Guide to iWeb: tips and tricks you need to know
Design an entire website in a matter of minutes

Although it is not as well known as other iLife programs, such as iMovie and iPhoto, in many ways iWeb is a quintessential piece of Apple software.
It takes a complex task – the creation of web pages using the arcane commands of HTML programming code – and makes it so easy that even a complete beginner can design an entire website in a matter of minutes.
You don't need to enter a single line of HTML code when using iWeb, as its streamlined graphical interface enables you to design web pages simply by dragging and dropping photos, text and other elements onto the page with your mouse.
There's a wide range of templates built into the program to help you get started, and if you're feeling more confident you can create your own designs from scratch. But while iWeb is easy to use, it isn't short on ambition.
Some of its templates are extremely sophisticated, enabling you to create online photo galleries and slideshows simply by dragging a batch of photos out of iPhoto. There are also templates for creating blogs and podcasts, and putting your home movies online.
You can even use the Widgets facility built into iWeb to add extra features such as maps and newsfeeds, or drum up a little cash by using Google's AdSense to put adverts onto your site. So let's go ahead and explore the features available in iWeb.
iWeb's streamlined graphical interface can be mastered in minutes
Get daily insight, inspiration and deals in your inbox
Get the hottest deals available in your inbox plus news, reviews, opinion, analysis and more from the TechRadar team.
Apple has done a fine job with iWeb's interface. The program's drag-and-drop approach to design means that anyone can create stylish web pages in no time at all. You can pick a template and then add your own text and photos with a few simple clicks of your mouse.
You can also create your own custom designs just as easily, as Apple has cleverly distilled all the key design tools into a neat little set of buttons running along the bottom of the screen. So here's our visual guide to all the key tools you need to design your own website in iWeb.
Mini menu

MINI MENU: The left hand menu makes it easy to switch between sites and their pages
When you create a website, the name of the site itself will appear at the top of this panel, with the individual pages listed beneath it.
If you wish, you can also create multiple websites, and iWeb will automatically keep them all separate for you in this panel. To rename a page, just double-click on it. Right-clicking on a page will display a pop-up menu containing additional options, such as the Delete Page command.
Pick a page
To get started with your website, or to add a new page to an existing site, just click the Add Page button in the toolbar. This displays a series of templates with lots of different designs that you can use.
Each template contains a set of placeholders – bits of text and graphics that you can replace with your own text and photos in order to quickly create attractive page designs.
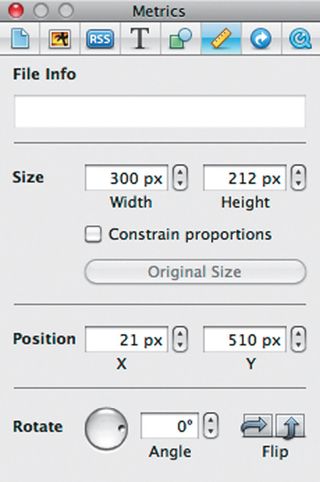
The Inspector

The Inspector provides detailed information about the individual elements on your web pages, and also allows you to fine-tune those elements so that your pages look just right.
The Inspector is divided into sections, indicated by a series of tabs, which provide controls for text, photos, and modifying links. There are also more advanced controls for organising blogs and podcasts, and displaying video files.
Nav bar

A navigation bar is automatically added to every page you create, and contains a set of navigation buttons that allow you to move from one page to another.
Whenever you create a new page, the nav bars on all the other pages are automatically updated to include links to that new page. This is a terrific time-saver, as you don't have to waste hours creating and testing all those links yourself.
Media Browser
The Media Browser panel occupies the whole right-hand edge of the iWeb workspace (although it can be hidden easily by clicking the Hide Media button in the toolbar).
The first three tabs at the top of the panel enable you to view the various audio files, photos and videos that you have stored on your Mac. There's also a fourth tab that lets you access Widgets for special items such as maps, YouTube videos, and even adverts.
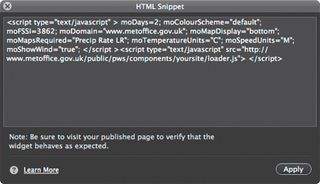
Cracking the code

One thing you won't ever see in iWeb is a page full of HTML – the programming code used to create web pages. Apple gave iWeb a slick graphical interface, which allows you to design your website by clicking and dragging with your mouse.
However, you can use the HTML Snippets option to copy bits of code from other people's websites and use them in your own.
Picture perfect
There are a number of simple photo editing tools built into iWeb that you can use to quickly smarten up your photos.
Clicking on any photo will activate a small toolbar that allows you to adjust the size of the photo, as well as using a mask to highlight a specific part of the image. The Adjust button in the main toolbar also activates a set of controls for adjusting colour, brightness and contrast.
Tools of the trade
Each template has its own set of fonts that were chosen for readability, and also to match the overall style of the template.
However, you can change the look of a web page quite dramatically by selecting a different font. You can change the font and the size of text, and also change other settings too – such as the colour of the text, and the background colour of the text box.
Getting published

Once you've finished designing your website, the next step is to publish the site on the internet for the rest of the world to see. There are two main options for publishing your website.
If you use Apple's MobileMe service then iWeb can automatically publish your site with the click of a button. Alternatively, you can use FTP – File Transfer Protocol – to publish the site to a non-Apple web-hosting service.
Cliff Joseph is a former Editor of MacUser magazine, and a freelance technology writer with 30 year’s experience in the industry (and old enough to remember when Apple was close to going bust…).
His first job involved using Macs for magazine sub-editing and typesetting, which led to the realisation that these computer-thingies might actually turn out to be useful after all. After a few years specialising in the Mac side of the market, he went freelance and embraced the wide world of digital technology, including Windows PCs, digital audio and hi-fi, and networking. Somewhere along the line he also developed a bit of a gaming habit and has stubbornly waved the flag for Mac gaming for far too many years.
Most Popular


