Best UX software of 2025
Create interfaces and experiences for websites, apps, and more.

User eXperience software should combine mature features for veteran designers with a generous learning curve for trainees. The software should also be capable of realizing UX (and UI) designs that have grown organically from consultation with clients and stakeholders.
Exploration of aims and concepts (perhaps to a granular level via mind maps and flowcharts) should have already been completed before the first designs are completed, but if not, the best UX software can easily accommodates revisions.
The resulting design should be a close representation (or even a functional one) of how the app, website, display interface, etc., will look and operate. With collaboration tools and exports to a variety of formats, along with per-element coding for developers, UX software is often the home of a finished design.
Below you can find our choice best of the best UX software currently available.
We've also listed the best mockup software.
The best UX software of 2025 in full:
Why you can trust TechRadar
Best overall

Reasons to buy
Reasons to avoid
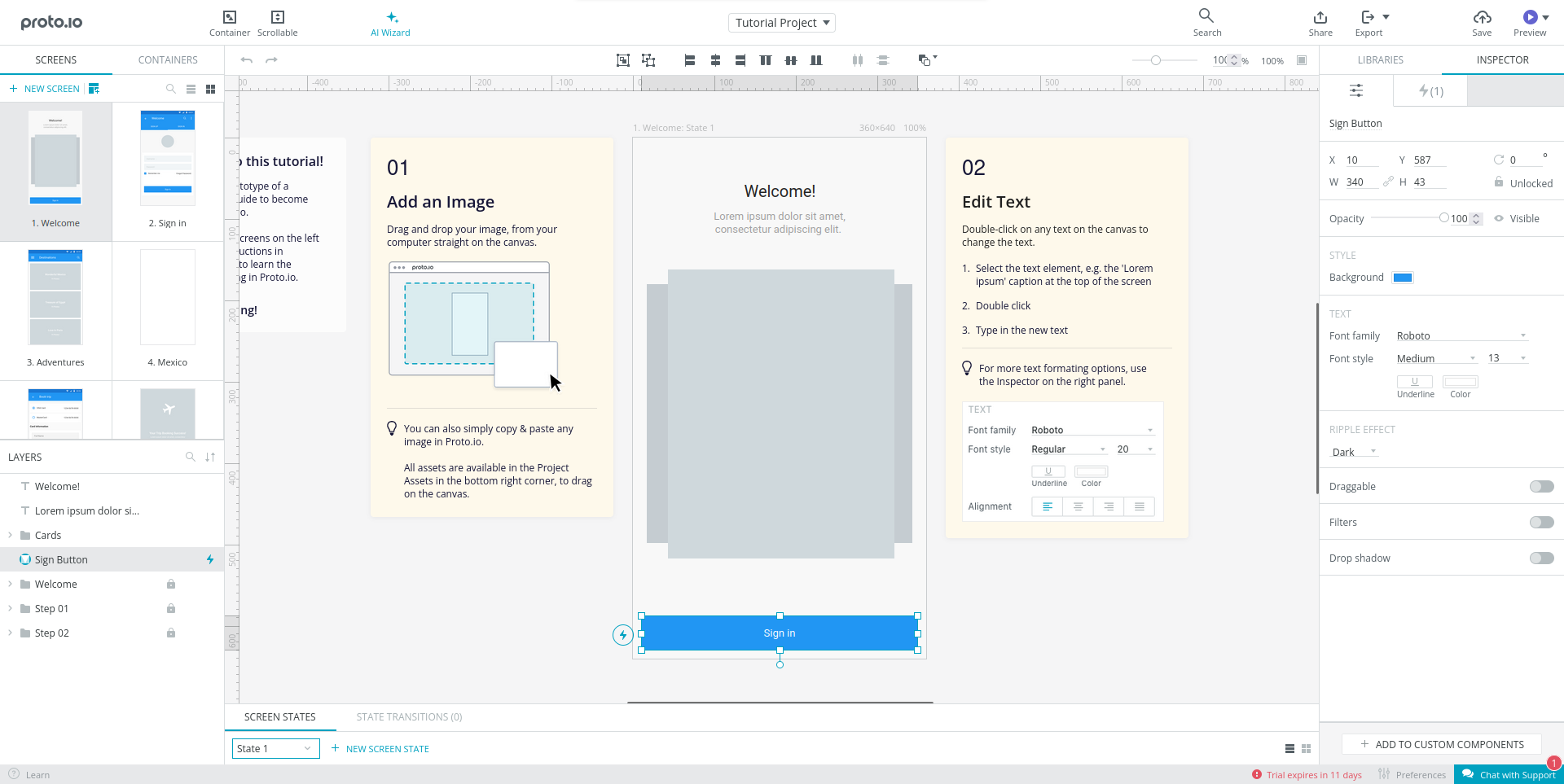
First launched in 2011, Proto.io is a browser-based UX design tool with in-depth features and even generative AI. One of the key advantages of this software when compared to the competition is that it feels as though it has been developed and tested by real, long-term experts in UX design.
Suitable for single and multiple users, Proto.io isn’t cheap, however. Beyond the 15-day free trial, the cheapest option is the $288/year (no monthly option) Freelancer plan. Other plans are available, classed as Startup ($480/year), Agency ($960/year) and Corporate ($1920/year).
The 100% web-based design tool is platform agnostic, and provides you with a complete UX design environment. We tested it in Google Chrome, Microsoft Edge, or Mozilla Firefox, all with good results. However, mobile browsers did not fare well, with some features are supported.
Proto.io supports Adobe and Google fonts, supports configurable trigger actions in every page element, and can be integrated with Jira, Confluence, and Trello.
Across almost every category, Proto.io just edged ahead of all of the competing UX software that we looked at. In fact, if it wasn’t noticeably more expensive than software like Sketch and Framer, it might even have got a full 5/5 score.
Read our full Proto.io review.
Best for Mac

Reasons to buy
Reasons to avoid
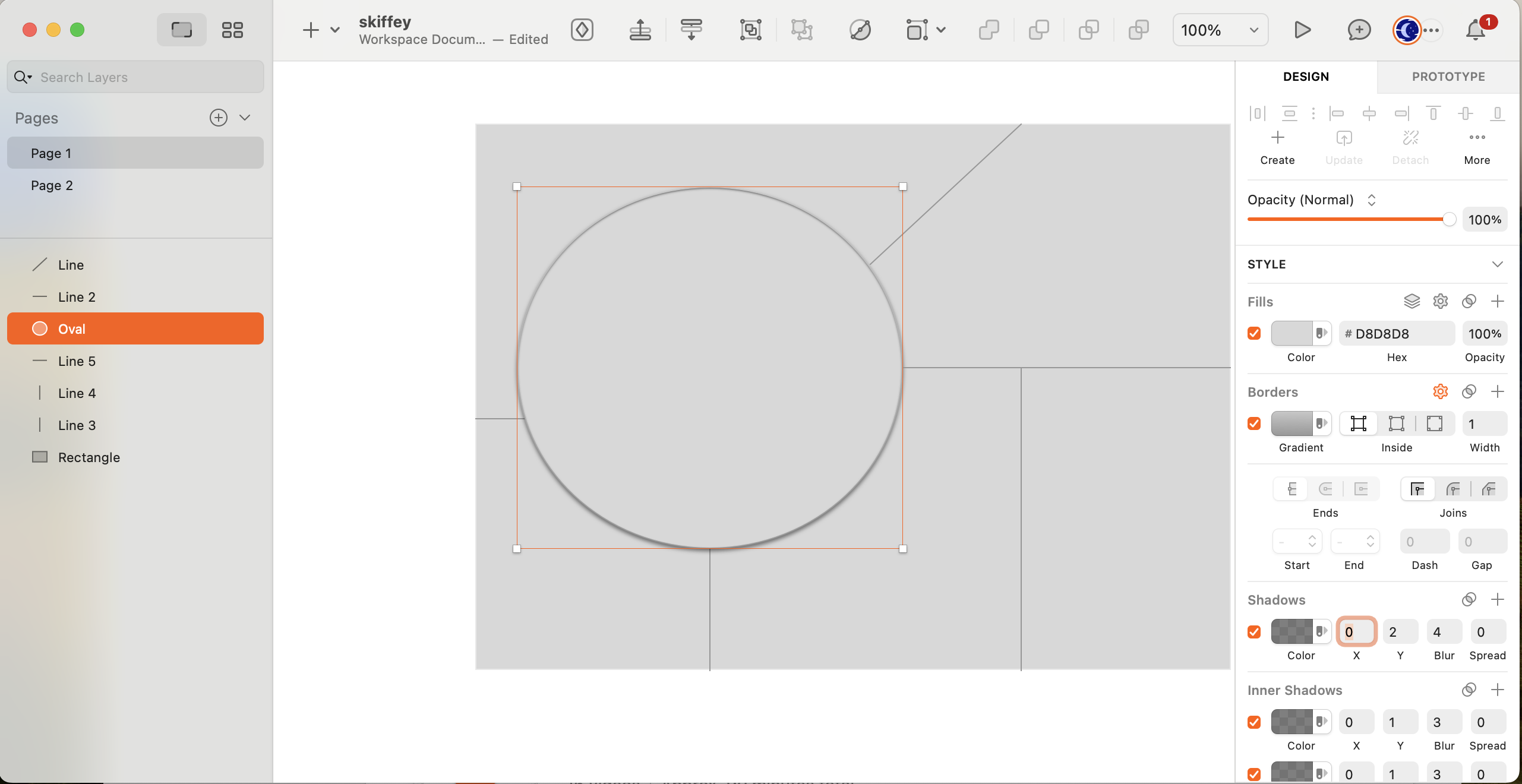
Available from Dutch developer Sketch B.V. since 2010, Sketch is a macOS-only prototyping and design tool that is well-regarded in the design industry. In fact, it has picked up a few awards over the years.
Being a Mac-only design tool obviously puts Sketch at a bit of a disadvantage, but even that doesn’t stop it impressing. There is every reason to buy a Mac just use Sketch, if not for the expected UX and UI design environment, then for the inclusion of illustration and icon creation features.
Sketch isn’t too expensive, either. $10/month is the standard option, which comes with a 30-day trial, but there is also a $120 named user license option and a $20 per person per month option for business use. Subscribing affords access to an iOS design preview tool, along with the desktop app and a browser project overview interface.
Interestingly, Sketch is available for free for students and educators with the necessary credentials. If you become a fan of Sketch, there is a community forum you can join, at forum.sketch.com.
In terms of features, Sketch has fewer templates than competing tools, but the ease with which a new wireframe or prototype design can be composed makes up for this. Images can be imported into designs, which feature the usual design, placement, alignment, and layering tools. Completed projects and works in progress are synced to the Sketch server and previewed or collaboratively assessed by colleagues and clients, with support for comments.
While macOS has plenty of design tools, Sketch stands out as a focused web and app UX/UI design and prototyping solution.
Read our full Sketch review.
Best for cloud

Reasons to buy
Reasons to avoid
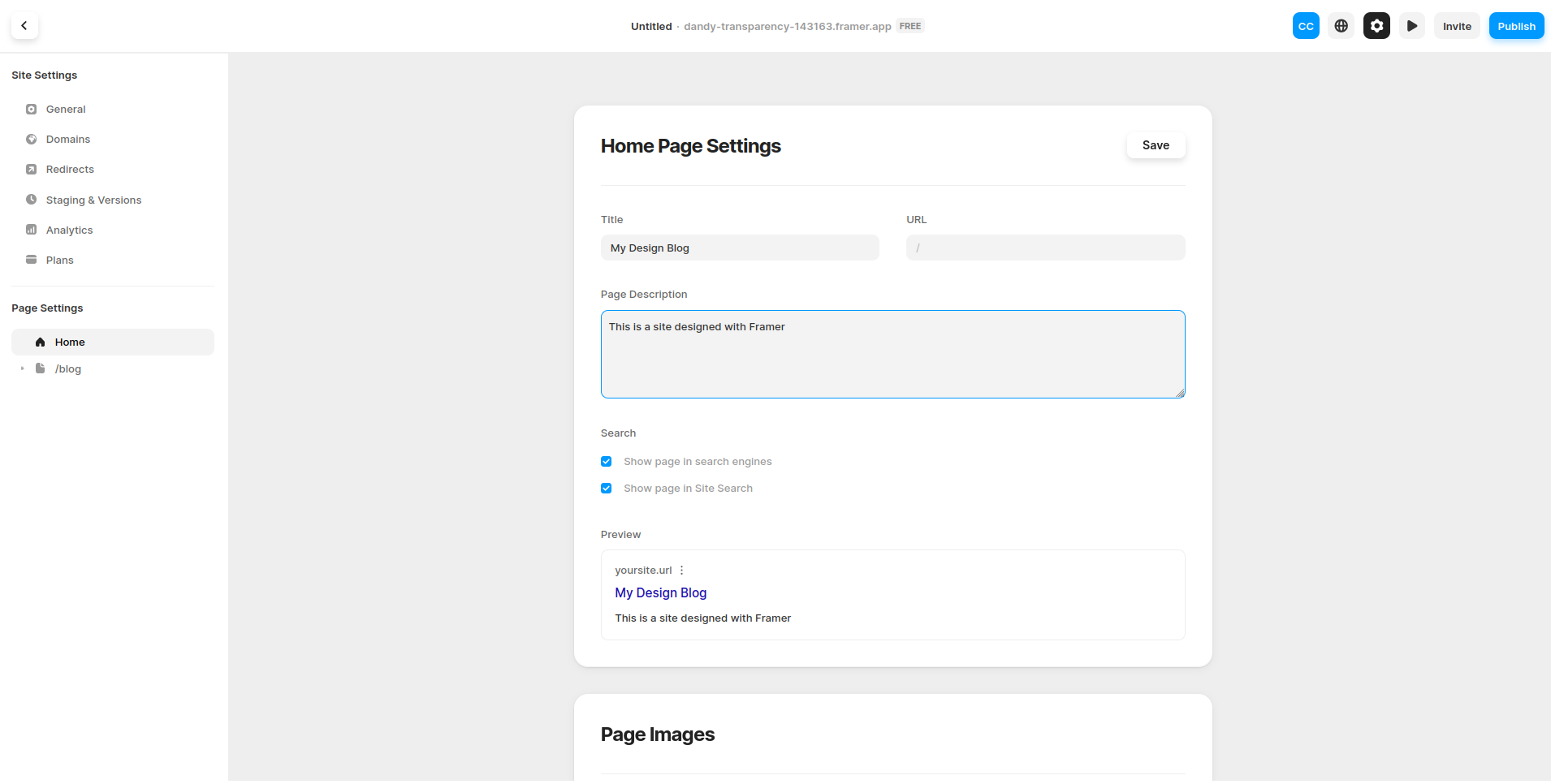
Another UX design tool with a good reputation is Framer, which is available free for hobbyists but also comes with some paid options. These are split into site pricing (starting at $25/month) and workspace pricing (starting at $25 per editor/month), which may complicate matters. Alternatively, it could be that that Framer offers a plan that suits your team perfectly – either way, working with the free version first will give you a good idea of what to expect.
Downloadable apps for Windows and macOS (Intel and M-series chips are supported) are available, as well as a browser app, which is indistinguishable from the desktop version.
Based on the “design, publish, and scale” concept, Framer offers CMS integrations, media embeds, interactive tools, and more, all accessed via a responsive editor. Be under no illusions, however – Framer is probably the most difficult tool in this list to get started with. But when you’re familiar with it (the support resources are excellent) it will pay dividends. A generative AI tool is included, ideal for auto-populating a basic idea, but unsuitable for finished concepts. One thing to note is that Framer is more suited to website and display UX projects than mobile phones.
The Dutch development team behind Framer claim that “The internet is your canvas” and we believe them.
Read our full Framer review.
Best for wireframes

Reasons to buy
Reasons to avoid
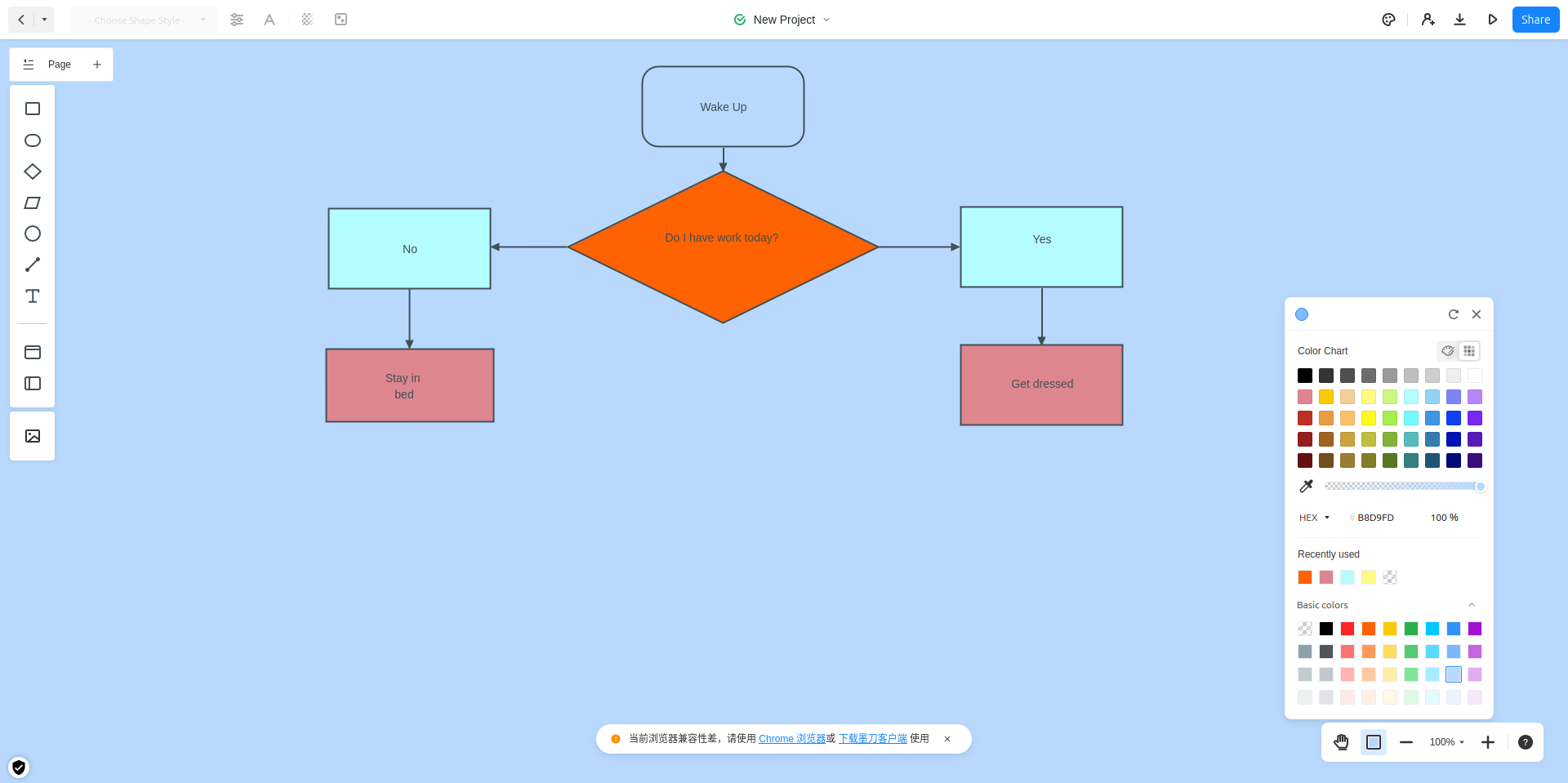
Offering a complete concept-to-delivery experience, Mockitt is rare in its ability to cover the entire process, mind mapping, flowcharts, and UX design. A member of the Wondershare family, Mockitt has a desktop (Windows , macOS, and Linux) and a browser app, and is available free, with a monthly $12 version, and a monthly $15 per-person enterprise license.
Boasting templates and underpinned with potentially time-saving generative AI, Mockitt handles all three of its key purposes well. Quick note: we attempted to use Mockitt’s Windows and Linux desktop versions, but both appeared to be the browser app in a desktop wrapper. This makes installing pointless unless you’re expecting to be offline for any length of time.
All in all, this is a good piece of software, although it does feel as though the mind mapping and flowchart tools are a bit “bolted-on.” The core features, wireframing and prototyping, are far better.
Mockitt is affordable, well-regarded by customers, and has everything you need for UX design.
Read our full Mockitt review.
Best free

Reasons to buy
Reasons to avoid
Open source and free to use, Penpot offers a browser-based environment for desktop and mobile app design. It’s suitable for single use, pros, and has an enterprise tier, but these add specialist features that you may or may not need to pay for. As no prices have been announced (you may request quotes) we can’t say much more about that.
But don’t let the free price tag fool you. This is no ad-supported design environment; Penpot has a slick, focused canvas, with a design interface optimized for creating flexible layouts with full control over every element.
Data is stored in the cloud, but as noted this is open-source software, and it lives up to that philosophy. In short, your creations remain yours. You can host locally if you prefer, assuming you have access to a suitable server.
Not only is Penpot the best free UX design tool around, it’s one of the best examples of free software you will find.
Read our full Penpot review.
Best for mobile app design

Reasons to buy
Reasons to avoid
A browser-based app and web prototyping tool with versions for iPhone and iPad, MarvelApp (so called to avoid confusion with you-know-what) offers a simple design environment. Suitable for projects of all sizes ($16/month for single users, $48/month for teams, and a free version for beginners), MarvelApp comes with a set of assets and configurable settings for each.
As such, you should be able to get started almost straight away. Transitions and gestures can be incorporated into your designs, configurable for any screen type. This includes iPhone, iPad, AppleTV, Apple Watch, and Android devices.
Export and packaging options are good, although MarvelApp doesn’t have collaboration features as advanced as Penpot.
However, MarvelApp is simple to use, providing everything you need to get started with mobile app UX is seconds.
Read our full MarvelApp review.
Best for mockups

Reasons to buy
Reasons to avoid
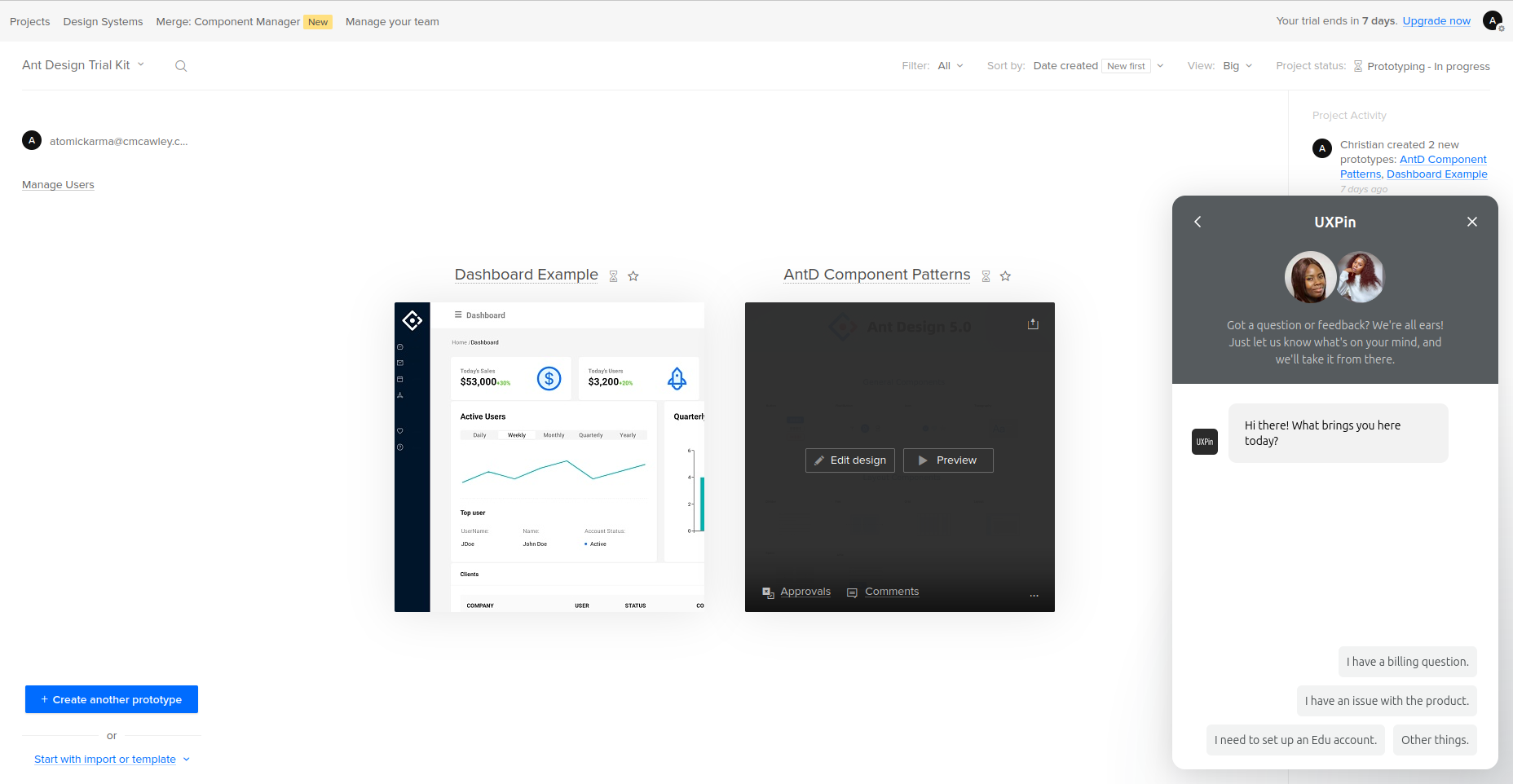
A US-developed app with desktop versions for Windows and macOS, UXPin comes with a limited free plan that can be upgraded to one of four paid options. These start at $8/month for the basic Essentials plan, through to $149 for the fully featured Company plan. UXPin boasts features that many similar tools do not, from version history management and a regulated stakeholder approval system to themeable React libraries and Tailwind CSS integration.
Again comparing UXPin with other tools, the design area and lack of templates makes things seem a little tricky, or more suited to basic wireframing. However, interfaces developed in other tools can be imported, instantly unlocking the ability to directly edit elements and components.
If you’re new to UX design UXPin may seem difficult to use. But spend time with it and your persistence will be paid off.
Read our full UXPin review.
FAQs
What is UX and UI prototyping software?
UX (User eXperience) design is the development of a meaningful user experience when using a website, application, or other interface. It differs from UI (User Interface) design in this regard, as that focuses purely on the interface.
In this list of the best UX and UI prototyping software, the seven top picks have been selected. We think these are the most usable and feature-packed options to help you visualize the intended user experience as clearly and efficiently as possible.
How to choose the right UX software for you
UX and UI design is a specialized field, but you have to get started somewhere.
Striking a balance between creativity and automation, while also providing minimalist templates that steer a rookie designer away from eye melting designs and fonts, is common with the most mature UX software.
Consequently, we’ve focused on tools that are suitable for both seasoned designers and students alike.
Some key qualities to consider before choosing from our list of the best UX software are:
Templates: if the software has a good library of templates, are they to a high standard? Can they be reliable adapted both visually and in the back end?
Elements and objects: as well as configurable elements and objects, the option to import your own should be available.
Collaboration: distributing and sharing works in progress is critical, especially in larger teams. Look out for UX software that supports multiple simultaneous users .
Canvas size: the more space available for design, the better.
Trial period: tools that offer a trial version are worth prioritizing over others, as you can experience whether it is suitable for your needs without making a commitment. Where budgets are tight, it might be useful to try before you buy.
How we test
We tested a range of UX and UI design software, evaluating them based on a key qualities to narrow the selection down to the seven you see here.
This testing encompassed everything from learning about the background to the software’s development to running the tool to assemble wireframes and more developed layouts.
Pricing, ease of use, features, collaboration options, and platform (desktop, mobile, cloud) have also been assessed, along with customer support options.
Read more on how we test, rate, and review products on TechRadar.
Get in touch
- Want to find out about commercial or marketing opportunities? Click here
- Out of date info, errors, complaints or broken links? Give us a nudge
- Got a suggestion for a product or service provider? Message us directly
- You've reached the end of the page. Jump back up to the top ^
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Christian Cawley has extensive experience as a writer and editor in consumer electronics, IT and entertainment media. He has contributed to TechRadar since 2017 and has been published in Computer Weekly, Linux Format, ComputerActive, and other publications. Formerly the editor responsible for Linux, Security, Programming, and DIY at MakeUseOf.com, Christian previously worked as a desktop and software support specialist in the public and private sectors.
