Hands on: IE10 review (Platform Preview)
Internet Explorer 10 features new standards and demos

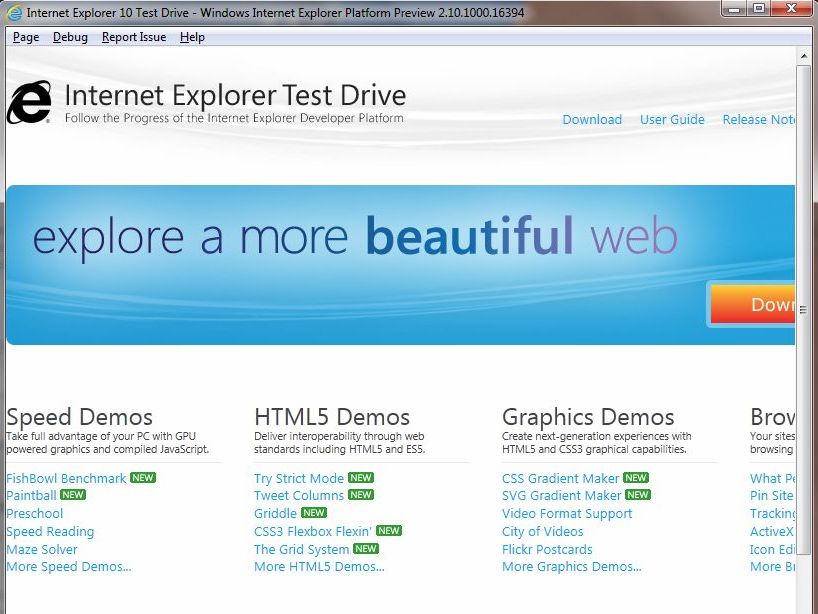
Want to know what IE10 will look like? Don't look at the first platform preview that you can download today.
As with the IE9 platform previews, this first look at Internet Explorer 10 isn't a full browser with bookmarks and toolbars and settings; it's just a wrapper around the first version of the IE10 rendering engine (10.0.1000.16394), designed to let users try out the nine new demos on the IE Test Drive Site and to let developers see how IE10 will support the new Web standards it's going to include.
Not only is there no new user interface, but like the IE9 platform previews you don't even get the interface of the current browser. That means to open a web page you have to click the Page menu and type or paste in the URL. To print a web page you have to choose Print Preview and the only option you can set is whether web sites that use geolocation can find out where you are.
Everything else is tools to help developers see how their sites look in IE10 in its various document modes - and a link for submitting bugs and feedback.
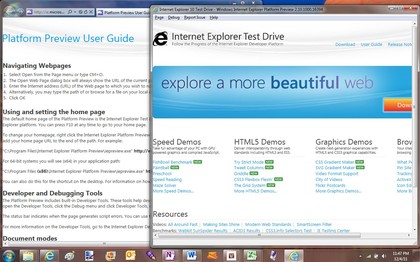
You don't want to do your daily browsing in the platform preview - and you don't have to, because it installs alongside IE9. In fact the install is so straightforward you don't even have to restart IE9 afterwards - the platform preview opens automatically with its own icon in the taskbar.

9 AND 10: IE10 Platform Preview isn't a full browser so it runs alongside IE8 or 9
You can use it with IE8, but Microsoft warns that the preview may crash and have to be killed from Task Manager. And unlike the IE9 platform previews, the IE10 preview doesn't work on Windows Vista (even with SP2), just Windows 7.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Test driving IE10
If you don't have a bleeding edge website of your own to try out, the IE Test Drive site, which is set as the home page, showcases the first of the new web standards IE10 is previewing.
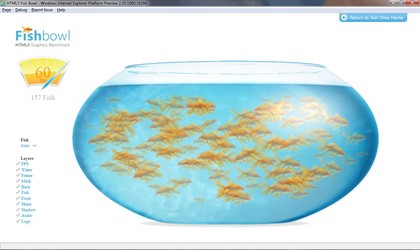
The Fish Bowl demo updates the FishIE demo with HTML5 video (for the water), which IE9 can do, and CSS3 gradients, which it can't, all hardware accelerated; the Paintball game also shows off hardware acceleration.
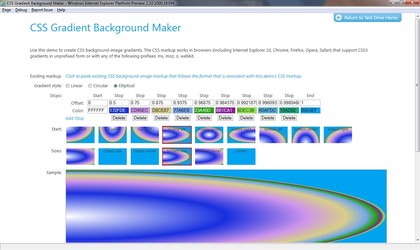
You can also play with making gradients using CSS and SVG using multiple colours, and angles; these are going to speed up web pages by replacing background images that have to be downloaded and tiled with script commands.

GO FISH: Hardware accelerated HTML5 video and new CSS3 features swimming happily together

COLOURFUL: CSS gradients can replace background images
ECMAScript 5 Strict Mode is a version of JavaScript that forces developers to stop using shortcuts and hacks that can cause security problems; it's more about taking features away than adding them and unless you write JavaScript the demo isn't worth trying - but this is a feature that IE9 was criticised by ECMAScript architects like Douglas Crockford of Yahoo for not having, and it's a good sign that Microsoft plans to implement a wide range of web standards, not just the ones that support flashy effects.
New standards support
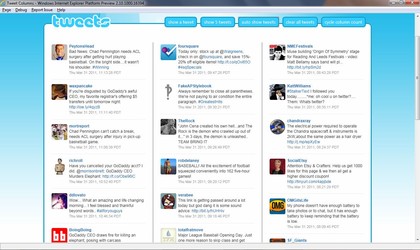
The three other new standards supported in the preview work together for page layout. The TweetFlow demo shows off CSS3 multi-column support; as new tweets arrive and you change the size of the page, the columns stay neat and text flows smoothly into the right number of columns to fill the page without leaving any words behind. This is a stable specification and other browsers like Chrome support multi-column but the column flow isn't always as smooth.

LINE UP: The multi-column spec isn't new, but IE10 has an implementation that flows text into place neatly
Mary (Twitter, Google+, website) started her career at Future Publishing, saw the AOL meltdown first hand the first time around when she ran the AOL UK computing channel, and she's been a freelance tech writer for over a decade. She's used every version of Windows and Office released, and every smartphone too, but she's still looking for the perfect tablet. Yes, she really does have USB earrings.