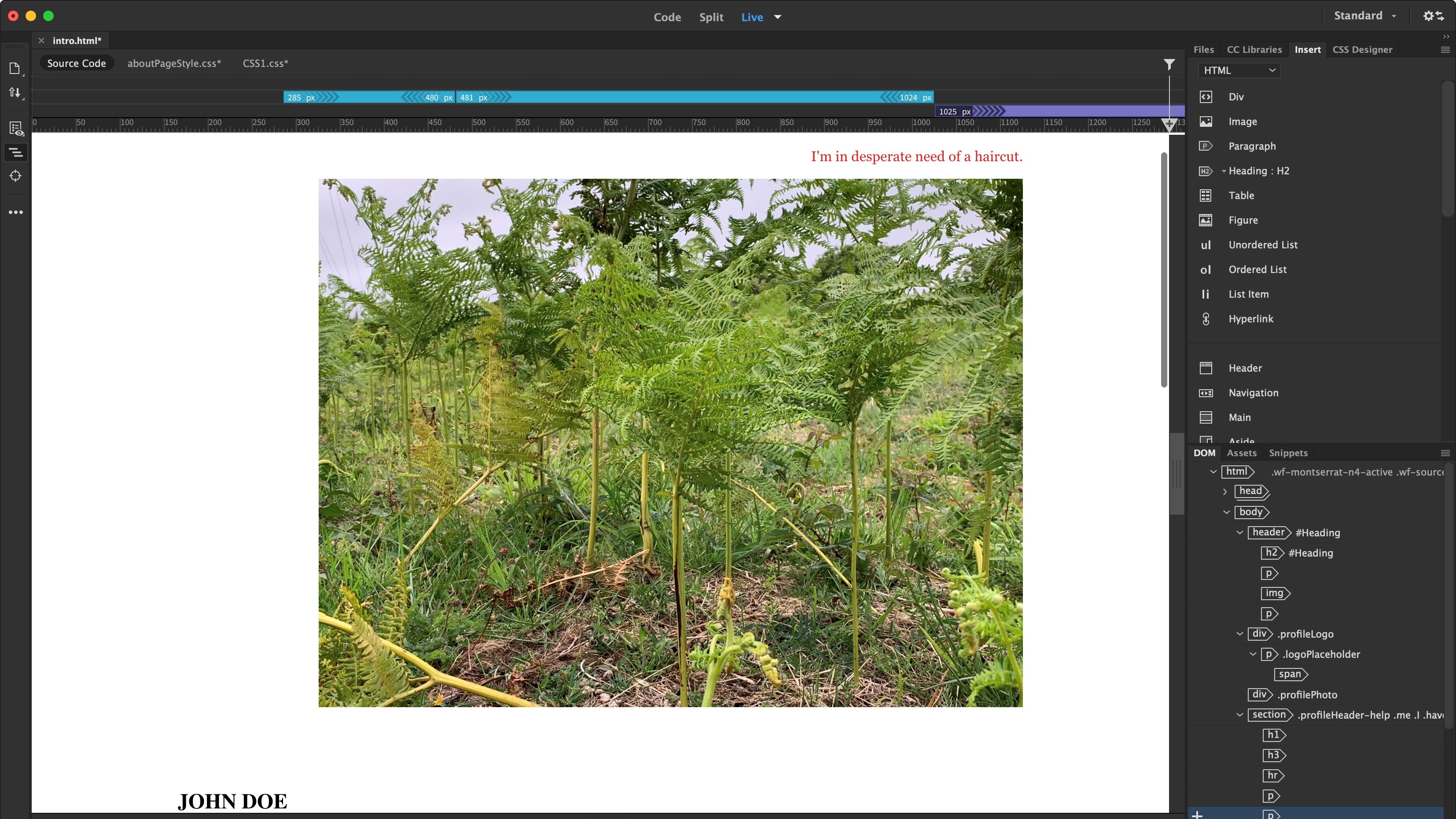
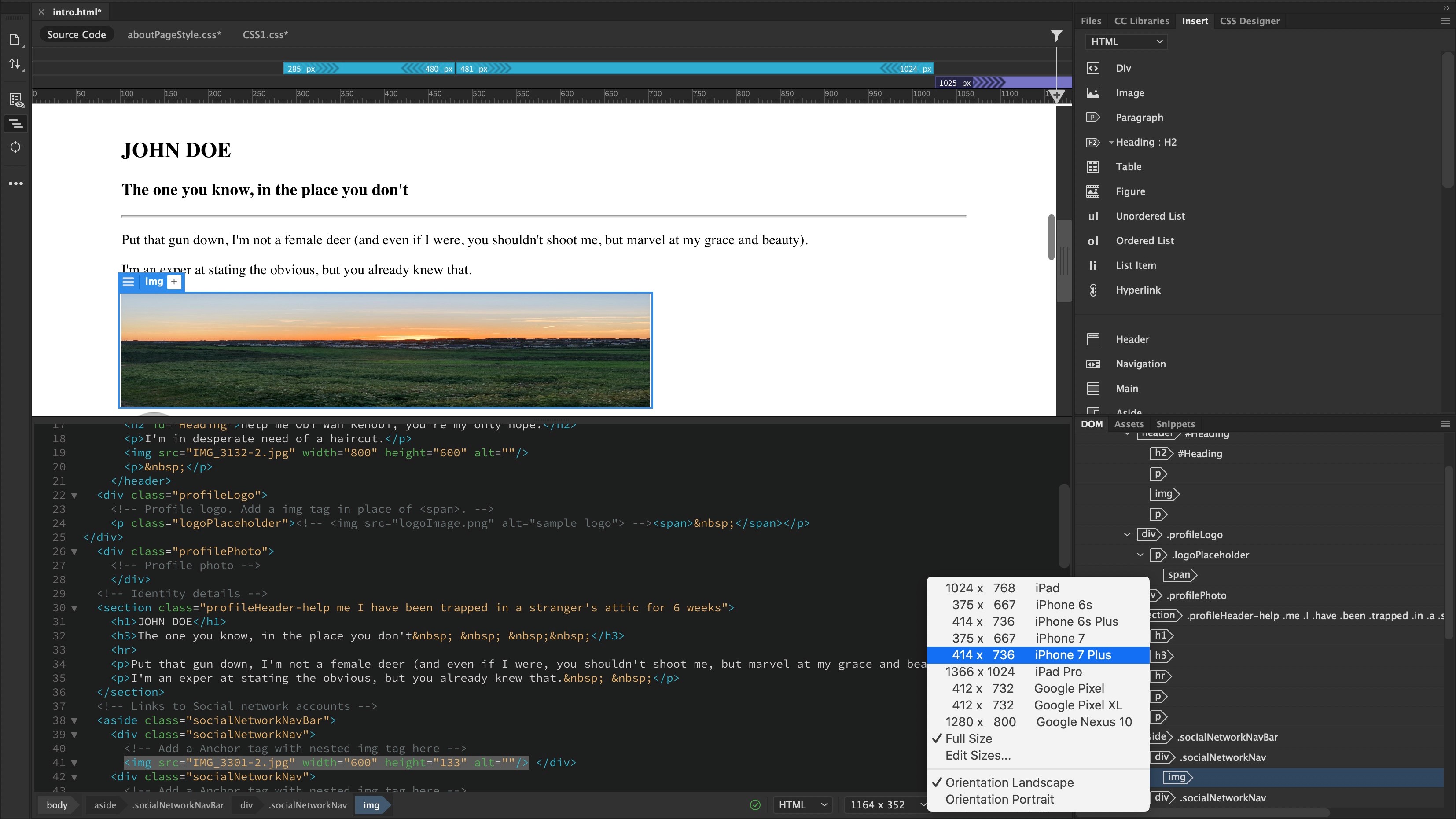
You can easily switch between seeing a full preview of your page (along with options to simulate how the page would look like on different sized screens), only staring at the code, or a mixture of the two.

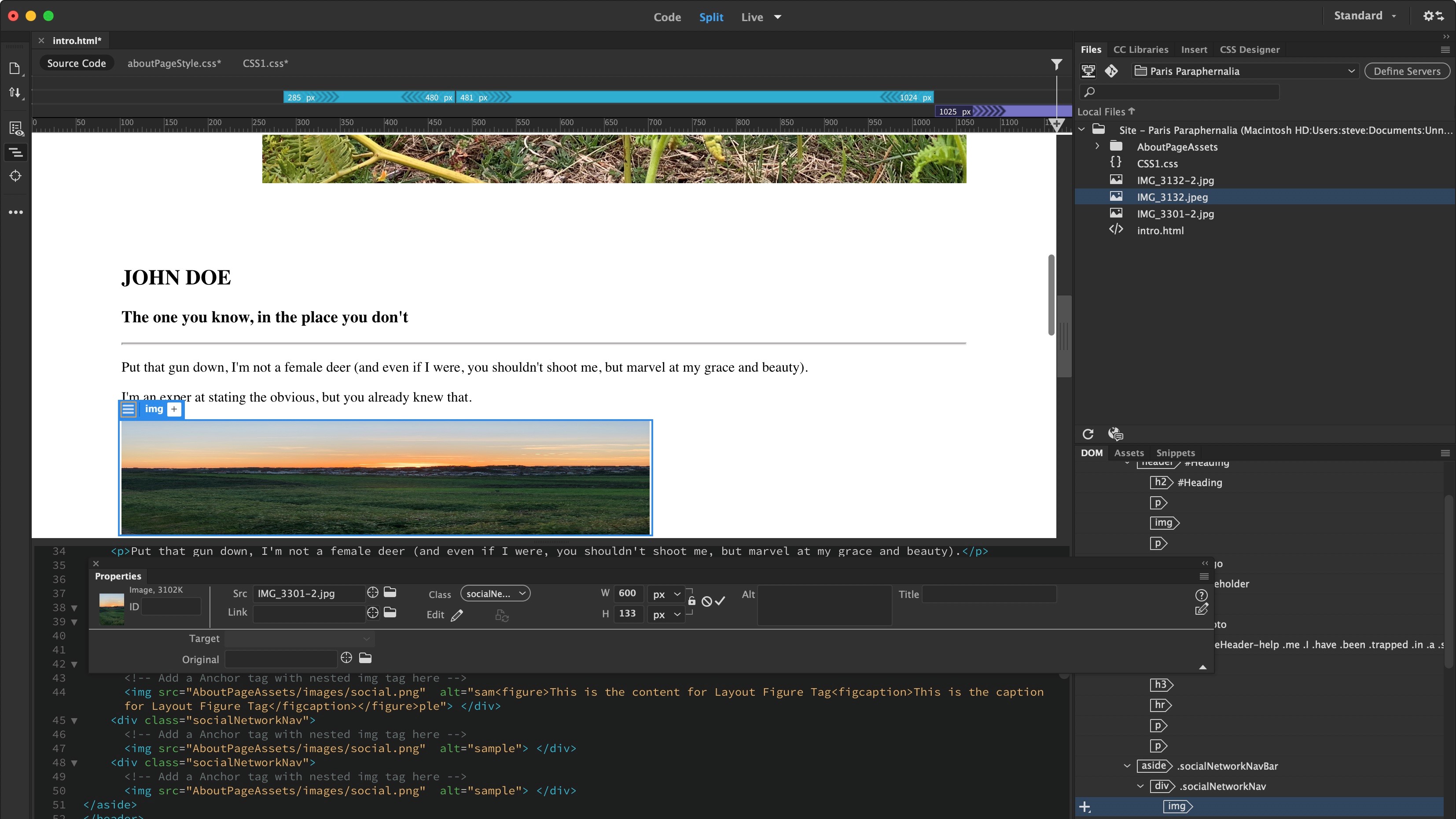
To alter parts of your page (like an image or text), bringing up the Properties floating window will allow you to make the changes you need. There’s even an easy way to drag a target icon onto another image in the File tab to switch images quickly and easily.
Despite such features, if you don’t have a knowledge of coding, you will get lost pretty fast. Yes you can drag and drop items from the ‘Insert’ tab onto the page’s Preview, but this will only take you so far, and you’ll find you’ll have to delve into the code quickly, and often, to make the alterations you need.
Dreamweaver does attempt to make it easy though: highlight text in the preview section, and the same text is highlighted in the code, cutting down on the time you’d spend searching for the same section. The reverse is also true: highlight some code, and the section it relates to highlights in preview area.
This is probably one reason why we feel the Split view is the best option as it allows you to drag and drop items, then dip into the code to make the changes you need in seconds.

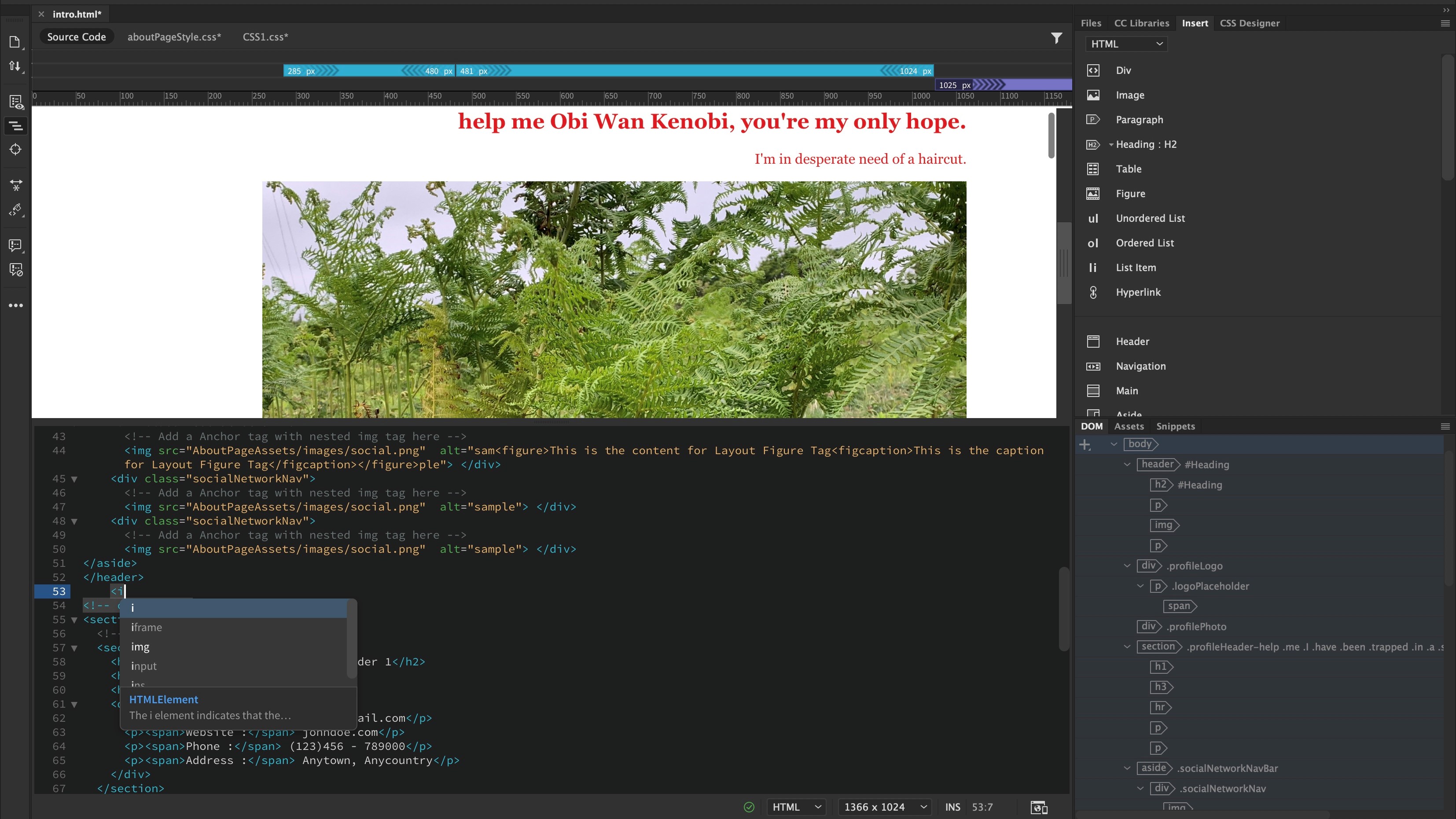
Another enhancement we appreciated, was code hints: just like when you type on a phone and the interface offers you a choice of words it thinks you’re currently typing so you can select the right one more quickly than typing it in full, start writing code in Dreamweaver and you’ll be offered hints as you do so. Not only does it help you write more quickly, it can also help you type in the code accurately and avoid typos. We feel this can be of great benefit for pros and novices alike.
Adobe Dreamweaver: Support
‘Help’ sends you to Adobe’s online Dreamweaver knowledgebase which features tutorials and a thorough user guide. The forum section can help you locate others who’ve had similar issues you may be struggling with and - hopefully - show you how to resolve them.
If this isn’t enough, you can chat with an Adobe representative. When we tested this out, the person we were chatting with came back with the answers we needed quickly.
Adobe Dreamweaver: Final verdict
Dreamweaver is a huge and complex program and this review has barely scratched its surface, but we hope you can see that there is a lot here to love. There are many features that are designed to help you create sites quickly and efficiently, just as long as you don’t mind delving into the code. Dreamweaver won’t do it all for you, but will do its best to ease your creation process.
However, if your knowledge of HTML is limited or even non-existent, we’d recommend you start with a different app or service as this might feel too intimidating. Conversely, if you already have an Adobe Creative Cloud subscription, there’s very little reason not to give this program a try, especially since the support features are thorough, and the help desk is very knowledgeable.
- Find the best domain registrars
Steve has been writing about technology since 2003. Starting with Digital Creative Arts, he's since added his tech expertise at titles such as iCreate, MacFormat, MacWorld, MacLife, and TechRadar. His focus is on the creative arts, like website builders, image manipulation, and filmmaking software, but he hasn’t shied away from more business-oriented software either. He uses many of the apps he writes about in his personal and professional life. Steve loves how computers have enabled everyone to delve into creative possibilities, and is always delighted to share his knowledge, expertise, and experience with readers.