Best web development tool of 2024
Software platforms for website developers
The best web development tools make it simple and easy for developers to create and design a custom software platform.

1. Best overall
2. Best digital product design platform
3. Best advanced code editor
4. Best for front-end frameworks
5. Best browser-based developer tools
6. Best code editor
7. FAQs
8. How we test
Web development has long since left the grounds of having to individually code pages in HTML/CSS, JavaScript, PHP or another internet language, using just Notepad or simply code-friendly text editor.
These days, development development platforms are already available to help with every part of the process, from coding to web design itself. The result is the ability to build and host your own website the way you want it to look.
Of course, you could always just use an off-the-shelf CMS or the best website builder to simplify the design process, but both of these offer a degree of limitation that may suit general consumers rather than the most creative web developers and designers.
For standalone websites, freedom to code and build your own design can reap rewards not just in terms of aesthetics but also in terms of security, as you are not relying on third-party software plugins that not only carry a risk of being hacked, but may force you to subscribe to website monitoring or website defacement service to monitor for webpage changes and be alerted if - or when - they are.
With drag and drop tools combined with coding short cuts, website development has come a very long way since the turn of the 21st century. Here we'll feature some of the best web development tools current available.
Wanting to code on the go? We've highlighted the best laptops for programmers.
The best web development tool of 2024 in full:
Why you can trust TechRadar
Best overall

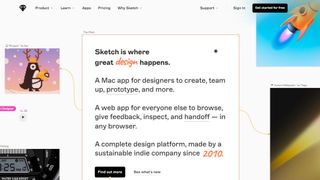
1. Sketch
Reasons to buy
Reasons to avoid
Great websites are more than just code, as they embody great design elements, including logos and images. Sketch endeavors to handle the design elements, and bills itself as a “design toolkit.” It has features including the ability to add simple animations and creation of clickable prototypes. It also lets the user create a master symbol, that can then be used anywhere in the document, and be resized as needed- such as for an icon or an avatar. Furthermore, text and images can be manipulated into dynamic designs.
There is also a cloud component, that is termed Libraries, that allows collaboration as symbols can be shared, and worked on together. Finally, custom fonts can be designed to give the website a truly custom look, in the FontRapid tool that can be then exported into an OpenType font file.
A limiting factor is that Sketch only supports macOS. The pricing is based on a single user license, which is a monthly or annual subscription.
Best digital product design platform

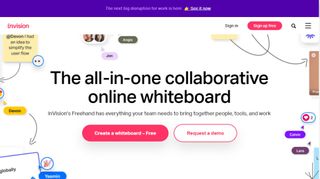
2. InVision Cloud
Reasons to buy
With the list of top technology companies that use InVision Cloud including the likes of Amazon, SoundCloud, Evernote and Netflix, it clearly validates the method of using a digital product design platform.
This approach includes a number of traditional design elements and processes, and takes them into the virtual age, with tools including an Element Library, a photography board, navigation flows, a web prototype for desktop sites, and the requisite in design, inspiration board. Their Prototype tool will be of interest to web developers as it can make a prototype website with clickable elements for desktop or mobile use.
While it offers multiple tools, the other plus is that there is also a free tier, that can handle a single prototype. For larger teams InVision offers the Enterprise plan and you will need to contact them about pricing and individual options.
Best advanced code editor

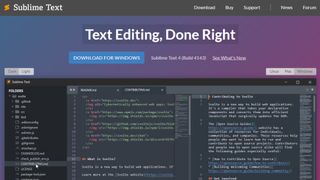
3. Sublime Text
Reasons to buy
Reasons to avoid
Sublime Text is a popular code editor that is a useful tool for web design, and is available as a small download for Windows, Mac and Linux. Useful features include the GoTo Anything command for finding a piece of code, the Multiple Selections command that can make changes to recurring sections of code, and Split Editing that can maximize the display of code across a widescreen monitor, or even multiple monitors.
Sublime Text is free to download and evaluate, and then is available to purchase as an individual license which is not time limited, and then allows the user to install this on all the systems where you are the primary user.
Best for front-end frameworks

4. Foundation
Reasons to buy
Reasons to avoid
As a general principle, it is often easier to design something once the basics have been laid down. Foundation takes this approach, offering “a family of responsive front-end frameworks,” that can be applied for website design and emails, and each are customizable to get just the right look. From the list of sites that use it, there are some serious heavyweights including Disney, HP and Adobe.
They offer a series of HTML templates, each optimized for a specific application, such as a blog, or a real estate website. Then, this can be built upon, with ‘Building Blocks’ that get added to the website, including a full screen hero page, a subscription form, a star rating block, and rounded social buttons - the choices are quite expansive and really include just about anything you would see on a web page. A series of webinars, called Foundation Classes is offered to teach new users how to use all of it.
Pricing is opaque, but there is a free demo. Users also indicate that there is a steep learning curve for novice users.
Best browser-based developer tools

5. Chrome DevTools
Reasons to buy
Reasons to avoid
Chrome continues to be a popular choice for web surfers, and it includes Developer Tools right in the browser, and they are ready for your web development needs. The tools included are for debugging JavaScript, applying styles to HTML elements, messages to indicate how a page is running, and optimization for website speed.
However, while an invaluable set of tools for web development in the Google Chrome browser, note that these are limited specifically to only this browser rather than other web browsers, even ones that are Chromium based.
There is no charge to use the Chrome Developer Tools, and there is support available via an active DevTools community.
Best code editor

Reasons to buy
Visual Studio Code (or VScode) has become popular among developers – the ones who aren’t put off by the fact that it’s a Microsoft product, anyway. It offers a variety of packages and free extensions that can be downloaded from its marketplace to add additional features – and the code editor itself can be customized.
While a lot of people may be intimated by the idea of coding if they have no programming experience, at some point in the web design process it can be important to be able to edit code directly. This is particularly helpful if you want to customize code for existing software add-ons in order to get the features you want for your website. Visual Studio Code can help make the process less painful by providing a dedicated platform for coding.
Visual Studio Code sports its own terminal and debugger, supports linting, and has integration with all manner of source control tools. It especially offers good support for Javascript and Python, making it potentially useful not just for coding the frontend of a website but also potentially some backend functions as well.
Read our full Visual Studio Code review.
We've listed the best JavaScript online courses.
Best web development tool FAQs
Which web development tool is best for you?
When deciding which web development tools to download and use, first consider what your actual needs are, as sometimes free and budget software may only provide basic options, so if you need to use advanced tools you may find a paid platform is much more worthwhile. Additionally, higher-end software can really cater for every need, so do ensure you have a good idea of which features you think you may require for your web development projects.
How we tested the best web development tools
To test for the best web development tools we first set up an account with the relevant software platform, whether as a download or as an online service. We then tested the service to see how the web development software could be used for different purposes and in different situations. The aim was to push each platform to see how useful its basic tools were and also how easy it was to get to grips with any more advanced tools.
Read how we test, rate, and review products on TechRadar.
Get in touch
- Want to find out about commercial or marketing opportunities? Click here
- Out of date info, errors, complaints or broken links? Give us a nudge
- Got a suggestion for a product or service provider? Message us directly
- You've reached the end of the page. Jump back up to the top ^
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Jonas P. DeMuro is a freelance reviewer covering wireless networking hardware.

