Hands on: IE10 review (Platform Preview)
Internet Explorer 10 features new standards and demos
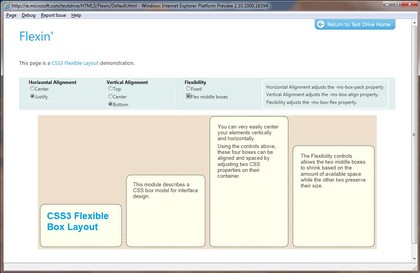
CSS3 Flexible Box Layout is a spec that's still changing but it's useful for resizing elements to fit different size pages. The flexible layout demo isn't very exciting, but it shows two columns that get resized in proportion and two that stay the same size as you resize the page.

SCALE ME: It doesn't look very exciting but having a simple way for columns to resize correctly on web pages will be great for web apps
Put that together with CSS3 Grid Alignment - a draft specification that senior lead program manager Markus Mielke calls "hot off the press" for laying content out in a grid on a web page - and you can get sites that reflow content and resize elements to fit different sizes of screens.
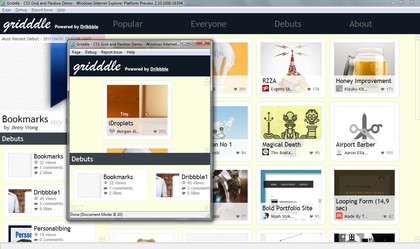
You can see how that works with the Gridddle demo: as you resize the window, you see fewer columns, smaller menus and eventually a different layout - so the same page could automatically fit itself to a smartphone and rotate on a tablet as well as working a standard PC screen.
Mielke calls IE10 "the world premiere of the first browser to implement this spec," which isn't surprising as Microsoft actually proposed it.

MULTIPLE LAYOUTS: This is the same site, just in a smaller window, but it gets a completely different interface suited to a smaller screen
"Other browser vendors are interested in grid layout, " he said "and we're working closely with them to make sure we have interoperability," but while lots of web designers will like being able to lay out web pages like print pages it's also going to be particularly useful for Windows developers switching over to making web apps.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
"If you're familiar with the Windows Presentation Foundation grid, some concepts should sound familiar," Mielke agreed.
Hot on IE9's heels
The most important thing about the platform preview of IE10 is that we're getting it now, three weeks after the release of IE9.
That says that Microsoft is planning to keep IE up to date, at least on the web standards it deems to be ready for developers to use - or the ones it's particularly keen to get feedback on because they're strategic for things like tablets on Windows 8.
None of the still-evolving standards that Microsoft is showing developers through its HTML5 Labs site have made it into the first preview, (although Microsoft is adding prototypes for the File API for accessing files on the PC and the Media Capture API for using webcams and microphones in the browser to the Silverlight plugin that adds WebSockets support to IE and IndexedDB local storage already on HTML5 Labs).
It's a two-tier system; if those standards mature in time, they could be in the IE10 release along with CSS transitions and transforms (two features Microsoft has announced for future previews).
Mary (Twitter, Google+, website) started her career at Future Publishing, saw the AOL meltdown first hand the first time around when she ran the AOL UK computing channel, and she's been a freelance tech writer for over a decade. She's used every version of Windows and Office released, and every smartphone too, but she's still looking for the perfect tablet. Yes, she really does have USB earrings.