Test on all browsers
It's important to make sure that pages look the same in the big five browsers: Internet Explorer, Firefox, Chrome, Safari and Opera. Fire up your site in each of these and make a careful comparison.
Here's a quick tip: if you have two browsers open showing the same page, right-click on an empty part of the Windows taskbar and choose 'Tile windows horizontally' (or 'Show windows side by side' on Windows 7). This makes it easier to spot differences.
Five browsers on one system may seem like overload, but there are ways to cut that down. If you're a Firefox user, you can install IE Tab, a plug-in that enables you to view pages using Internet Explorer's rendering engine. There's also Chrome View, which renders pages in Firefox using Google Chrome. In short, get Firefox.
Test on Macs and PCs
Your pages should look the same on Macs as they do on PCs running Windows, whether you have access to one or not. The best method is to borrow a Mac to test your site.
If you're developing for a professional audience, you can employ the services of Browsercam instead.
Get daily insight, inspiration and deals in your inbox
Get the hottest deals available in your inbox plus news, reviews, opinion, analysis and more from the TechRadar team.
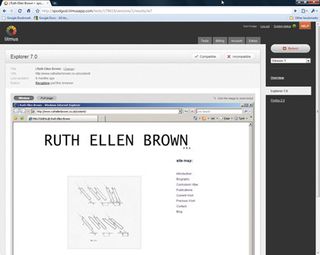
Litmus uses a bank of testing machines running multiple browsers on all the main OSes. For a subscription fee of $49 (£30) a month, it lets you test an unlimited number of web pages. You enter your site's URL and receive screenshots as it appears on Macs and Windows systems running any of 24 web browsers.

Most of the important ones are included, with different iterations of Firefox, IE and Chrome on Windows, and Safari and Camino on the Mac. The only current important omission we can spot is the Mac version of Chrome. $39 (£24) buys you a 14-day 'project pass', which is a good choice if you only have a single site to test.
Testing for free
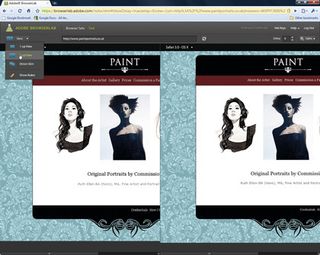
These are trying financial times for most of us, so here are a couple of free solutions. The runaway leader is Adobe Lab's Flash-and Flex-based BrowserLab. It's similar to Litmus in that it gives you a side-by-side view of a given URL in a set of chosen browsers.

The tool is currently in limited beta and you'll need an Adobe user account to use the service. Once in, you enter a URL, pick a browser and platform (or choose from the default browser set), then pick your view. As well as side-by-side comparisons, there's an 'Onion Skin' mode that helpfully enables you to see the output of one browser laid over that of another.
BrowserLab renders pages using the main browsers on Mac and Windows. If you're unable to access BrowserLab, BrowserShots was once a favourite of ours and is still good for checking multiple versions of Internet Explorer on Windows.
Support for Macs has waned, but there are Linux-and Windows based WebKit browsers included. WebKit is the rendering engine used in Apple Safari, and Google Chrome uses a tweaked version.
Check your gamma
A perennial brain-ache for designers working on Macs and PCs is that, until recently, Mac displays had different default gamma settings to PC monitors. These settings determine the relative brightness of the screen. PCs have a gamma setting of 2.2, whereas Macs had a gamma setting of 1.8.

We say 'had', because that changed with the release of OS X 10.6 (Snow Leopard), which sets display gamma to 2.2 – the same as PCs and TVs. Even so, many people still use older Macs, and there's a disproportionate number of Mac-based designers.
The result? Images produced on pre-Snow Leopard Macs can look muddy on PCs, while PC-created pics can seem washed out on older Macs. The solution is to check images at both gamma settings to make sure they look OK either way.
Adobe Photoshop has a built-in Mac (or PC) gamma preview feature. Select '2 Up' in the Save for Web dialog, then set an image to render using the setting 'Macintosh (no colour management)'. It's arguably more important that Mac-based designers get it right than PC users – and if you're a Mac owner, you can switch your display to PC gamma in the Display section of the System Preferences panel.
Click 'Colour', choose the current profile and click 'Calibrate'. Work your way through the Display Calibration Assistant and choose '2.2 Television Gamma'.
Buy a Mac
If you have a lot of sites to test, it might be worth investing in one of Apple's diminutive Mac Minis. They start at £510 (or even less on the second-hand market), are small, stylish and make excellent media centre PCs.
Load yours up with Google Chrome, Camino and Firefox and you'll be ready to test as many sites as you need to. You don't even need to leave your PC to do so – you can use free remote desktop software TeamViewer to access and control any application on a TeamViewer-equipped Mac from a PC, or vice versa. The machines don't even have to be on the same LAN, because connectivity is routed over the internet.
-------------------------------------------------------------------------------------------------------
First published in PC Plus Issue 293
Liked this? Then check out The web designer's guide to WordPress
Sign up for TechRadar's free Weird Week in Tech newsletter
Get the oddest tech stories of the week, plus the most popular news and reviews delivered straight to your inbox. Sign up at http://www.techradar.com/register
Most Popular


