
It only seems like yesterday we were excited about HD video. But nowadays it’s all about 4K.
And 4K is not just about watching TV. With new 4K laptops, tablets and smartphones hitting the market every day, web developers need to make sure their websites are ready.
So here’s what you need to know to join the resolution revolution.
Use video to grab attention
Traditionally, websites were predominantly a combination of text and images. But the rise of technologies like HTML5 and responsive web design have made it much easier to incorporate video as a key element in web content. And all the research shows that conversion rates are massively boosted by using video on websites.
According to this report by Vidyard, 92% of businesses believe video is becoming more important to their marketing efforts and more than two-thirds are increasing their budgets for video. And that’s not surprising, as embedding videos in landing pages has been shown to increase conversion rates by up to 80%.
The reason for this goes deep: it lies, in fact, in human evolution.
In primitive times, movement meant potential danger, so early man had to be hyper-alert to it. Those whose eyes were the most sensitive to movement were more likely to survive, and have offspring with similar proclivities.
Today in 2017, even though we no longer live on the plains, movement engages that primeval part of the brain that drives our deepest emotions. And that makes it an exceptionally powerful tool for driving engagement with your web visitors.
How to use video on websites
There are no technical limits to the length of videos you can use on your websites, from a short clip to an entire movie; it’s all about choosing the format that’s most likely to engage your visitors. You’ll also need to think about where your video will perform best: in the header; as a background; as the main hero image, or as a small image that expands to full-screen when clicked.

To make these decisions, you first need to decide what you want to use the video for. For example, if the main purpose of the clip is storytelling, then you’ll want it to be in the foreground, reasonably prominent and on the longer side.
However, if your use of video is more about instilling a general emotional response in the viewer, it’s more likely to go in the background and be shorter – maybe as little as a few seconds on a loop.
Make it 4K
The final important consideration is that in 2017, your video needs to be as high-quality and high-resolution as possible. So to truly shine on the latest devices, it has to be served in 4K.
But while you can theoretically shoot your own 4K footage on the latest smartphones and cameras, that doesn’t mean it’s going to be of a good enough quality to please your clients.
Video production quality is about more than just resolution – it’s about having the know-how to achieve high production values in terms of direction, lighting, audio and so on, as well as the overall professional and artistic vision that adds up to more than just waving an iPhone around and hoping for the best.
So where can you get new, 4K-ready footage to keep your sites up-to-date and on-brand?
The good news is that iStock by Getty Images already has years of experience in providing high-quality 4K video clips for use in creative projects worldwide. It has a large and impressive array of professionally shot 4K video footage on the site to download for use in your website builds.
So whether you want a standalone clip, footage to use as a video background, or some video to use in a header, iStock by Getty Images has hundreds of thousands of 4K video clips that you can use to bring your website design to life (301,070 at the time of writing) – and they’re very competitively priced, starting from only £35 ($47).
You’ll also find powerful search features to help you find the 4K video you need quickly, so for example, you can search by keyword and refine the results according to resolution and aspect ratio. Check out iStock’s full range of royalty-free 4K video.
Here are five examples of the kind of high-quality footage that’s on offer, and some suggestions of how you might use them in your website builds.

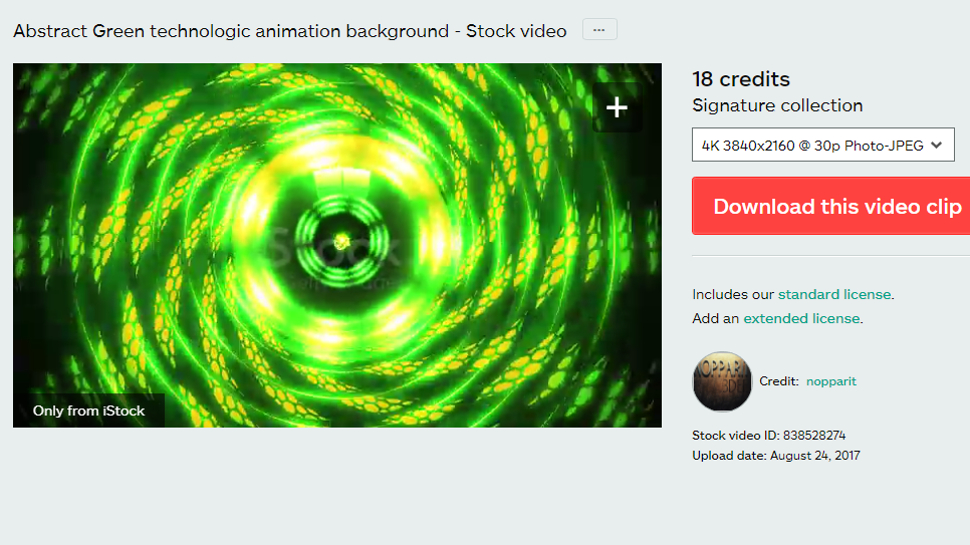
1. Entrancing header
This gyrating geometric globe is beautifully intricate and can’t fail to grab and hold your audience’s attention, especially when it speeds up halfway through. This short and snappy video could work well as a header image on the website for a green technology company.

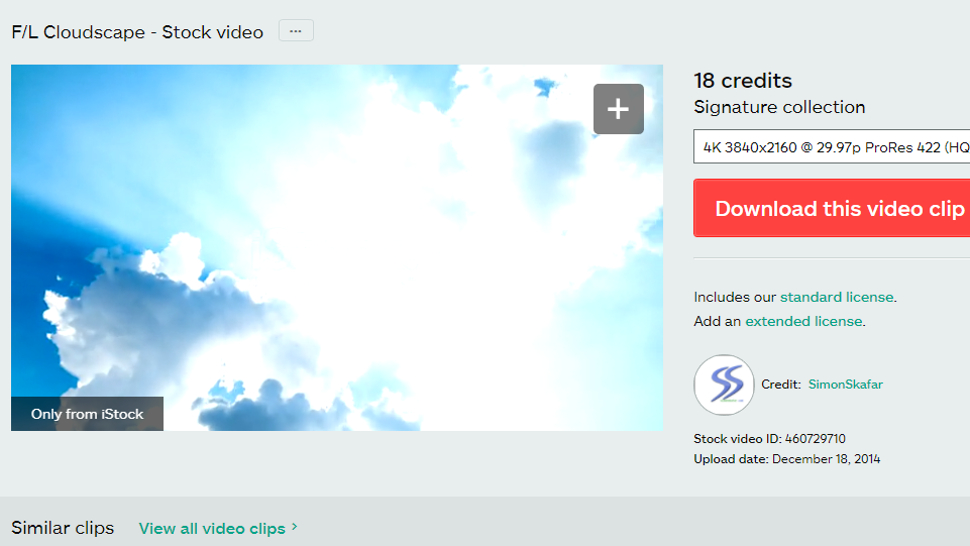
2. Upbeat background
Flying through sun-drenched clouds in a sequence that steadily increases in brightness, this video provides an upbeat and entrancing feeling of forward motion and forward thinking. It could work well, for example, as a website background for a cloud computing company.

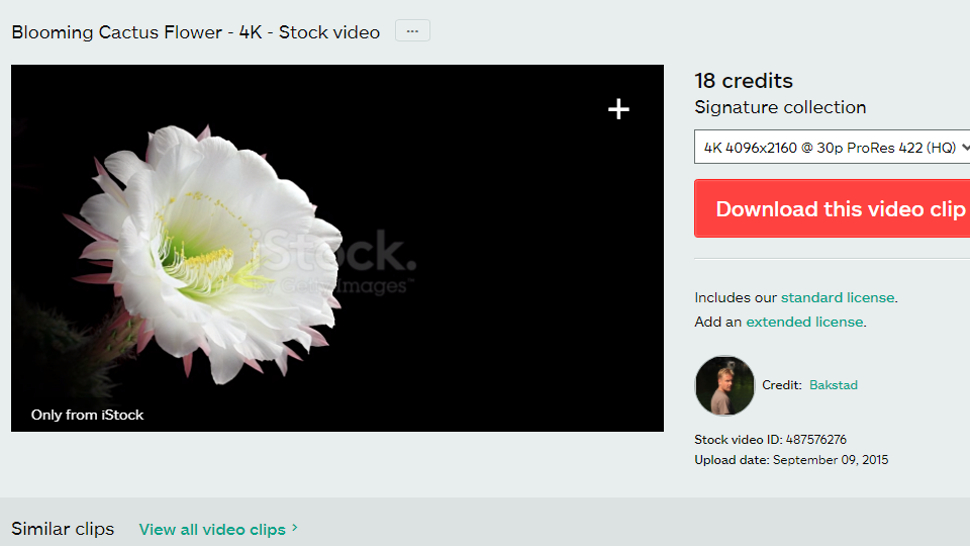
3. Engaging metaphor
Timelapse is a wonderfully engaging way to use movement to capture people’s imagination, while also providing a metaphor for the site’s theme. This video of a blooming cactus flower, for example, could work well as the hero video on an investment company’s website, suggesting the notion of ‘growing your money’.

4. Subtle movement
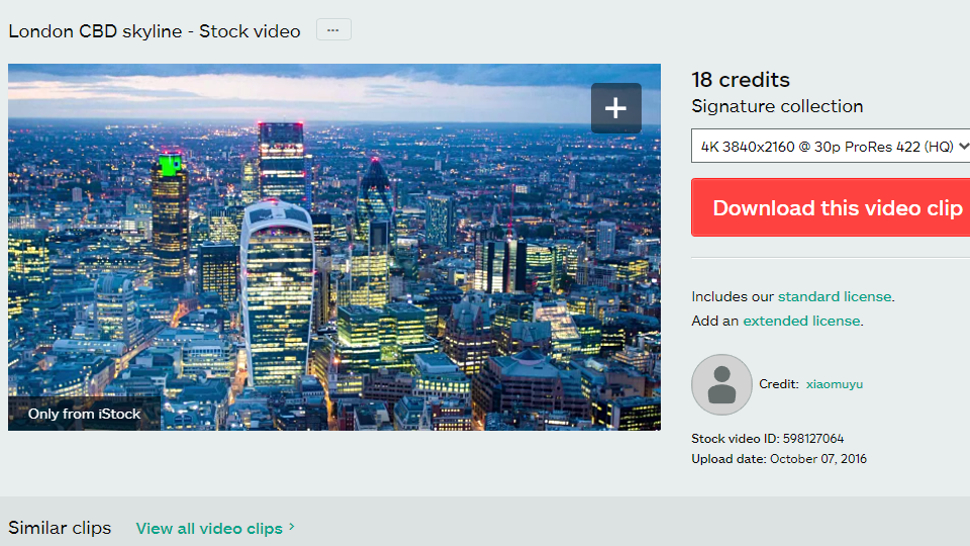
This aerial footage, showing London’s epic skyline, incorporates a subtle sense of movement as buildings’ lights flicker on and off. It would work well as a header video for a future-facing website promoting investment or tourism in the capital.

5. POV background
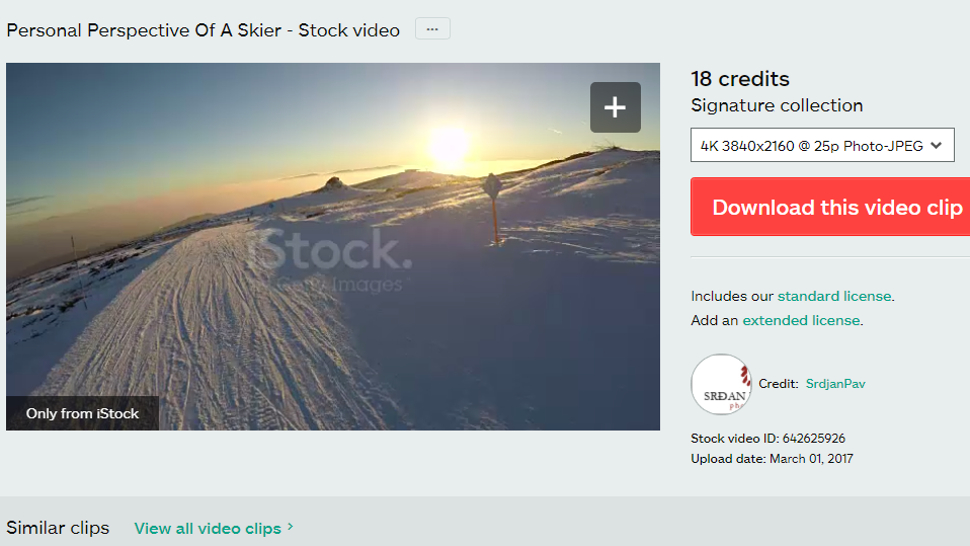
POV (point of view) videos offer an immersive way to really connect with an audience. This dynamic video showing the personal perspective of a skier really helps you to experience that adrenaline rush first-hand, and could work well as background video on a snow sports experience website.
Check out the hundreds of thousands of royalty-free stock 4K clips from iStock by Getty Images. And don’t delay, because for a limited time, TechRadar readers can save 10% off video clips with the code ZKFPC46N.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!