How to get HTML website templates
Create a professional-looking website without breaking the bank

Having a website for your business is essential nowadays. It is the first place your customers go to know more about your business, your services, and your products.
However, building a website from scratch can be a daunting task, especially if you don't have any web design experience.
That's where HTML website templates come in. HTML templates make it easy for anyone to create a website for your business without having to code. This blog post will show you where to find HTML website templates for your business, and how to create a website in HTML.

What are HTML website templates?
HTML website templates are ready-made web pages that are designed using HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). These templates are used to create visually appealing and functional websites without having to start from scratch. Typically, HTML website templates are made up of multiple pages, including a homepage, about page, contact page, and more.
How to create a website in HTML?
Plan your website
Before you start writing any code, it's essential to understand the purpose of your website and who your target audience is. This will help you identify the content, design, and functionality your site needs. Ask yourself the following questions:
- What is the goal of my website?
- Who am I targeting with my website?
- What content should my website have?
- What design elements do I want to include?
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Once you have answered these questions, you can then start planning the layout and structure of your site.
Learn HTML syntax
HTML stands for Hypertext Markup Language, and it provides the foundation for creating web pages. While there are many programming languages, HTML is relatively easy to learn, making it an ideal starting point for beginners. The syntax of HTML is made up of tags that are enclosed in angle brackets <>. These tags tell the web browser what to display on the page. For example, the <p> tag is used to denote a paragraph, while the <h1> tag is used for headings. Learning HTML syntax is crucial to building a well-structured web page.
Create your HTML file
Once you have planned your website and learned the basic HTML syntax, you can start creating your HTML file. An HTML file is a plain text file that contains all the code and content of your website. You can create an HTML file using any text editor, such as Notepad or Sublime Text. Start by opening a new file and saving it with the .html extension. Then, add the necessary HTML tags to your file, such as the <html>, <head>, and <body> tags.
Add content and style
With your HTML file set up, you can add content and style to your website. To add content, use the appropriate HTML tags for text, images, and links. You can also add CSS (Cascading Style Sheets) to style your site, such as changing the font, color, and layout of your page. CSS is a separate language from HTML but is used to enhance the look and feel of your website. You can add CSS to your HTML file by linking to an external stylesheet or adding inline styles within your HTML tags.
Test and publish your website
Once you have added all the necessary content and styling, it's time to test your website before publishing it. Preview your site in different web browsers to ensure that it displays correctly and that all the links and buttons are working. Once you're satisfied with the results, you can publish your site online by uploading your HTML files to one of the best web hosting services on the market. There are many web hosts out there, such as Bluehost, HostGator, and GoDaddy, that offer affordable hosting plans.

Where to get HTML website templates
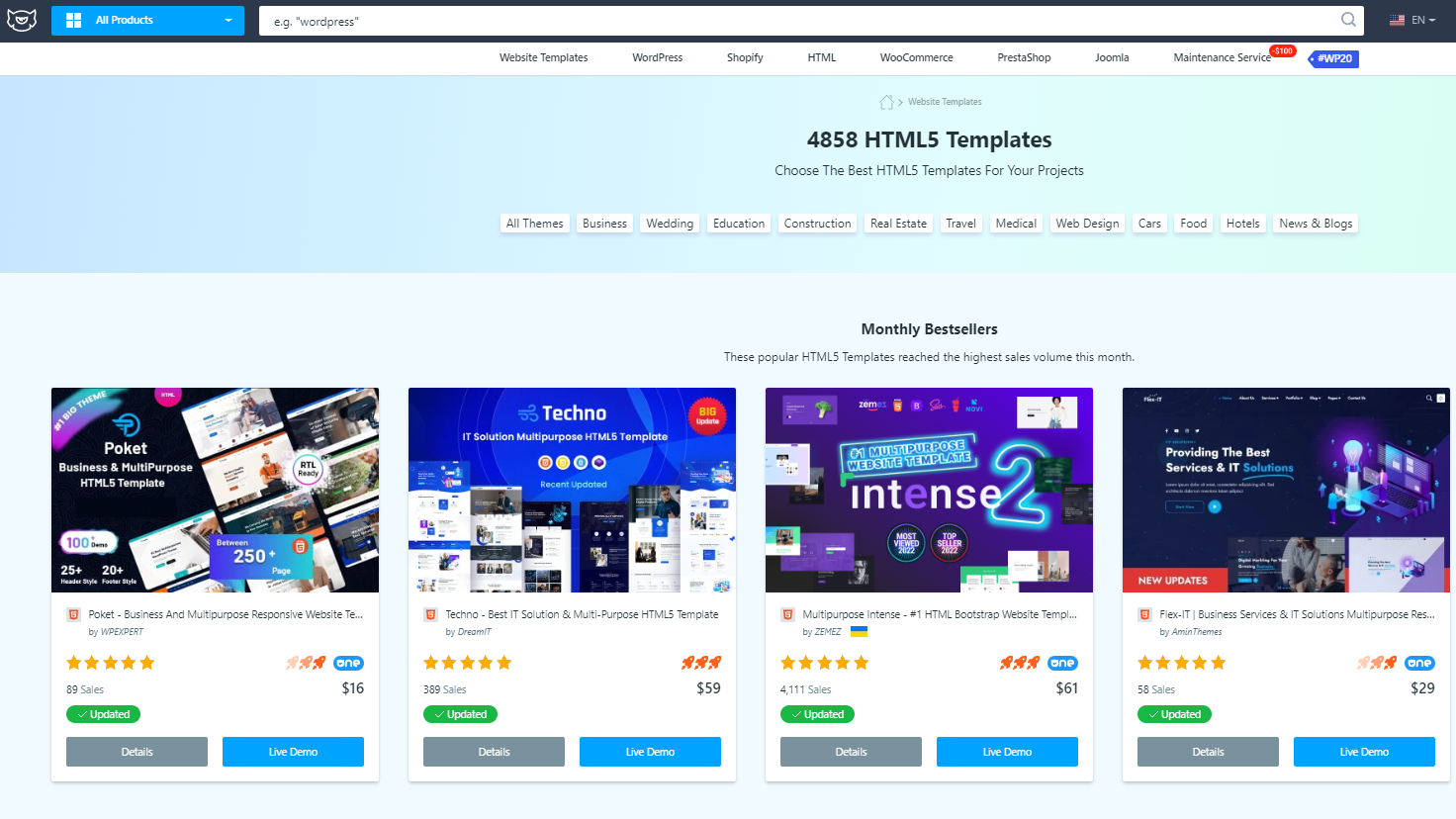
TemplateMonster
TemplateMonster is one of the biggest and most popular marketplaces for website templates, with more than 46,000 templates available for purchase. It offers an impressive selection of HTML templates for businesses, portfolios, blogs, ecommerce platforms, and more. Each template comes with a pre-designed layout, responsive design, and features that make customization and editing a breeze. Also, TemplateMonster offers 24/7 technical support to their customers.
ThemeForest
ThemeForest is another popular marketplace for website templates, offering a wide range of templates, plugins, graphics, and WordPress themes. With dozens of HTML templates, you are sure to find what you are looking for. Many of the themes are mobile responsive and have a variety of customization options, so you can personalize the style, colors, and other features of your website. Also, ThemeForest has thousands of customer reviews, so you can read them and choose the template that has worked better for people with similar requirements to yours.
Bootstrap
Bootstrap is a free and open-source front-end web framework for designing responsive, mobile-first websites. Developed by Twitter, it is currently one of the most popular frameworks used by web developers. Bootstrap offers a range of HTML templates that are easy to use and customize. They have a comprehensive library of components and plugins, making customization easy, even if you are not a developer.
W3.CSS
W3.CSS is a modern CSS framework developed by W3Schools. The framework includes a range of UI components, layouts, and utilities. The recent versions also include a good number of ready-to-use HTML templates that are lightweight, mobile-responsive, and easy to customize. Also, there are many examples and tutorials available on their website that will guide you through the process of building a website with W3.CSS.
GitHub
GitHub is a platform for hosting and collaborating on open-source projects. There are thousands of HTML templates available on GitHub from various contributors. While some templates may not be professionally designed, they can serve as a good starting point for DIYers who want to create their own custom designs. Moreover, GitHub offers a great community where you can share and get feedback on your templates, ask for help, and find inspiration.
BootstrapDash
BootstrapDash offers professional HTML templates and admin dashboards that are ideal for business websites. Its templates are built with Bootstrap 4, the latest version of the popular CSS framework. You can choose from over 20 templates, which are fully responsive and customizable. It offer a free trial period, which allows you to try out their templates and see if they're a good fit for your business.
Final thought
HTML website templates are a great option for those who want to create a professional-looking website without breaking the bank. Whether you're a small business owner or a startup, there are plenty of resources out there to help you find the perfect HTML website template. Keep in mind that while free templates can be a great option, paid templates often offer more features and customization options.
- We also have a list of the best website builder services on the market
Ruby has been a freelance technology writer for over four years and has a passion for information technology and the Internet in its entirety. She has a wide range of specialities including web hosting, streaming (Firestick, Kodi, and APKs), VPN, information technology, and affiliate marketing. Ruby is a graduate of Bachelor of Science in Commerce from the University of the Philippines, and regularly codes in her free time.